|
|
Работа 7.2 Создание персональной HTML страницыЦель работы: Ознакомиться с языком гипертекстовой разметки HTML – стандартным языком разметки документов во Всемирной паутине (World Wide Web). Освоить основные приемы создания HTML страниц. Ход работы: 1. Изучить теоретическую часть. 2. Выполнить задания практической части. 3. Представить результат работы (файл) на проверку преподавателю. Теоретическая часть HTML (от англ. HyperText Markup Language – язык гипертекстовой разметки) – стандартный язык разметки документов во Всемирной паутине (World Wide Web). Большинство веб-страниц содержат описание разметки на языке HTML. Язык HTML интерпретируется браузерами (см. ниже) и отображается в виде документа в удобной для человека форме. Во всемирной паутине HTML страницы, как правило, передаются браузерам от сервера по протоколам HTTP, в виде простого текста или с использованием сжатия. Язык HTML был разработан британским учёным Тимом Бернерсом-Ли в 1986-1991 годах в Европейском Центре ядерных исследований в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые браузерами или интернет-обозревателями, предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (рис. 7.2.1).
Рис. 7.2.1. Иконки самых распространенных браузеров HTML является описательным языком разметки документов, в нем используются указатели разметки (теги). Теговая модель описывает документ как совокупность контейнеров, каждый из которых начинается и заканчивается тегами, то есть документ НТМL представляет собой не что иное, как обычный АSСII-файл, с добавленными в него управляющими НТМL -кодами (тегами). НТМL-тег состоит из имени, за которым может следовать необязательный список атрибутов тега. Обозначение тега заключается в угловые скобки (< и >). Простейший вариант тега — имя, заключенное в угловые скобки, например, <head>. Для ряда тегов характерно наличие атрибутов, которые могут иметь конкретные значения, устанавливаемые для изменения функции тега. Теги могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Таким образом, атрибут – это свойства и параметры, которые позволяют отобразить информацию именно так, как задумал разработчик. HTML документ – это один большой контейнер, который начинается с тега <html> и заканчивается тегом </html>. Контейнер HTML или гипертекстовый документ состоит из двух других вложенных контейнеров: · заголовка документа (head) · тела документа (body). Каждый HTML документ должен начинаться с обозначения начала и конца документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа (рис. 7.2.2). На рис. 7.2.3 приведены примеры тегов для работы с текстом. На рис. 7.2.4 приведены примеры тегов для форматирования. На рис. 7.2.5 приведены примеры тегов для создания гиперссылок. На рис. 7.2.6 приведены примеры тегов для графических элементов.
Рис. 7.2.2. Обязательные теги любого HTML документа
Рис. 7.2.3. Примеры тегов для работы с текстом
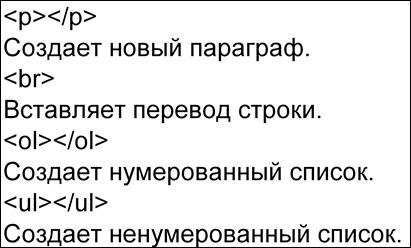
Рис. 7.2.4. Примеры тегов для форматирования
Рис. 7.2.5. Примеры тегов для создания гиперссылок
Рис. 7.2.6. Примеры тегов для графических элементов Цвет в HTML представляется в виде трех пар шестнадцатеричных цифр, где каждая пара отвечает за свой цвет: две первые цифры – красный, две в середине – зелёный, две последние цифры – синий. На рис. 7.2.7 приведены примеры тегов для управления цветом. Фрагмент цветовой таблицы HTML изображен на рис. 7.2.8.
Рис. 7.2.7. Примеры тегов для управления цветом
Рис. 7.2.8. Фрагмент цветовой таблицы HTML
Практическая часть 1. Запустите программу Блокнот: Пуск – Все программы – Стандартные – Блокнот. 2. Пропишите структуру HTML страницы (рис. 7.2.9).
Рис. 7.2.9. HTML код, просматриваемый в программе Блокнот 3. Сохраните файл и закройте его. Имя файла: фамилия студента и инициалы, например, dmitrievai.txt. 4. Измените расширение файла. Для этого нажмите по иконке файла правой кнопкой мыши. В появившемся меню выберете Переименовать. Вместо расширения .txt введите .html. 5. Запустите любой браузер (например, Google Chrome) и откройте в нем созданный файл (Ctrl-O). Откроется пустая страница. Закройте файл. 6. Продолжите редактировать HTML страницы. Для этого нажмите по иконке файла правой кнопкой мыши. В появившемся меню выберете Открыть с помощь. Откройте файл с помощью программы Блокнот. 7. Дайте имя персональной странице (заголовок, отображающийся в верхней панели браузера). Для этого между тегами <title></title> впишите фамилию и инициалы: <title>dmitrievai</title>. 8. Измените цвет фона страницы. Для этого к тегу <body> добавьте атрибут bgcolor (рис. 7.2.10). Значение атрибута выберите произвольно. Например, если значение атрибута bgcolor выбрать "#87CEFA", то страница будет голубого цвета (рис. 7.2.11).
Рис. 7.2.10. HTML код, просматриваемый в программе Блокнот
Рис. 7.2.11. HTML страница, открытая в браузере Google Chrome 9. В тело документа добавьте тег<h1></h1>, который создает заголовок, задайте текст заголовка согласно рис. 7.2.12 и сохраните текст. Откройте файл в браузере и сравните с рис. 7.1.13.
Рис. 7.2.12. HTML код, просматриваемый в программе Блокнот
Рис. 7.2.13. HTML страница, открытая в браузере Google Chrome 10. Добавьте фотографию в HTML документ. Для этого разместите в той же папке, где находится HTML документ файл с фотографией. Имя файла с фотографией: фамилия студента и инициалы, например dmitrievai.jpg. Затем, открыв HTML документ в Блокноте, после тега <h1></h1>добавьте тег <img src="dmitrievai.jpg"> (рис. 7.2.14). (Здесь в кавычках нужно указать имя файла с фотографией). Сохраните текст. Откройте файл в браузере и сравните с рис. 7.2.15.
Рис. 7.2.14. HTML код, просматриваемый в программе Блокнот
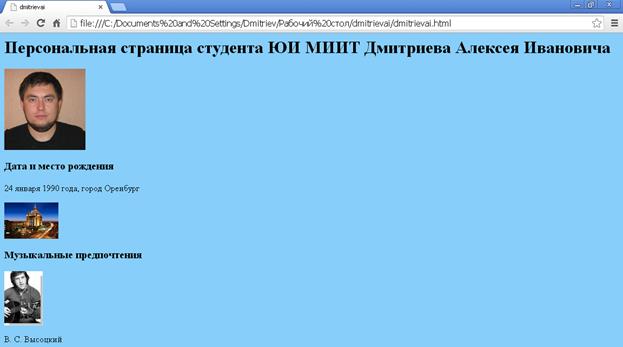
Рис. 7.2.15. HTML страница, открытая в браузере Google Chrome 11. Добавьте информацию о себе, например, дату и место рождения, увлечения, кредо, музыкальные предпочтения и т.д., используя как образец рис. 7.2.16. Сохраните текст и откройте его с помощью браузера. Сравните с рис. 7.2.17.
Рис. 7.2.16. HTML код, просматриваемый в программе Блокнот
Рис. 7.2.17. HTML страница, открытая в браузере Google Chrome 12. Добавьте гиперссылку на сайт ЮИ МИИТ. Для чего необходимо использовать тег <a> и адрес сайта ЮИ МИИТ, как атрибут href, который задает адрес сайта, на который следует перейти. Пример задания ссылки представлен на рис. 7.2.18. Сохраните текст. Откройте страницу в браузере, сравните ее с рис. 7.2.19 и перейдите по ссылке на сайт ЮИ МИИТ.
Рис. 7.2.18. HTML код, просматриваемый в программе Блокнот
Рис. 7.2.19. HTML страница, открытая в браузере Google Chrome
13. Сохраните созданный файл для дальнейшего использования и представьте его на проверку преподавателю.
Контрольные вопросы 1. Что такое HTML? 2. Что такое браузер? Перечислите самые распространенные браузеры. 3. Что такое тег? Приведите примеры различных тегов. 4. Что такое атрибут тега? Приведите примеры атрибутов различных тегов. 5. Каким образом представляется цвет в HTML? 6. Какому цвету отвечает код FFFFFF?

Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2025 stydopedia.ru Все материалы защищены законодательством РФ.
|