|
|
Лабораторная работа 9.Средства создания и сопровождения сайта.Цель работы Научиться создавать простейшие сайты с помощью средств текстового редактора MS Word. Теоретическая справка World Wide Web — это система документов, связанных между собой гиперссылками. Гиперссылки позволяют переходить от одного документа к другому. Документы могут включать текст, рисунки, аудио- и видеофайлы. Для форматирования документов в формате HTML (основной формат файлов World Wide Web) существуют некоторые ограничения. Например, в этих документах без специальных ухищрений обычно не удается разместить текст в нескольких колонках, а также не удается выравнять его по обоим краям страницы. Каждая веб-страница представляет собой обычный текстовый файл с указанными в виде команд параметрами форматирования для текста, графики и гиперссылок. Этот файл называется источником HTML, поскольку соответствующие команды записаны в формате языка разметки гипертекста (Hypertext Markup Language, HTML). Браузер (программа, позволяющая читать информацию в документах World Wide Web) распознает веб-страницу и отображает ее на экране так же, как в режиме веб-страницы это делает Word. В режиме просмотра Web текста удобно читать, так как он отображается крупными буквами и строки автоматически переносятся, адаптируясь к ширине страницы. В этом режиме просмотра текст молено редактировать и форматировать. В качестве редакторов, упрощающих создание Web-сайтов, можно использовать приложения Microsoft Office – Word, Excel, PowerPoint и др. При этом пользователь может не знать язык HTML и иметь привычную среду для оформления документа – WYSIWYG (что вижу, то и получаю). Огромное количество людей, использующих Word в своей повседневной работе, становятся потенциальными разработчиками HTML-документов. Создать Web-станицу в Word можно двумя способами: с помощью Мастера или шаблона либо преобразовав существующий документ Word в формат HTML. При этом Word сам генерирует тэги HTML, хотя и не оптимальным образом. Первый способ создания HTML-документов достаточно прост – надо начать создание документа "с нуля" и только следовать советам Мастера и использовать те средства, которые имеются в меню программы. Второй способ – преобразование существующего документа Word в тэги HTML при сохранении файла Word в формате HTML. Преобразование естественно приводит к тому, что какие-то элементы оформления документа будут утрачены или изменены.Одной из отличительных особенностей HTML-документов является то, что сам документ содержит только текст, а все остальные объекты встраиваются в документ в момент его отображения Браузером с помощью специальных тэгов и хранятся отдельно. При сохранении HTML-файла в месте размещения документа Word создает на диске папку, в которую помещает сопутствующие ему графические элементы оформления. Например, при сохранении файла с рисунками frieds.htm Word создает папку frieds.files, в которой и разместит все рисунки. В соответствии с этим при создании сайта – группы взаимосвязанных Web-страниц – рекомендуется помещать сайт в отдельную папку и при перемещении или публикации сайта строго сохранять всю внутреннюю структуру папок. Хотя Word отображает документ практически в том же виде, в каком он в дальнейшем будет находиться в Браузере, предварительный просмотр Web-документа можно выполнить, не покидая Word.(Вид-Режимы просмотра – Веб-документ). Во вкладке "Вид" установлены способы отображения документа Word. При выборе "Web-документ" файл отображается так, как будет выглядеть в Браузере, установленном на компьютере. Через меню "Вид" можно вернуться к обычному режиму работы с документом. При подготовке публикации в Интернет материалов, созданных в Word, полезно знать особенности преобразования в формат HTML. Некоторые из них приводятся ниже (таблица 1).
Ход работы 1) Создать сайт средства MS Word. 2) Оформить пошаговый отчёт скриншотами. 3) Сдать отчёт преподавателю. Технология выполнения работы Задание 1: СозданиеWeb-сайта на основе программных приложений MS Office (Word и Excel) Создание группы Web-страниц методом преобразования документов MS Office 1) Подготовить папку для размещения Ваших документов ( Мой компьютер-Диск С:-Student-Папка факультета - Папка группы - Личная папка (Со своей фамилией)). 2) Создать документ Word следующего содержания. Главный заголовок, например, Объект WordArt:
Далее 3-4 абзаца о своем происхождении (краткая автобиография). Затем разместить текст: "Далее Вы можете узнать подробности:" И создать оглавление, состоящее, например, из двух пунктов:Мои увлечения,Мои друзья. 3) Оформить документ и сохранить в своей папке под именем main.doc 4) Создать документ Word, посвященный Вашим увлечениям. Сохранить документ под именем hobby.doc в своей папке. Документ должен быть оформлен, иметь нижний колонтитул и кроме текста содержать рисунки. 5) Создать книгу Excel с таблицей по приведенному ниже образцу, сохранить под именем friends.xls
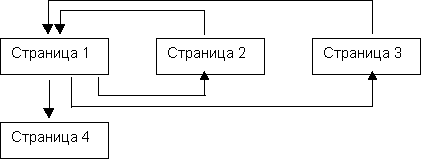
Для вычисления средних значений должны быть использованы формулы. 6) Установить связи между документами с помощью гиперссылок. 6.1. Открыть главный документ main.doc и последовательно выделяя заголовки разделов, закрепить за ними гиперссылки (Вставка-Связи-Гиперссылка) на соответствующие документы. 6.2. Сохранить документ и проверить работоспособность гиперссылки. 7) В главном документе установить закладку на заголовок Мои увлечения. Дать ей название «Хобби». Сохранить документ. 8) Создать в конце каждого вспомогательного документа гиперссылки, обеспечивающие возврат в основной документ. 8.1. Подготовить рисунок для обеспечения возврата из вспомогательных документов в главный. Например, рисунок 8.2. Вставить в конец каждого из документов рисунок и закрепить за ним гиперссылку на документ main.doc. В файле hobby.doc гиперссылка должна обеспечивать переход на закладку «Хобби». 9) Сохранить документы и проверить работу гиперссылок. 2. Создать группу связанных Web-страниц методом преобразования подготовленных документов. 1) Подготовить папку для Web-документов с именем My_Web. 2) Последовательно раскрывая подготовленные ранее документы, сохранить их в папке My_Web, указав: Тип файла: Web-страница (*.htm; *.html) 3) Закрыть все документы, проанализировать изменения, произошедшие в структуре папок. 4) Просмотреть Web-документы, начиная с main.htm. Проанализировать, какие элементы документов изменились или вовсе исчезли. Попытаться сделать переход по гиперссылке. Убедиться в том, что связи между Web-страницами нуждаются в редактировании. 5) Отредактировать Web-документы, изменить гиперссылки, выполнить дополнительное оформление. Внимание! Для перехода из Браузера в режим редактирования нужно воспользоваться меню "Файл" – "Править в Microsoft Word for Windows" или кнопкой 6) Сохранить и закрыть все документы. Задание 2. Создание новых Web-документов с помощью приложенийMS Office 1. Познакомиться со структурой и составом многостраничного гипертекстового документа, объединяющего четыре страницы. 2. Создать папку с именем Presentation, а в ней – папку для Ваших рисунков Gallery. 3. Подготовить рисунки для включения их в соответствующие страницы. Сохранить их в папке Gallery в виде отдельных файлов форматов bmp, gif или любого другого формата, используемого в Интернет. Обратить внимание на размер рисунков и объем файлов. Объем файлов не должен превышать 3–10 кбайт. 4. Создать отдельный файл для каждой страницы с помощью текстового редактора Word (Страницы 1, 2, 4). Для Страницы 3 использовать готовый файл friends.htm. Сохранять файлы в формате htm или html в папке Presentation. 4.1. Запустить текстовый процессор Word и с его помощью создать главную страницу, сохранить файл в формате html под именем index.htm (При создании структурированного документа рекомендуется использовать таблицу. После размещения объектов снять обрамление таблицы.) Выполнить оформление документа. Для главного заголовка использовать объект WordArt, для прочих – стиль Заголовок.) 4.1.1. Для оформления фона использовать один из текстурных способов заливки (Разметка страницы – Фон страницы – Цвет страницы) 4.1.2. Просмотреть в Браузере изменения в структуре папок, произошедшие при сохранении Web-страницы. Открыть созданную страницу, при необходимости отредактировать ее. 4.2. Создать вторую страницу сайта с помощью редактора Word. 4.2.1. Для создания документа воспользоваться кнопкой Office – Создать в открывшемся диалоговом окне Создание документа выбрать вкладку "Web-страницы" и пиктограмму "Новая Web-страница". Сохранить чистую Web-страницу в папке Presentation, дав странице имя на английском языке childhood.htm 4.2.2. Оформить фон страницы, используя двухцветную градиентную заливку. Выбрать цвета, близкие к цвету текстуры или темы главной страницы. 4.2.5. Сохранить документ и просмотреть его в Internet Explorer. При необходимости отредактировать. 4.3. Создать третью страницу на основе созданного в части 1 файла friends.htm 4.3.1. Скопировать файл и сопутствующую ему папку в папку Presentation. 4.3.2. Открыть файл в Браузере, убедиться, что документ отображается правильно. При необходимости отредактировать. 4.4. Создать четвертую страницу сайта с помощью редактора Word. 4.4.1. Подготовить рисунок – вид здания ОГУ . Сохранить рисунок в папке Gallery. 4.4.2. Создать файл в папке Presentation с именем university.htm 4.4.3. Вставить в файл рисунок – вид здания ОГУ, предварительно сохраненный в папке Gallery. Скопировать или ввести электронный адрес университета. Написать несколько фраз о Вашем факультете и вставить гиперссылку на сайт факультета. 5. Установить связи между документами сайта. 5.1. Открыть в Word документ index.htmи, последовательно выделяя пункты «Содержания», вставить гиперссылки на соответствующие документы. 5.2. Сохранить файл и обновить его просмотр в Браузере. Проверить правильность выполнения переходов по гиперссылкам. 6. Вставить в конец каждого из документов рисунок ( Внимание! Рисунок для переходов на главную страницу также должен находиться в папке Gallery. 7. Сохранить изменения в файлах и обновить просмотр сайта в Internet Explorer. 8. Скопировать папку Presentation со всем ее содержимым на флеш-карту: или на диск C: в папку со своей Фамилией. Протестировать работу сайта, запустив его просмотр из нового места размещения. 10. Предъявить преподавателю Ваш сайт, начать его просмотр с главной страницы. ПРИЛОЖЕНИЕ 1 Структура сайта

Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2025 stydopedia.ru Все материалы защищены законодательством РФ.
|


 .
. на панели инструментов.
на панели инструментов. ). Создать гиперссылки, обеспечивающие возврат в главный документ, закрепив их за рисунком.
). Создать гиперссылки, обеспечивающие возврат в главный документ, закрепив их за рисунком.