|
|
Этапы создания Web-приложения
Первый этап создания Web-приложения это разработка шаблона. На данном этапе разрабатывается дизайн основной и типовых страниц Web-приложения. Начинается работа с создания дизайна, обычно в графическом редакторе. Дизайнер создаёт один или несколько вариантов дизайна, в соответствии с техническим заданием. При этом отдельно создаётся дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции). Собственно «дизайн страницы» представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка. При этом дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн. Количество эскизов и порядок их предоставления оговаривается с проект-менеджером. Также менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап также заканчивается утверждением эскиза заказчиком. Второй этап это HTML-верстка. Утверждённый дизайн передаётся html-верстальщику, который «нарезает» графическую картинку на отдельные рисунки, из которых впоследствии складывает html-страницу. В результате создаётся код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны. В небольших студиях html-кодированием занимается дизайнер, создавший макет сайта. Третий этап – программирование. Далее готовые HTML-файлы передают программисту. Программирование сайта может осуществляться как «с нуля», так и на основе CMS — системы управления сайтом. Веб-разработчики часто называют CMS «движком». В случае с CMS надо сказать, что сама «CMS» в некотором смысле это готовый сайт, состоящий из заменяемых частей. «Программист» — в данном случае правильно будет назвать его просто специалистом по CMS — должен заменить стандартный шаблон, поставлявшийся с CMS, на оригинальный шаблон. Этот оригинальный шаблон он и должен создать на основе исходного «веб-дизайна». При программировании сайта специалисту назначаются контрольные точки сроков. Четвертый этап это тестирование. Завершающим этапом разработки сайта под ключ является конечно же тестирование. Веб-дизайн сайта должен адекватно выглядеть в различных браузерах, особенно в браузерах Internet Explorer, Firefox, Safari, Chrome и Opera. Internet Explorer (версии 6) по-своему трактовал HTML-стандарты (отголоски старой борьбы за лидерство с Netscape). Этот морально устаревший браузер создавал много проблем для веб-дизайнеров. Многие разработчики даже предлагали отказаться от верстки под IE 6, однако наличие этого браузера в стандартной поставке Windows XP, а значит и его присутствие на многих пользовательских компьютерах, вынуждало веб-дизайнеров тестировать свои проекты в нём. По состоянию на лето 2012 года IE 6 используется на 6 % пользователей, в основном за счёт Китая, где его используют 21 % пользователей. Процесс тестирования может включать в себя самые разнообразные проверки: вид страницы с увеличенными шрифтами, при разных размерах окна браузера, при отсутствии флэш-плеера и многие другие. Обнаруженные ошибки отправляются на исправление до тех пор, пока не будут устранены. Сроки контролирует менеджер проекта. Также на этом этапе привлекают к работе дизайнера, чтобы он провёл авторский надзор. Пятый этап - размещение сайта в Интернет. Файлы сайта размещают на сервере провайдера и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей. Наполнение контентом и публикация. Сайт наполняют контентом — текстами, изображениями, файлами для скачивания и т. д. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания. В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта. Внутренняя SEO-оптимизация. Связана с некоторыми изменениями самого сайта. Начинается она с определения семантического ядра. Здесь определяются такие ключевые слова, которые привлекут наиболее заинтересованных посетителей, по которым выиграть конкуренцию проще. Затем эти слова вносятся на сайт. Тексты, ссылки, другие теги адаптируются так, чтобы поисковые системы могли их успешно находить по ключевым словам. Внешняя SEO-оптимизация. Сводится, как правило, к построению структуры входящих ссылок. Это собственно и есть раскрутка. К разработке сайта внешняя SEO-оптимизация не имеет отношения. Поскольку SEO-оптимизация это разновидность шаманизма — она как магия, классифицируется на «белую» и «черную» — такую, после которой сайт за две недели попадает в топ, а потом в бан. Настоящая белая SEO оптимизация это трудоёмкий и долгий процесс, стоимость которого может в несколько раз превышать расходы на создание сайта. Шестой этап - сдача проекта. На данном этапе заказчик или его доверенное лицо просматривают готовый проект и в случае, если все устраивает, то подписывают документы о сдаче проекта. Так же на этом этапе производится обучение представителя заказчика навыкам работы в администраторской зоне сайта. Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т. п.), ожиданий и идей от заказчика или креативного директора (арт-директора) и старается держаться этого направления при разработке макета. Большинство заказчиков ошибочно отождествляют веб-дизайнера и веб-мастера, поручая ему и публикацию сайта. Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ. Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта, размером приблизительно 960х640 px (пикселей) - размер, соответствующий среднему стандарту, связанный с необходимостью дальнейшей привязки к разным разрешениям экрана монитора. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь - отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновка и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки. Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы. Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop, GIMP или другом визуальном редакторе (например, Scribus или Inkscape), но для верстальщика изображение, как правило, переводится в растровый формат. Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений[4].
Базовые структуры сайта
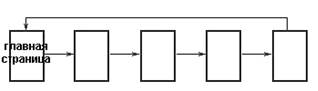
Структурные схемы страниц (wireframes) - основной результат работ по проектированию. Они в деталях показывают, какая информация и элементы управления должны выводиться на каждой странице системы. А также расставляют акценты - какие из элементов страницы более, а какие - менее важны. Wireframes также описывают поведение динамических и AJAX-элементов страниц - как они должны реагировать на действия пользователя. Стоит помнить, что схемы страниц - это не конечный дизайн системы и все размеры в нем относительны. Web-сайт, содержит несколько тематических рубрик, соединенных между собой гиперсвязями. Ссылки на все разделы сайта с краткими анонсами их содержимого приводятся на первой, так называемой стартовой странице, которой присваивается имя index.htm (.html). Набор тематических рубрик с распределенными по соответствующим разделам документами и заранее спроектированными гипер-связями между всеми страницами ресурса называется логической структурой сайта. Физическая структура, напротив, подразумевает алгоритм размещения физических файлов по поддиректориям папки, в которой опубликован сайт. Очевидно, что логическая и физическая структуры могут не совпадать, поскольку в общем случае физическая структура ресурса разрабатывается, исходя из удобства размещения файлов. Однако более или менее точное сохранение порядка следования логических разделов в физической структуре сайта позволит избежать путаницы при последующем дополнении и обновлении материалов. При планировании структуры сайта необходимо продумать несколько основных вещей: структуру каталогов, структуру навигации, необходимость заставки сайта. Структура каталогов. С самого начала следует упорядочить содержимое вашего проекта. Все картинки складывайте в одну папку, служебные файлы в другую, сами страницы также можно разделить (например, по разделам). Так вам будет проще ориентироваться. Для этого следует определить структуру вашего будущего сайта. Существует несколько основных структур: - Линейная - страницы располагаются в определенном порядке (Рисунок 2.1). Переход с одной страницы на другую строго определен. Такая структура обоснована, например, при обучении. Располагая страницы в определенном порядке, вы можете быть уверены, что пользователь не пропустит нужный материал.
Рисунок 2.1 - Линейная структура сайта
- Иерархическая - страницы разбиты по категориям и подкатегориям (Рисунок 2.2). Такая структура наиболее удобна.
Рисунок 2.2 - Иерархическая структура сайта
- Произвольная - страницы расположены в свободном порядке (Рисунок 2.3). Такая структура оправдана только для небольших сайтов.
Рисунок 2.3 - Произвольная структура сайта
Структура навигации. Это очень важная часть планирования ресурса. Способ доступа к информации на сайте должен быть простым и понятным. Пользователь в любую минуту должен знать ответы на следующие вопросы: - Где я нахожусь? - Куда могу пойти? - Как туда добраться? - Как вернуться назад? Для решения этих задач используются различные варианты. Например, можно как-то выделить страницу в меню, на которой сейчас находится пользователь, а само меню сделать видимым на всех страницах сайта[5]. Также можно сделать так называемые навигационные ключи, т.е. на каждой странице (сверху) указать полный путь до этой страницы по схеме: главная страница - название раздела - название страницы. Вообще, необходимо придерживаться правила трех кликов, которое гласит, что до любой страницы сайта пользователь должен добраться не более, чем за три клика (перехода). Основные системы навигации: 1) Текстовая система навигации - самый распространенный вид. Надо сказать, что текстовая навигация должна присутствовать даже, если вы используете другие системы навигации (так как она самая надежная). В общем случае, такая навигация представляет собой оформленные различными способами текстовые ссылки. Различают горизонтальное и вертикальное меню. Вертикальное располагается справа или слева каждой страницы. Горизонтальное меню располагается, как правило, сразу под шапкой сайта. Для повышения удобства рекомендуется дублировать горизонтальное меню внизу каждой страницы (только не оформлять его также пышно, как верхнее). 2) Кнопки - являются вторыми по частоте использования элементами навигации. Кнопки могут быть любого размера, формы, цвета и стиля. Используя их, вам придется подключить к каждой обработчики событий (например, на javascript), которые будут описывать действия по нажатию на кнопку или наведения на нее курсора мыши. Более оптимальным решением является следующее: оставить лишь вид кнопки (фоном), а текст на ней все-таки оформить в виде ссылки. Этог нетрудно добиться средствами CSS. Пример обыкновенной кнопочной навигации: 3) Навигационные карты. При таком подходе берется изображение и к различным его областям привязываются ссылки. Самым распространенным примером являются туристические карты мира, щелкаете по ее части с какой-либо страной и попадаете на страницу, посвященную этой стране. Карты обязательно надо дублировать хотя бы скромным горизонтальным меню внизу страницы. Иначе, при малейшем сбое пользователь вообще никуда не сможет перейти[5]. 
Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2025 stydopedia.ru Все материалы защищены законодательством РФ.
|