|
|
CFrame: integer; // номер кадра,
9. Создать и объявить процедуру OpenAvi procedure TForm1.OpenAVI; begin Button1.Enabled := False; Button2.Enabled := False; Button3.Enabled := False; RadioButton1.Enabled := False; RadioButton2.Enabled := False; try Animate1.FileName := Edit1.Text; except on Exception do begin MessageDlg('Ошибка формата AVI файла.'+ #13+'(Анимация не должна сопровождаться звуком.)', mtError,[mbOk],0); exit; end; end; Button1.Enabled := True; RadioButton1.Enabled := True; RadioButton2.Enabled := True; end;
10. Для кнопки Выбрать (Button4) ввести код: OpenDialog1.Title := 'Выбрать AVI файл'; OpenDialog1.InitialDir :=''; if OpenDialog1.Execute Then Begin Edit1.Text := OpenDialog1.FileName; OpenAVI; End;
11. Для кнопки Пуск ввести код: if Animate1.Active = False // в данный момент анимация нет then begin Animate1.StartFrame:=1; // вывод с первого кадра Animate1.StopFrame:=Animate1.FrameCount; //по последний кадр Animate1.Active:=True; Button1.caption:='Стоп'; RadioButton2.Enabled:=False; end else // анимация отображается begin Animate1.Active:=False; // остановить отображение Button1.caption:='Пуск'; RadioButton2.Enabled:=True; end;
12. Для переключателя Непрерывно ввести код: Button1.Enabled:=True; // доступна кнопка Пуск // сделать недоступными кнопки просмотра по кадрам Form1.Button3.Enabled:=False; Form1.Button2.Enabled:=False;
13. Для переключателя По кадрам ввести код: Button2.Enabled:=True; // кнопка Следующий кадр доступна Button3.Enabled:=False; //кнопка Предыдущий кадр недоступна // сделать недоступной кнопку Пуск - вывод всей анимации Button1.Enabled:=False; Animate1.StartFrame:=1; Animate1.StartFrame:=1; CFrame:=1;
14. Для кнопки К следующему кадру ввести код: if CFrame < Animate1.FrameCount Then Begin CFrame := CFrame + 1; // вывести кадр Animate1.StartFrame := CFrame; Animate1.StopFrame := CFrame; Animate1.Active := True; if CFrame = Animate1.FrameCount // текущий кадр - последний then Button2.Enabled:=False; End; if CFrame > 1 then Button3.Enabled := True;
15. Для кнопки К предыдущему кадру ввести код: if CFrame > 1 then begin CFrame := CFrame - 1; // вывести кадр Animate1.StartFrame := CFrame; Animate1.StopFrame := CFrame; Animate1.Active := True; if CFrame = 1 // текущий кадр - первый then Form1.Button3.Enabled := False; end; if CFrame < Animate1.FrameCount then Button2.Enabled := True;
16. Проверить работу приложения. 17. Добавить на форму пункт меню Справка. 18. Присоединить к проекту форму для выдачи Справки, для этого: 1. выбрать в меню File / New/Other; 2. выбрать вкладку Forms, на ней выбрать About box. 19. Привести форму в соответствие с образцом: 20. 21. Результат показать преподавателю. ПРАКТИЧЕСКАЯ РАБОТА № 13
Тема Программирование для Интернет Цель работы:Получить навыки использования компонента WebBrowser. Пояснения к работе Начиная с пятой версии Delphi появился компонент WebBrowser который позволяет создать свой собственный браузер. Можно полностью поменять интерфейс, но принцип действия работы все равно будет, как у Internet Explorer. Компонент WebBrowser находится на вкладке Internet, его основные свойства и методы приведены в таблице.
Компонент StatusBar – строка состояния представляет собой управляющий элемент, который отображает текущую информацию о содержимом окна, контекстные подсказки по текущему состоянию.
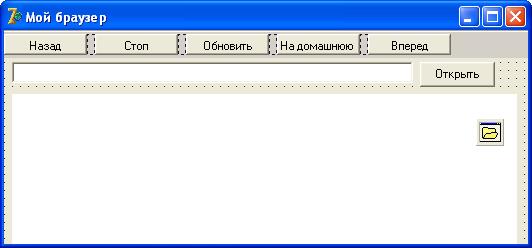
Постановка задачи Разработать приложение, реализующее основные функции WEB-браузера.
Порядок выполнения 1. Создать новый проект и сохранить его. 2. Добавить на форму компонент ToolBar (Win32), изменить значение свойств: Height= 28, ShowCaptions=True, Flat= True 3. Добавить на ToolBar 5 кнопок: Назад, Обновить, Стоп, Домашняя страница, Вперед, для этого повторить 5 раз следующую последовательность: · щелкнуть правой кнопкой мыши на компоненте ToolBar; · выбрать New Button; · изменить размеры кнопки Width = 67,Height =21; · вставить разделитель кнопок, щелкнув правой кнопкой на ToolBar и выбрав New Separator; · изменить свойства Caption для кнопки. 4. Добавить на форму компоненты Edit, командную кнопку, OpenDialogs и WebBrowser. 5. Привести форму в соответствие с образцом.
6. Для того, чтобы компоненты размещались по местам после изменения размера формы, для процедуры FormResize ввести код: Edit1.Left := 0; Edit1.Top := ToolBar1.Height + 2; Button1.Top := Edit1.Top; Button1.Left := Form1.ClientWidth - Button1.Width - 2; WebBrowser1.Left := 0; WebBrowser1.Top := Edit1.Top + Edit1.Height + 2; //меняем размеры некоторых компонентов Edit1.Width := Form1.ClientWidth - Button1.Width - 4; Button1.Height := Edit1.Height; WebBrowser1.Width := Form1.ClientWidth; WebBrowser1.Height := Form1.ClientHeight - (Edit1.Top + Edit1.Height + 2);
7. Для кнопки Открыть ввести код: If OpenDialog1.Execute Then Begin WebBrowser1.Navigate(OpenDialog1.FileName); Edit1.Text := OpenDialog1.FileName; WebBrowser1.Navigate(Edit1.Text); //загрузка документа Edit1.SetFocus; End; 8. Загрузить приложение, проверить работу кнопки Открыть. 9. Для кнопок панели ввести соответствующие коды: WebBrowser1.GoBack //назад
WebBrowser1.Stop; //остановить загрузку
WebBrowser1.Refresh ; //обновить страницу
WebBrowser1.GoHome; //на домашнюю страницу
WebBrowser1.GoForward; //вперед 10. Проверить работу приложения. 11. Добавить на форму компонент StatusBar (Win32)и изменить значение его свойства SimplePanel= True. 12. Для компонента WebBrowser1 выбрать событие OnStatusTextChange и ввести код: StatusBar1.SimpleText := Text; 13. Добавить на форму компонент ProgressBar (Win32)и изменить значение его свойства Align=alButtom. 14. Для компонента WebBrowser1 выбрать событие OnProgressChangeи ввести код: ProgressBar1.Max := ProgressMax; ProgressBar1.Position := Progress; 15. Проверить работу приложения. 16. Модернизировать приложение для реализации следующих функций: · при изменении размера формы компоненты StatusBar и ProgressBarдолжны всегда отображаться на экране. · кнопки Назад и Вперед после загрузки приложения должны быть недоступны. Кнопка Назад получает доступ только после выбора пользователем гиперссылки в окне браузера. Кнопка Вперед получает доступ после щелчка по кнопке Назад
ПРАКТИЧЕСКАЯ РАБОТА № 14
Тема Разработка приложения для базы данных Цель работы:Получить навыки создания приложения базы данных Мастером Database Form Wizard. Пояснения к работе
Перед разработкой приложения необходимо создать базу данных. База данных — это набор файлов (таблиц), в которых находится информация. Как правило, база данных состоит из нескольких таблиц, которые размещают в одном каталоге. Процесс создания базы данных может быть представлен как последовательность следующих шагов: 1. Создание каталога; Каталог для новой базы данных создается обычным образом, например, при помощи Проводника. 2. Создание псевдонима; Разрабатывая программу работы с базой данных, программист не может знать, на каком диске и в каком каталоге будут находиться файлы базы данных во время ее использования. Программа работы с базой данных для доступа к данным использует не реальное имя, а псевдоним.Псевдоним (Alias) — это короткое имя, поставленное в соответствие реальному, полному имени каталога базы данных. 3. Создание таблиц Таблицу можно создать, воспользовавшись входящей в состав Delphi утилитой Borland Database Desktop или организовав SQL-запрос к серверу базы данных. Приложения, созданные с помощью Delphi, обращаются к локальным базам данных через систему Borland Database Engine (BDE). Система BDE устанавливается вместе Delphi. Компоненты вкладки BDE используются для работы с локальными базами данных, к ним относятся:
Для связи этих компонентов с элементами управления, предназначенными для работы с данными в приложениях Delphi, используется компонент DataSource (источник данных) расположенный на вкладке Data Access. Этот компонент исполняющий роль посредника между элементами интерфейса приложения и наборами данных. Модуль данных (data modul) – это объект класса TDataModule, который, как и обычная форма, предназначен для размещения компонентов. Отличие состоит в том, что в них размещаются невизуальные компоненты. Это удобно для централизованного хранения в проекте компонентов Table и др. компонентов, используемых для организации доступа к базам данных.
Для создания приложений баз данных в Delphi используется два способа. 1. Разработка приложения вручную путем размещения нужных компонентов на форме и связывания их с друг с другом. 2. Использование мастера Database Form Wizard. Постановка задачи Разработать приложения для просмотра и редактирования записей в базе данных BioLife.db. Местонахождение базы \Program Files \ Common Files \ Borland Shared \ Data\.
Порядок выполнения
1. Создать новый проект File / New / Application. 2. Выбрать в меню Database / Form Wizard. 3. В появившемся окне определить параметры формы и связанного с ней набора данных. Оставить выбранные режимы по умолчанию и щелкнуть Next. Примечание: Первый блок переключателей определяет будет ли создана простая форма или форма вида «главная-подчиненная». Второй блок переключателей определяет будет ли базироваться новая форма на компоненте Table или на компоненте Query. 4. В следующем диалоговом окне выбрать таблицу, которая будет использоваться для создания формы: · в списке Drive or Alias name выбрать псевдоним DBDEMOS; · в списке Table name выделить таблицу biolife.db и щелкнуть Next; · в следующем окне представлены поля таблицы, выбрать все поля, щелкнув по кнопке >>, затем Next; · в следующем окне выбрать вариант расположения полей Horizantally щелкнуть Next; · в следующем окне выбрать параметры создания формы. Для того чтобы создаваемая форма была главной формой приложения, установить флажок Generate a main form. Указать, что помимо формы нужно создать и модуль данных, выбрав Form and DataModule, щелкнуть Finish. 5. Просмотреть созданную форму с элементами доступа к таблице и модуль данных, с размещенными в нем компонентами Table и DataSource. 6. Сохранить приложение в отдельную папку, предлагаемые имена можно не менять. 7. Загрузить приложение. 8. Используя кнопки навигатора выполните: · перемещение по записям таблицы; · добавление записи (кнопка «+»), ; · удаление записи («-»); · редактирование любой записи, для сохранения изменений щелкнуть ü 9. Обратить внимание, что в поле Length_ln отображается слишком много цифр после запятой, поле Notes – это не обычное строковое поле, а memo-поле, поле Graphic содержит рисунок, вместо которого на форме отображается строка. 10. Завершить работу приложения. 11. Устранить перечисленные недостатки, выполнив настройку элементов управления данными: · перейти в модуль данных и дважды щелкнуть на компоненте Table1; · в появившемся редакторе выбрать поле Length_In; · в инспекторе объектов выбрать свойство DisplayFormat; · задать для него значение #.00; · на Form3 выделить компонент, соответствующий полю Notes (EditNotes); · выбрать в меню Edit / Cut; · нажать клавишу F12 (переход в редактор кода); · установить курсор на строке послеEnd. ; · выбрать в меню Edit / Paste; · изменить первую строку вставленного фрагмента, вместо типа TDBEdit указать TDBMemo; · выделить текстовый фрагмент; · выбрать в меню Edit / Cut, · перейти на формуивыбрать Edit / Paste; · изменить свойства вставленного компонента: o Heigth =100, o ScrollBars = ssVertical · выполнить для компонента EditGraphic те же действия вырезания и вставки, изменив тип DBEdit на DBImage.После вставки измененного компонента изменить свойстваHeightиWidth = 250. 12. Запустите приложение. 13. Проверить работу приложения.
Контрольные вопросы
1. Какая последовательность создания приложения для базы данных? 2. Зачем используется псевдоним? 3. В чем состоит назначение системы BDE? ПРАКТИЧЕСКАЯ РАБОТА № 15
Тема Разработка приложения для базы данных Цель работы:Получить навыки создания приложения базы данных вручную. Пояснения к работе Основными этапами создания базы данных являются: · создание псевдонима базы данных (БД); · создание таблиц БД; · разработка приложения для использования БД.

Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2025 stydopedia.ru Все материалы защищены законодательством РФ.
|
 Самостоятельно доработать приложение для вызова окна справки (пункт Справка) и скрытие окна (кнопка Ок)
Самостоятельно доработать приложение для вызова окна справки (пункт Справка) и скрытие окна (кнопка Ок)