
|
|
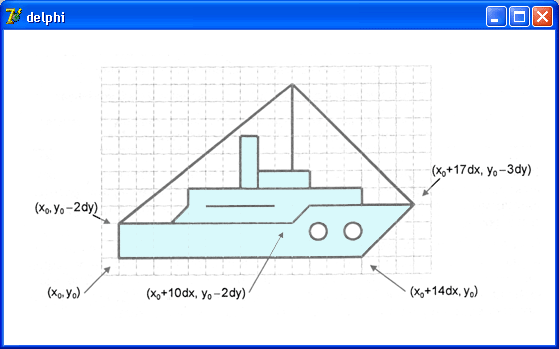
Объект.Canvas.TextOut(x, у, Текст)Область вывода текста закрашивается текущим цветом кисти. Поэтому перед выводом текста свойству Brush.Color нужно присвоить значение bsClear или задать цвет кисти, совпадающий с цветом поверхности, на которую выводится текст Координаты правой границы текста, выведенного методом Textout, можно получить, обратившись к свойству PenPos. Метод базовой точки При программировании сложных изображений, состоящих из множества элементов, используется метод, который называется методом базовой точки. Суть этого метода заключается в следующем: 1. Выбирается некоторая точка изображения, которая принимается за базовую. 2. Координаты остальных точек отсчитываются от базовой точки. 3. Если координаты точек изображения отсчитывать от базовой в относительных единицах, а не в пикселях, то обеспечивается возможность масштабирования изображения. На рисунке приведено изображение кораблика. Базовой точкой является точка с координатами (X0 Y0). Координаты остальных точек отсчитываются именно от этой точки.
Постановка задачи Разработать приложение, реализующее основные функции графического редактора.
Порядок выполнения 1. Создать новый проект. 2. Расположить на форме командную кнопку и для нее ввести программный код (событие OnClick): form1.Canvas.Font.Size:=20; form1.Canvas.Font.Style :=form1.Font.Style +[fsbold]; form1.Canvas.Font.Color :=clBlue; //form1.Canvas.Font.Height :=100; form1.Canvas.Font.Name :='Arial'; form1.Canvas.TextOut(10,20,’Мой графический редактор’); 3. Проверить работу программы. Изменить размер окна (развернуть, свернуть). Просмотреть результат. 4. Перемести введенный программный код в процедуру Form1Paint и еще раз проверить работу программы. 5. Добавить на форму компонент PaintBox (System), задать ему имя Pole. 6. Для объекта Pole выберите событие OnMouseDown и ввести код: If Button = mbLeft Then // если нажата левая кнопка maincolor:=clred //переменной присвоить красный цвет Else //иначе зеленый maincolor:=clGreen; 7. Для объекта Pole выберите событие OnMouseUp и ввести код; maincolor:=form1.Color ; 8. Для объекта Pole выберите событие OnMouseMove и ввести код: pole.Canvas.Pixels[x,y]:=MainColor; 9. Объявить глобальную переменную MainColor: TColor; 10. Проверить работу программы. 11. Для получения эффекта распыления, изменить процедуру PoleOnMouseMove в соответствии со следующим кодом: For I:=1 to 50 Do Begin H:=25-random(50); V:=25-random(50); pole.Canvas.Pixels[x+h,y+v]:=MainColor; End; 12. Проверить работы приложения. 13. Введенный ранее код пометить комментарием. 14. Для объекта Pole выбрать событие OnMouseDown и добавить код pole.Canvas.Pen.Width :=5; //толщина рисования pole.Color :=clBlack; //цвет заливки pole.Canvas.Pen.Color :=clred; // цвет линии pole.Canvas.Ellipse(x,y,x+100,y+200); // эллипс 15. Проверить работы приложения. 16. Заблокировать комментарием рисование эллипса. 17. Последовательно ввести ниже следующие строки кода, каждый раз проверяя их работу. pole.Canvas.Arc(x,y,x+50,y+10,x-10,y-10,x+20,y+20);
pole.Canvas.LineTo(x,y) ;
pole.Canvas.Chord(x,y,x+50,y+10,х-10,у-10,х+20,у+20); замкнута и залита цветом
pole.Canvas.Pie(x,y,x+50,y+10,x-10,y-10,x+20,y+20);
pole.Canvas.Rectangle(x,y,x+30,y+40);
pole.Canvas.RoundRect(x,y,x+30,y+50,x+70,y+200);
18. Добавить на форму командную кнопку и ввести для ее события OnClick следующий код: Var pol: array[1..3] of TPoint; // координаты точек треугольника Begin pol[1].x := 10; pol[1].y := 50; pol[2].x := 40; pol[2].y := 10; pol[3].x := 70; pol[3].y := 50; Form1.Canvas.Polygon(pol); End;
19. Вывести на экран изображение перемещающегося кораблика, используя метод базовой точки, для этого:
x:=0; y:=100;// базовая точка Form1.Color:=clNavy; Timer1.Interval := 50;
Titanik(x,y,form1.color); // стереть рисунок if x < Form1.ClientWidth then x := x+5 else begin // новый рейс x := 0; у := Random(50) + 100; end; Titanik(x,у,clWhite); // нарисовать в новой точке
procedure TForm1.Titanik(x,y: integer;color: TColor); //x,yкоординаты базовой точки, color цвет корабля const dx = 5; dy = 5;//масштаб кораблика Var buf: TColor; Begin With Form1.Canvas Do Begin buf:=pen.Color; // сохраним текущий цвет pen.Color:=color; // установим нужный цвет // рисуем корпус MoveTo(x,y); LineTo(x,y-2*dy) ; LineTo (x+10*dx, y-2*dy) ; LineTo (x+11*dx, y-3*dy) ; LineTo (x+17*dx,y-3*dy) ; LineTo (x+14*dx, y) ; LineTo (x,y) ; // надстройка MoveTo(x+3*dx,y-2*dy) ; LineTo (x+4*dx, y-3*dy) ; LineTo (x+4*dx, y-4*dy) ; LineTo (x+13*dx,y-4*dy) ; LineTo (x+13*dx, y-3*dy) ; MoveTo(x+5*dx,y-3*dy) ; LineTo (x+9*dx, y-3*dy) ; Rectangle (x+8*dx, y-4*dy, x+11*dx, y-5*dy) ; // мостик Rectangle (x+7*dx, y-4*dy, x+8*dx, y-7*dy) ; // труба // иллюминаторы Ellipse (x+11*dx,y-2*dy,x+12*dx,y-1*dy) ; Ellipse (x+13*dx, y-2*dy, x+14*dx, y-1*dy) ; MoveTo(x+10*dx,y-5*dy) ; LineTo(x+10*dx,y-10*dy); // мачта MoveTo(x+17*dx,y-3*dy); // оснастка LineTo(x+10*dx,y-10*dy); LineTo(x,y-2*dy); pen.Color:=buf; // восстановим старый цвет карандаша End; End;
20. Проверить работу приложения. Задания для самостоятельного выполнения Разработать специализированный графический редактор Задание № 1 Основной инструмент рисования - распылитель. Создать панель инструментов, добавить на нее компоненты, позволяющие:
Задание № 2 Инструменты рисования – овал и прямоугольник. Создать панель инструментов, добавить на нее компоненты, позволяющие:
Задание №3 Инструменты рисования – отрезок и ломанная. Создать панель инструментов, добавить на нее компоненты, позволяющие:
· выбирать стиль линии через ComboBox; · выбирать цвет линии через ColorBox; · очищать весь рисунок.
Задание № 4 Инструменты рисования- многоугольники. Создать панель инструментов, добавить на нее компоненты, позволяющие:
Последовательность работы с приложением должна быть следующей:
Задание №5 Модернизировать приложение «Движение кораблика». Создать панель инструментов с компонентами, которые позволяют:
Контрольные вопросы
1. Какие компоненты позволяют выводить графику? 2. Назначение объекта Canvas? 3. В чем разница между карандашом и кистью? 4. Как создать анимацию, используя графические примитивы? 5. В чем суть метода базовой точки? 6. Как вывести текст на форму?
ПРАКТИЧЕСКАЯ РАБОТА № 10
Тема Графические возможности Delphi Цель работы:Получить навыки использования в приложении битовых образов. Пояснения к работе Эффект перемещения сложной картинки может быть создан путем периодической перерисовки картинки с некоторым смещением относительно ее прежнего положения. При этом предполагается, что перед выводом картинки в новой точке сначала удаляется предыдущее изображение. Удаление картинки может быть выполнено путем перерисовки всей фоновой картинки или только той ее части, которая перекрыта битовым образом движущегося объекта. Рассмотрим второй подход. Картинка выводится применением метода Draw к свойству Canvas компонента Image, а стирается путем копирования (метод copyRect) нужной части фона из буфера на поверхность компонента Image. Для хранения битовых образов (картинок) фона и самолета, а также копии области фона, перекрываемой изображением самолета, используются объекты типа TBitMap, которые создаются динамически процедурой FormActivate.
Разработать приложение, реализующее движение битового образа (картинки) на фоне другой картинки. Примерный вид окна приложения представлен на рисунке.
Порядок выполнения
1. Создать новый проект. 2. Скопировать в папку, где будет сохранен создаваемый проект, файлы factory.bmp и aplane.bmp. 3. Установить на форме компонент Image и таймер. Примечание: Компонент Image используется для вывода фона, а компонент Timer — для организации задержки между циклами удаления и вывода на новом месте изображения самолета. 4. Объявить глобальные переменные:
Back, bitmap, Buf : TBitMap; // фон, картинка, буфер // область фона, которая должна быть восстановлена из буфера BackRet : TRect; //область буфера, которая используется для восстановления фона BufRet: Trect; х,у: Integer; // текущее положение картинки W,H: Integer; // размеры картинки
5. Для формы выбрать событие OnActivate и ввести код:
// создать три объекта — битовых образа Back := TBitmap.Create; // фон bitmap := TBitmap.Create; // картинка Buf := TBitmap.Create; // буфер // загрузить и вывести фон Back.LoadFromFile('factory.bmp'); Form1.Image1.Canvas.Draw(0,0,Back); // загрузить картинку, которая будет двигаться bitmap.LoadFromFile('aplane.bmp'); bitmap.Transparent := True; // определим "прозрачный" цвет bitmap.TransParentColor := bitmap.canvas.pixels[1,1]; // создать буфер для сохранения копии области фона, // на которую накладывается картинка W:= bitmap.Width; H:= bitmap.Height; Buf.Width:= W; Buf.Height:=H; Buf.Palette:=Back.Palette; // Чтобы обеспечить соответствие палитр Buf.Canvas.CopyMode:=cmSrcCopy; // определим область буфера, которая будет использоваться // для восстановления фона BufRet:=Bounds(0,0,W,H); // начальное положение картинки х := -W; у := 20; // определим сохраняемую область фона // и сохраним ее BackRet:=Bounds(x,y,W,H); Buf.Canvas.CopyRect(BufRet,Back.Canvas,BackRct);
6. Для таймера ввести код:
// восстановлением фона (из буфера) удалим рисунок Form1.image1.canvas.Draw(x,y,Buf); x:=x+2; if x>fоrm1.Image1.Width then x:=-W; // определим сохраняемую область фона BackRet:=Bounds(x,у,W,H); // сохраним ее копию Buf.Canvas.CopyRect(BufRct,Back.Canvas,BackRct); // выведем рисунок Form1.image1.canvas.Draw(x,y,bitmap);
7. Для формы выбрать событие OnClose и ввести код:
// освободим память, выделенную для хранения битовых образов Back.Free; bitmap.Free; Buf.Free; 8. Проверить работу приложения. 9. Самостоятельно модернизировать приложение, для того чтобы траектория движения соответствовала синусоиде. 10. Результат показать преподавателю.
ПРАКТИЧЕСКАЯ РАБОТА № 11
Тема Проектирование многооконных приложений Цель работы:Получить навыки добавления новых форм к проекту. Пояснения к работе Проект приложения, включающий несколько окон, создается поэтапно. Шаги подключения новой формы к проекту:
File / New/ Form
Project / Add to Project…, открыть
File / Use Unit, в открывшемся диалоговом окне выбрать нужный модуль и нажать Ок. 
Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2025 stydopedia.ru Все материалы защищены законодательством РФ.
|

 Постановка задачи
Постановка задачи