|
|
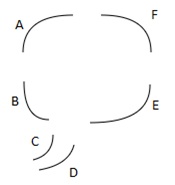
Теоретическое обоснованиеРазмещение <canvas> на странице Холст размещается на странице при помощи соответствующего тега: <canvas id="lesson6" width="150" height="150"></canvas> Атрибуты width и height не являются обязательными. По умолчанию высота и ширина холста равны 150 и 300 пикселям соответственно. При явном задании размеров холста его картинка масштабируется соответствующим образом. По аналогии с такими новыми тегами как <audio> и <video>, элементы, размещенные в рамках парного тега <canvas> будут отображаться на странице в том случае, если используемый пользователем браузер не поддерживает <canvas>. Стилизация <canvas> Стилизация холста не отличается от таковой для любого другого элемента Web-страницы. Могут быть заданы величины отступа, выравнивания, рамки и т.п. Поскольку еще не создана функция по отрисовке содержимого холста, то и в браузере мы ничего не увидим. Создадим стиль для элемента <canvas>, задающий параметры границы вокруг элемента: canvas { border: 3px double black; Рисование на холсте <canvas> создаёт поверхность для рисования, предоставляющую один или более контекст отрисовки, который используется для создания отображаемого контента и манипуляций с ним. Элемент <canvas> изначально пустой, и для того, чтобы что-либо отобразить, скрипту необходимо получить контекст отрисовки и рисовать уже на нём. Элемент canvas имеет DOM-метод, называемый getContext, и предназначенный для получения контекста отрисовки вместе с его функциями рисования. getContext() принимает один параметр – тип контекста. Осуществляется все вышесказанное следующим образом, в рамках JavaScript-функции: var canvas = document.getElementById("lesson6"); var ctx = canvas.getContext("2d") Первая строка приведенного фрагмента создает переменную, фактически являющуюся созданным холстом. Вторая – получает доступ к контексту рисования. Рассмотрим пример создания изображения. Пусть это будет – прямоугольник багрового цвета. Для этого, создадим JavaScript – функцию: function createImage() { var canvas = document.getElementById("lesson6"); var ctx = canvas.getContext("2d"); } Прямоугольную закрашенную область можно нарисовать при помощи функции fillRect (x,y,w,h), где x и y – координаты левой верхней вершины прямоугольника (по горизонтали и вертикали соответственно), а w и h – значения ширины и высоты прямоугольника, соответственно. Функция strokeRect (x,y,w,h) рисует границы прямоугольника, clearRect (x,y,w,h) – очищает заданную прямоугольную область. Функция fillStyle задает цвет рисования. Таким образом, функция принимает вид: function createImage() { var canvas = document.getElementById("lesson6"); var ctx = canvas.getContext("2d"); ctx.fillStyle = "rgb(100,0,0)" ctx.fillRect (20, 10, 50, 70); } Функция готова, холст уже давно размещен на странице, осталось обеспечить выполнение функции. Для того, чтобы изображение обрисовывалось в момент загрузки страницы, добавим в тег <body> вызов функции createImage при загрузке. HTML-код будет выглядеть следующим образом: <body onload="createImage();"> <canvas id="text" width="150" height="150"></canvas> </body> Рисование фигур Каждый треугольник может быть нарисован последовательным вызовом трех методов lineTo. Шаг 1. Создание пути для отрисовки первого треугольника: function draw(){ var canvas = document.getElementById('text'); var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(20,20); // задаем начальную точку для "пера" ctx.lineTo(20, 120); // сторона А ctx.lineTo(120,120); // строна B ctx.lineTo(20,20); // стророна С ctx.stroke(); // рисуем незаполненную фигуру Шаг 2. Создание залитого треугольника отличается от предыдущего шага незначительно, а именно, вызовом метода fill, вместо stroke. Добавим соответствующий код в функцию draw: function draw(){ var canvas = document.getElementById('lesson6'); var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(20,20); // задаем начальную точку для "пера" ctx.lineTo(20, 120); // сторона А ctx.lineTo(120,120); // сторона B ctx.lineTo(20,20); // сторона С ctx.stroke(); // рисуем незаполненную фигуру ctx.beginPath(); ctx.moveTo(40,20); // задаем начальную точку для отрисовки второго треугольника ctx.lineTo(140, 20); // сторона D ctx.lineTo(140,120); // строна E ctx.lineTo(40,20); // строна F ctx.fill(); // рисуем залитую цветом фигуру Рисование дуг Например, используем процесс построения дуг на следующем изображении. В нем можно выделить всего четыре дуги, которые необходимо нарисовать:
Основная сложность этого задания в переносе "пера" в начальные позиции для рисования, поэтому обратите внимание на координаты, указанные в методах moveTo и arc: function draw(){ var canvas = document.getElementById('lesson6'); var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(65,65); // начальная позиция для рисование ctx.arc(60,65,5,0,Math.PI*2,true); // дуга А ctx.moveTo(95,65); // перенос "пера" в позицию для отрисовки дуги B ctx.arc(90,65,5,0,Math.PI*2,true); // дуга B ctx.moveTo(110,75); // перенос "пера" для отрисовки дуги C ctx.arc(75,75,35,0,Math.PI,false); // дуга C ctx.moveTo(125,75); // перенос "пера" для отрисовки дуги D ctx.arc(75,75,50,0,Math.PI*2,true); // дуга D ctx.stroke(); // отрисовка незаполненной фигуры Кривые Безьe Отметим только, что для отрисовки каждой "половинки сердца" используется три кривые (метод bezierCurveTo).
Если рисовать кривые последовательно от A к F, то понадобится только один вызов функции moveTo для задания начальных координат для первой кривой (A). Как и в предыдущем примере нужно уделить внимание задаваемым координатам для кривых: function draw(){ var canvas = document.getElementById('lesson6'); var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(75,25); // задание начальных координат ctx.quadraticCurveTo(25,25,25,62.5); // кривая А ctx.quadraticCurveTo(25,100,50,100); // кривая B ctx.quadraticCurveTo(50,120,30,125); // кривая C ctx.quadraticCurveTo(60,120,65,100); // кривая D ctx.quadraticCurveTo(125,100,125,62.5); // кривая E ctx.quadraticCurveTo(125,25,75,25); // кривая F ctx.stroke(); // отрисовка незаполненной фигуры Аппаратура и материалы. Для выполнения лабораторной работы необходим персональный компьютер со следующими характеристиками: процессор Intel с тактовой частотой 2000 МГц и выше; оперативная память – не менее 1024 Мбайт; свободное дисковое пространство – не менее 1,2 Гбайт; устройство для чтения компакт-дисков; монитор типа Super VGA (число цветов – 256) с диагональю не менее 17 ². Программное обеспечение – операционная система WINDOWS XP и выше, программы для просмотра Web-страниц. Указания по технике безопасности. Техника безопасности при выполнении лабораторной работы сопадает с общепринятой для работы с персональным компютером. Самостоятельно не производить ремонт персонального компьютера, установку и удаление программного обеспечения. В случае неисправности персонального компьютера сообщить об этом обслуживающему персоналу лаборатории (оператору, администратору). Соблюдать правила техники безопасности при работе с электрооборудованием. Не касаться электрических розеток металлическими предметами. Рабочее место пользователя персонального компьютера должно содержаться в чистоте. Не разрешается возле персонального компьютера принимать пищу, напитки. 
Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2025 stydopedia.ru Все материалы защищены законодательством РФ.
|