|
|
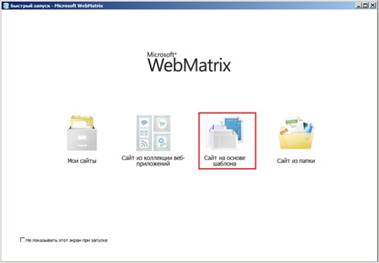
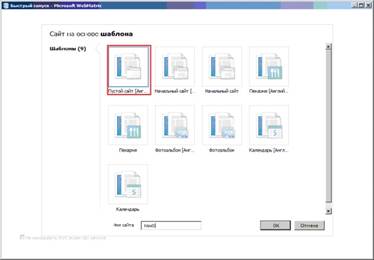
Теоретическое обоснованиеАлгоритм установки WebMatrix может быть представлен следующей последовательностью действий: 1. Загрузите установщик по ссылке http://www.microsoft.com/web/gallery/install.aspx?appid=webmatrix. 2. Запустите установщик. 3. Ознакомьтесь с параметрами установки и устанавливаемыми компонентами. 4. Для дальнейшей работы создайте сайт на основе шаблона (рис. 1.1), а именно на основе шаблона "Пустой сайт" (рис. 1.2).
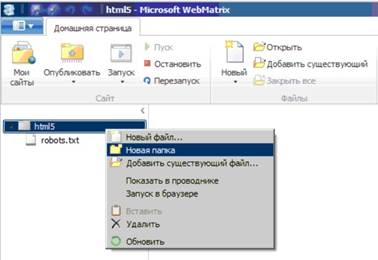
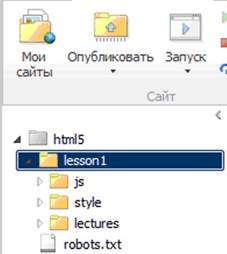
5. После окончания процесса создания проекта сайта, перейдите к разделу Файлы (рис. 1.3) и создайте папку для создаваемого сайта (рис. 1.4).
Рис. 1.3. Переход к просмотру и изменению файлов сайта
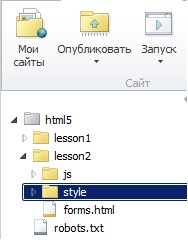
Рис. 1.4. Создание новой папки Создание веб - страницы с подгружаемым содержимым В качестве примера рассмотрим создание страницы с подгружаемым содержимым, например, теоретический материал к одной из лекций курса Для удобства необходимо создать еще несколько папок, которые будут использоваться для хранения стилей, Web- сценариев и, собственно, для тех страниц, содержимое которых будем подгружать (рис. 1.5).
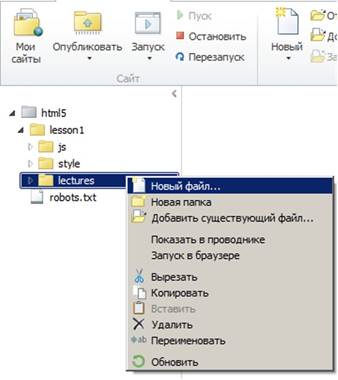
Рис. 1.5. Иерархия каталогов Создание страниц - содержимого Для начала создадим несколько Web - страниц, содержимое которых, затем будем погружать в основную Web - страницу.
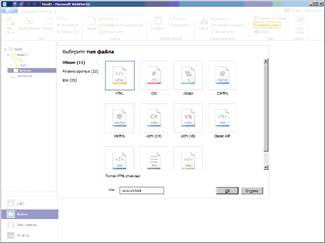
Рис. 1.6. Добавление нового файла в папку В открывшемся окне, выберем тип создаваемого файла (рис. 1.7)
Создание стилей содержимого Для управления содержимым создадим css - файл: h1, h2 { text-align:center; } .text { text-align:justify} .annotation { font-style:italic;} table.normal { border: 1px solid black; border-right: none; border-bottom: none} table.normal tr td { border-bottom: 1px solid black; border-right:1px solid black} table.normal thead { text-align:center; font-weight:bold} table.normal caption { text-align:right} dt.terms { font-style:italic; font-weight:bold} Создание основной страницы Создадим основную HTML страницу для выполнения задания. Для этого, во-первых, на страницу необходимо добавить четыре контейнера, во- вторых, создать css-файл для управления размещением контейнеров. С добавлением контейнеров на страницу все просто: <div id="header">HEADER</div> Также не должно быть сложностей и с их позиционированием относительно друг друга: #top { height: 15%; width:100%; } Реализация подгрузки содержимого Осталось немного, а именно: создать полосу навигации и организовать подгрузку содержимого в блок content. Полоса навигации, к примеру может быть создана следующим образом: <div id="navigation"><a href="javascript://" onclick="loadContent('lectures/lecture1.html')" > Лекция № 1</a></div> Теперь необходимо поместить элемент iframe в контейнер content: <div id="content"><iframe id="target" src=""></iframe></div> И, наконец, создать JavaScript - файл, в котором разместим функцию, обрабатывающую клик по ссылке: function loadContent(path) { document.getElementById('target').src = path; } Для завершения задания необходимо: - создать несколько страниц – источников; - оформить панель навигации; - создать стили для оформления содержимого контейнеров. Создание Web-форм По аналогии с предыдущим практическим заданием создадим папку для стилей и основную HTML - страницу.
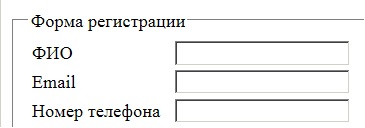
Рассмотрим по шагам создание требуемой страницы с регистрационной формой. Шаг 1. Создание формы регистрации <form id="registration"> <fieldset> <legend>Форма регистрации</legend> </fieldset> </form> Тег <fieldset> используется для логической группировки объектов формы. Тег <legend> определяет заголовок. Шаг 2. Добавление поля для ввода ФИО пользователя: <fieldset> <legend>Форма регистрации</legend> <label for=name>ФИО</label> <input id=name name=name type=text> </fieldset> На данном шаге форма будет выглядеть в браузере следующим образом:
Шаг 3. Создание поля для ввода @-mail и номера телефона, почтового индекса и города: <fieldset> <legend>Форма регистрации</legend> <label for=name>ФИО</label> <input id=name name=name type=text> <label for=email>Email</label> <input id=email name=email type=email> <label for=phone>Номер телефона</label> <input id=phone name=phone type=tel> </fieldset>
Шаг 4. Для выравнивания элементов формы построчно и относительно друг друга необходимо создать таблицу с двумя колонками и без видимых границ внесем изменения в код следующим образом: <fieldset> <legend>Форма регистрации</legend> <table class="alignment"> <tr> <td> <label for=name>ФИО</label> </td> <td> <input id=name name=name type=text> </td> </tr> <tr> <td> <label for=email>Email</label> </td> <td> <input id=email name=email type=email> </td> </tr> <tr> <td> <label for=phone>Номер телефона</label> </td> <td> <input id=phone name=phone type=tel> </td> </tr> </table> </fieldset> В результате получим следующее:
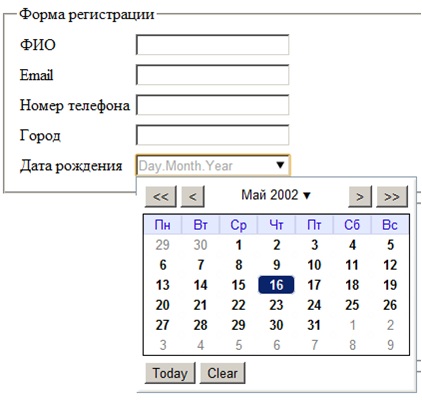
Рис. 1.11 – Промежуточный результат на шаге 4 Шаг 5. Добавление поля для ввода даты рождения с помощью type = date (работает не со всеми браузерами). Для этого к таблице добавим следующую строку: <tr> <td><label for=dateofbirth>Дата рождения</label></td> <td><input id=dateofbirth name=dateofbirth type="date" /></td> </tr> В случае, если браузер поддерживает данный тип элементов управления, то получим следующее:
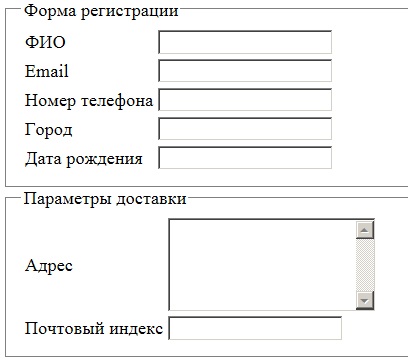
Рис. 1.12. Промежуточный результат на шаге 5 Шаг 6. Добавление элемента fieldset для логической группировки, объединяющий элементы, указывающие адрес и почтовый индекс: <fieldset> <legend>Параметры доставки</legend> <table> <tr> <td><label for=address>Адрес</label></td> <td><textarea id=address name=address rows=5 ></textarea></td> </tr> <tr> <td><label for=postcode>Почтовый индекс</label></td> <td><input id=postcode name=postcode type=text ></td> </tr> </table> </fieldset> Поскольку написание полного адреса, скорее всего займет не одну строку, зададим атрибут rows, со значением равным 5 для соответствующего тега.
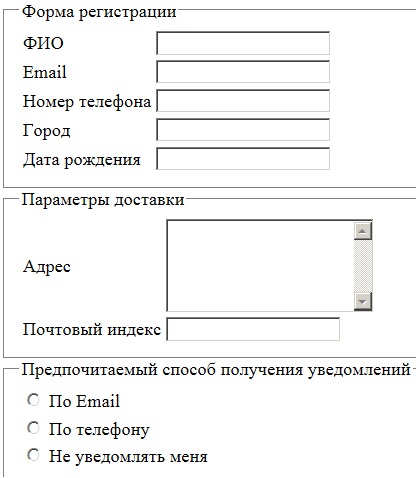
Рис. 1.13. Промежуточный результат на шаге 6 Шаг 7. Выделение в отдельную логическую группу элементов управления, с помощью которого пользователь укажет предпочитаемый способ получения уведомлений: <fieldset> <legend>Предпочитаемый способ получения уведомлений</legend> <table> <tr> <td><input id=emailmessage name=emailmessage type=radio></td> <td><label for=emailmessage>По Email</label></td> </tr> <tr> <td><input id=phonemessage name=phonemessage type=radio></td> <td><label for=phonemessage>По телефону</label></td> </tr> <tr> <td><input id=nomessagee name=nomessage type=radio></td> <td><label for=nomessage>Не уведомлять меня</label></td> </tr> </table> </fieldset>
Рис. 1.14. Промежуточный результат на шаге 7 Шаг 8. Добавление на страницу кнопки <fieldset> <button type=submit>Отправить данные</button> </fieldset>
Рис. 1.15 – Промежуточный результат на шаге 8 Стилизация форм Шаг 1. Создание стиля для всей формы form#registration { background: #1E90FF; - moz-border-radius: 5px; - webkit-border-radius: 5px; - khtml-border-radius: 5px; border-radius: 5px; counter-reset: fieldsets; padding: 20px; width: 400px; Шаг 2. Удаление границы у fieldset и добавление отступа form#registration fieldset { border: none; margin-bottom: 10px; Шаг 3. Стилизация legends: form#registration legend { color: #384313; font-size: 16px; font-weight: bold; padding-bottom: 10px; text-shadow: 0 1px 1px #C1F7FF; Шаг 4. Cтилизация элементы label, input и button. Все label должны выглядеть одинаково, кроме поля label, которое используется для элементов radio. Выровняем их по левому краю и придадим ширину: form#registration label { float: left; font-size: 13px; width: 110px; } form#registration fieldset fieldset label { background:none no-repeat left 50%; line-height: 20px; padding: 0 0 0 30px; width: auto; } form#registration button { background: #87CEEB; border: none; - moz-border-radius: 20px; - webkit-border-radius: 20px; - khtml-border-radius: 20px; border-radius: 20px; color: #ffffff; display: block; font: 18px Georgia, "Times New Roman", Times, serif; letter-spacing: 1px; margin: auto; padding: 7px 25px; text-shadow: 0 1px 1px #C1F7FF; text-transform: uppercase; Валидация вводимых значений Рассмотрим следующий участок HTML кода: <input id=email name=email type=email /> Атрибут типа равен «@-mail», а не «text». Самое ценное в новых HTML-типах input в том, что вы можете использовать их сейчас и они будут работать на том или ином уровне в любом браузере. Когда браузер встречает один из этих типов, происходит одно из двух. Если браузер не поддерживает новые input-типы, объявление типа не распознается. В таком случае браузер корректно сокращает функциональность и интерпретирует элемент как type ="text" . Чтобы сделать элемент управления обязательным к заполнению, достаточно вставить в создающий его тег атрибут REQUIRED. Это атрибут тега без значения. <input id=name name=name type=text required> Задать минимальное и максимальное значение и шаг числовых значений можно только для полей ввода числовых величин. Другие элементы управления, в том числе и обычные поля вида, эту возможность не поддерживают. Для задания минимального значения числа используется атрибут тега MIN, а для задания максимального значения – атрибут тега MAX. В качестве их значений указываются числа. <INPUT TYPE=" number" ID=" txtAge" REQUIRED MIN=" 1" MAX=" 100" > Задание маски ввода Маска ввода задаёт формат, которому должно соответствовать вводимое значение. Как правило, она указывается для обычных полей ввода. Для указания маски используется атрибут стиля PATTERN. В качестве его значения указывается регулярное выражение, собственно, и задающее маску ввода. <input id=phone name=phone type=tel pattern=" (d{3,4}) d{2,3}-d{2}-d{2}" > Эта Web-форма содержит поле ввода, в котором указывается номер телефона в формате ([x]xxx) [x]xx-xx-xx, где x- цифра. Если посетитель введёт в поле ввода с указанной маской значение, не соответствующее данной маске, то увидит всплывающее сообщение с предупреждением о неверном формате введенного значения. Для окончания формирования формы необходимо: - поля ФИО, @-mail и номер телефона, определить, как обязательные к заполнению; - создать маску ввода для поля «Номер телефона»; - осуществить проверку вводимых значений поля «Почтовый индекс»; - ознакомиться с материалами для самостоятельного изучения. Создание Web-форм Рассмотрим по шагам создание требуемой страницы с регистрационной формой. Шаг 1. Создание формы регистрации <form id="registration"> <fieldset> <legend>Форма регистрации</legend> </fieldset> </form> Тег <fieldset> используется для логической группировки объектов формы. Тег <legend> определяет заголовок. Шаг 2. Добавление поля для ввода ФИО пользователя: <fieldset> <legend>Форма регистрации</legend> <label for=name>ФИО</label> <input id=name name=name type=text> </fieldset> Шаг 3. Создание поля для ввода @-mail и номера телефона, почтового индекса и города: <fieldset> <legend>Форма регистрации</legend> <label for=name>ФИО</label> <input id=name name=name type=text> <label for=email>Email</label> <input id=email name=email type=email> <label for=phone>Номер телефона</label> <input id=phone name=phone type=tel> </fieldset> Шаг 4. Для выравнивания элементов формы построчно и относительно друг друга необходимо создать таблицу с двумя колонками и без видимых границ внесем изменения в код следующим образом: <fieldset> <legend>Форма регистрации</legend> <table class="alignment"> <tr> <td> <label for=name>ФИО</label> </td> <td> <input id=name name=name type=text> </td> </tr> <tr> <td> <label for=email>Email</label> </td> <td> <input id=email name=email type=email> </td> </tr> <tr> <td> <label for=phone>Номер телефона</label> </td> <td> <input id=phone name=phone type=tel> </td> </tr> </table> </fieldset> Шаг 5. Добавление поля для ввода даты рождения с помощью type = date (работает не со всеми браузерами). Для этого к таблице добавим следующую строку: <tr> <td><label for=dateofbirth>Дата рождения</label></td> <td><input id=dateofbirth name=dateofbirth type="date" /></td> </tr> Шаг 6. Добавление элемента fieldset для логической группировки, объединяющий элементы, указывающие адрес и почтовый индекс: <fieldset> <legend>Параметры доставки</legend> <table> <tr> <td><label for=address>Адрес</label></td> <td><textarea id=address name=address rows=5 ></textarea></td> </tr> <tr> <td><label for=postcode>Почтовый индекс</label></td> <td><input id=postcode name=postcode type=text ></td> </tr> </table> </fieldset> Поскольку написание полного адреса, скорее всего займет не одну строку, зададим атрибут rows, со значением равным 5 для соответствующего тега. Шаг 7. Выделение в отдельную логическую группу элементов управления, с помощью которого пользователь укажет предпочитаемый способ получения уведомлений: <fieldset> <legend>Предпочитаемый способ получения уведомлений</legend> <table> <tr> <td><input id=emailmessage name=emailmessage type=radio></td> <td><label for=emailmessage>По Email</label></td> </tr> <tr> <td><input id=phonemessage name=phonemessage type=radio></td> <td><label for=phonemessage>По телефону</label></td> </tr> <tr> <td><input id=nomessagee name=nomessage type=radio></td> <td><label for=nomessage>Не уведомлять меня</label></td> </tr> </table> </fieldset> Шаг 8. Добавление на страницу кнопки <fieldset> <button type=submit>Отправить данные</button> </fieldset> Стилизация форм Шаг 1. Создание стиля для всей формы form#registration { background: #1E90FF; - moz-border-radius: 5px; - webkit-border-radius: 5px; - khtml-border-radius: 5px; border-radius: 5px; counter-reset: fieldsets; padding: 20px; width: 400px; Шаг 2. Удаление границы у fieldset и добавление отступа form#registration fieldset { border: none; margin-bottom: 10px; Шаг 3. Стилизация legends: form#registration legend { color: #384313; font-size: 16px; font-weight: bold; padding-bottom: 10px; text-shadow: 0 1px 1px #C1F7FF; Шаг 4. Cтилизация элементы label, input и button. Все label должны выглядеть одинаково, кроме поля label, которое используется для элементов radio. Выровняем их по левому краю и придадим ширину: form#registration label { float: left; font-size: 13px; width: 110px; } form#registration fieldset fieldset label { background:none no-repeat left 50%; line-height: 20px; padding: 0 0 0 30px; width: auto; } form#registration button { background: #87CEEB; border: none; - moz-border-radius: 20px; - webkit-border-radius: 20px; - khtml-border-radius: 20px; border-radius: 20px; color: #ffffff; display: block; font: 18px Georgia, "Times New Roman", Times, serif; letter-spacing: 1px; margin: auto; padding: 7px 25px; text-shadow: 0 1px 1px #C1F7FF; text-transform: uppercase; Валидация вводимых значений Рассмотрим следующий участок HTML кода: <input id=email name=email type=email /> Атрибут типа равен «@-mail», а не «text». Самое ценное в новых HTML-типах input в том, что вы можете использовать их сейчас и они будут работать на том или ином уровне в любом браузере. Когда браузер встречает один из этих типов, происходит одно из двух. Если браузер не поддерживает новые input-типы, объявление типа не распознается. В таком случае браузер корректно сокращает функциональность и интерпретирует элемент как type ="text" . Чтобы сделать элемент управления обязательным к заполнению, достаточно вставить в создающий его тег атрибут REQUIRED. Это атрибут тега без значения. <input id=name name=name type=text required> Задать минимальное и максимальное значение и шаг числовых значений можно только для полей ввода числовых величин. Другие элементы управления, в том числе и обычные поля вида, эту возможность не поддерживают. Для задания минимального значения числа используется атрибут тега MIN, а для задания максимального значения – атрибут тега MAX. В качестве их значений указываются числа. <INPUT TYPE=" number" ID=" txtAge" REQUIRED MIN=" 1" MAX=" 100" > Задание маски ввода Маска ввода задаёт формат, которому должно соответствовать вводимое значение. Как правило, она указывается для обычных полей ввода. Для указания маски используется атрибут стиля PATTERN. В качестве его значения указывается регулярное выражение, собственно, и задающее маску ввода. <input id=phone name=phone type=tel pattern=" (d{3,4}) d{2,3}-d{2}-d{2}" > Эта Web-форма содержит поле ввода, в котором указывается номер телефона в формате ([x]xxx) [x]xx-xx-xx, где x- цифра. Если посетитель введёт в поле ввода с указанной маской значение, не соответствующее данной маске, то увидит всплывающее сообщение с предупреждением о неверном формате введенного значения. Аппаратура и материалы. Для выполнения лабораторной работы необходим персональный компьютер со следующими характеристиками: процессор Intel с тактовой частотой 2000 МГц и выше; оперативная память – не менее 1024 Мбайт; свободное дисковое пространство – не менее 1,2 Гбайт; устройство для чтения компакт-дисков; монитор типа Super VGA (число цветов – 256) с диагональю не менее 17 ². Программное обеспечение – операционная система WINDOWS XP и выше, программы для просмотра Web-страниц. Указания по технике безопасности. Техника безопасности при выполнении лабораторной работы сопадает с общепринятой для работы с персональным компютером. Самостоятельно не производить ремонт персонального компьютера, установку и удаление программного обеспечения. В случае неисправности персонального компьютера сообщить об этом обслуживающему персоналу лаборатории (оператору, администратору). Соблюдать правила техники безопасности при работе с электрооборудованием. Не касаться электрических розеток металлическими предметами. Рабочее место пользователя персонального компьютера должно содержаться в чистоте. Не разрешается возле персонального компьютера принимать пищу, напитки. 
Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2025 stydopedia.ru Все материалы защищены законодательством РФ.
|