|
|
Использование изображений.В HTML-коде предусмотрены теги, обеспечивающие создание, загрузку, форматирование графических объектов.
Одним из них является горизонтальная линейка в окне браузера, которая вставляется в документ с помощью элемента HR. Например, <HR size = 4>, где size – численное значение, определяющее толщину линии.
Для вставки изображения из файла в HTML-документы применяется одиночный тег <IMG>.
Его основные атрибуты: - src – задает URL изображения; - border – задает толщину границы вокруг рисунка в пикселях.
Он может принимать значения: left – изображение выравнивается по левому краю страницы, right - изображение выравнивается по правому краю страницы, top - изображение выравнивается по верху строки, bottom - изображение выравнивается по низу строки, middle - изображение выравнивается по центру строки; - align – задает выравнивание изображения; - height – задает высоту изображения в пикселях; - width – задает ширину изображения в пикселях.
Например, <IMG src = “image1.gif” border = 1 align = right height = 480 width = 640>.
Изображения могут использоваться в качестве графических гиперссылок. Это выполняется добавлением элемента IMG в элемент A, например,
<A href = “home.html”><IMG src = “image2.gif”></A>.
Звук и анимация. Добавление звуковой информации в HTML-документ выполняется с помощью элемента BGSOUND, имеющего атрибуты: - src – URL звукового файла в формате wav или mid; - loop – задает количество повторений; - volume – задает громкость воспроизведения, имеет значения от -10000 (минимум) до 0 (максимум).
Пример, <BGSOUND src = “music1.wav” loop = 1 volume = -100>.
Анимация может быть реализована в HTML-коде с помощью дополнительного атрибут элемента IMG, который называется dynsrc.
Он служит для определения URL видеофайла, например,
<IMG dynsrc = “film1.avi” loop = 1 height = “100%” width = “100%”>.
Создание и форматирование таблиц. Таблицы в HTML используются в целях упорядочивания и группировки данных.
Для создания таблицы служит элемент TABLE, который обозначается парными тегами <TABLE>, </TABLE>.
По умолчанию таблица печатается без рамки, а разметка осуществляется автоматически в зависимости от объема содержащейся в ней информации. Таблица имеет многочисленные атрибуты
Ячейки таблицы задаются элементом TD внутри тегов <TD>, </TD>, закрывающий тег может не использоваться.
Элемент TH также создает ячейку, но определяет ее как ячейку-заголовок.
Такое разграничение позволяет браузерам оформлять содержимое ячейки-заголовка и ячеек с данными разными шрифтами.
Заголовок таблицы задается с помощью элемента CAPTION и может состоять только из текста. Данный элемент должен быть задан непосредственно после тега <TABLE>.
Он задается парными тегами <CAPTION>, </CAPTION>.
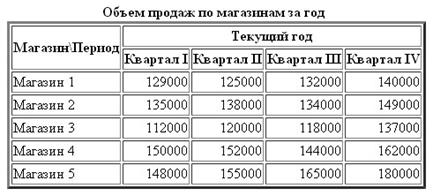
Полный текст HTML-кода для реализации этой таблицы:
<html> <head> <title>Создание таблицы</title> </head> <body> <TABLE align=center, border=3> <CAPTION align=top> <B>Объем продаж по магазинам за год</B> </CAPTION> <!--Формирование первой строки таблицы--> <TR align=center> <TD rowspan=2><B>Магазин\Период</B> <TD colspan=4><B>Текущий год</B> <!--Формирование второй строки таблицы--> <TR align=center> <TD><B>Квартал I</B> <TD><B>Квартал II</B> <TD><B>Квартал III</B> <TD><B>Квартал IV</B> <!--Формирование строк с данными таблицы--> <TR align=right> <TD align=left>Магазин 1 <TD>129000<TD>125000<TD>132000<TD>140000 <TR align=right> <TD align=left>Магазин 2 <TD>135000<TD>138000<TD>134000<TD>149000 <TR align=right> <TD align=left>Магазин 3 <TD>112000<TD>120000<TD>118000<TD>137000 <TR align=right> <TD align=left>Магазин 4 <TD>150000<TD>152000<TD>144000<TD>162000 <TR align=right> <TD align=left>Магазин 5 <TD>148000<TD>155000<TD>165000<TD>180000 </TABLE> </body> </html>
В настоящее время таблицы являются одним из основных элементов дизайна web-страниц. Это связано с тем, что в языке HTML понятие “таблица” имеет два значения.
Первое, таблица – это специальная форма, предназначенная для размещения информации.
Второе значение представляет таблицу средством разметки web-страниц.
Разработку сайта следует начинать с постановки задачи. 1. Необходимо определить основную цель создания сайта, задачи, решаемые с его помощью, провести оценку целевой аудитории.
2. Подготовительный этап, который включает: - анализ конкурентной среды; - выявление конкурентных преимуществ предприятия; - создание маркетинговой концепции сайта; - предложения по информационному наполнению сайта.
3. Техническое проектирование, включающее: - создание макета сайта; - построение дерева сайта, отражающего иерархию web-страниц; - выработка маршрутов навигации по сайту;
4. Тестирование и публикация сайта в сети Интернет.
Наиболее трудоемкими этапами создания web-сайта являются разработка его макета и информационное наполнение.
Полученный макет позволяет понять модульную сетку сайта. Под модулем в данном случае понимается каждый объект, представленный в web-документе.
Основными модулями принято считать:

Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2025 stydopedia.ru Все материалы защищены законодательством РФ.
|