|
|
Создание HTML-документов для публикации на Web-серверахТехнологиями, на основе которых осуществляется разработка, создание, редактирование web-страниц являются: Hyper Text Markup Language (HTML), Virtual Reality Modelling Language (VRML), Extensible Markup Language (XML), Perl, PHP, VBS (Visual Basic Script), Java/JavaScript и др.
Основой Интернет-технологий является язык разметки HTML, разработанный в 1991 году с целью широкого применения разметки в документах, представляемых в WWW. Язык разметки - это набор специальных инструкций, называемых дескрипторами или тэгами, предназначенных для формирования в документах структуры и определения отношений между различными элементами этой структуры.
Таким образом, в HTML-документах выделяют два основных понятия: “тег” и “элемент”.
Тег является инструкцией для браузера, выполняющего показ HTML-страницы, разъясняющей как поступать с содержимым тега.
Отдельный тег в документе выделяется знаками “меньше <”и “больше >”, включает название инструкции и ее параметры, например, <имя_тега>.
Элемент- это тэги в совокупности с их содержанием.
Как правило, используются стартовые и завершающие теги для описания элемента. Завершающий тэг выглядит также как стартовый, но отличается наличием прямого слэша перед его именем, например, </имя_тега>.
Для того чтобы при определении элемента задать какие-либо параметры, уточняющие характеристики данного элемента используются атрибуты.
Атрибуты состоят из пары "название" = "значение", которую можно задавать при определении элемента в начальном тэге. В случае использования атрибута элемент принимает следующую форму: <имя_тега атрибут = "значение"> содержимое тега </имя_тега> Также в теге может содержаться несколько атрибутов, например:
<имя_тега атрибут 1 = "значение" атрибут 2 = "значение"> содержимое тега </имя_тега>.
Редактор HTML – программное средство, предназначенное для создания и редактирования HTML-страницы.
В настоящее время их можно разделить на визуальные (WYSIWYG-редакторы, What You See Is What You Get) и текстовые.
Следует заметить, что визуальные редакторы добавляют к коду свою служебную внутреннюю информацию бесполезную для пользователя, поэтому от разработчика требуется умение понимать код, вносить в него редакцию напрямую.
Текстовые HTML-редакторыпредназначены для создания HTML-кода в чистом виде.
Визуальными редакторами являются: Macromedia Dreamweaver MX, Microsoft FrontPage, Hotdog. Примеры текстовых редакторов: Homesite, HTML Pad, Notepad.
Чтобы проектировать документ непосредственно на языке разметки HTML необходимо познакомиться со структурой HTML-кода, его основными тегами и их назначением.
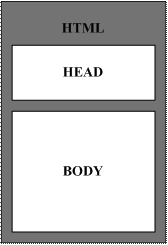
Каждый HTML-документ имеет определенную структуру, которая выглядит следующим образом: <html> <head> … </head> <body> … </body> </html>
Структура HTML-страницы
Первым тегом в HTML-документе должен быть <html>, который является корневым и сообщает браузеру, что документ создан на основе языка разметки HTML. Данный тег отмечает начало документа, а тег </html> его окончание.
Заголовок документа ограничен тэгами <head> и </head>. В нем задаются параметры, которые позволяют браузеру и серверу правильно определить кодировку документа, параметры необходимые для установки связи с внешними файлами, для работы с поисковыми системами, для подтверждения прав собственности на сайт и др.
В самом простом случае в заголовке документа содержится только один элемент title, который используется для задания названия HTML-страницы. Данный элемент определяется с помощью тегов <title> и </title>, а текст, расположенный между ними, отображается браузером как название документа.
Содержательная часть HTML-документа находится в его теле, между тегами <body> и </body>. У этого тега имеются многочисленные атрибуты, затающие различные параметры текста (шрифт, цвет, фон и др.). Например, body: <body background = “sitefon.jpg” text = “black” link = “#000080” vlink = “blue” alink = “navy”> Тело HTML-страницы </body>
Тело документа может содержать текст, графические изображения, гиперссылки, звук, анимацию.
Расположение, содержание и внешний вид этих объектов задается с помощью совокупности тегов. Создание и оформление текста. Текстовая информация вводится в HTML-документы также как и в любом текстовом редакторе, без использования дополнительных дескрипторов.
Для форматирования шрифтов, абзацев, стилей применяются специальные теги. Например
<B>Полужирный текст</B>. <I>Курсив</I>
Если требуется использовать определенный шрифт, а не применяемый браузером по умолчанию, то HTML используется элемент FONT.
Этот элемент включает следующие атрибуты: - face задает название шрифта; - size задает размер шрифта (значение от 1 до 7); - color задает цвет шрифта. Пример, <font face = “Times New Roman” size = 5 color = “blue”>Текст документа</font>. В целях принудительного перехода на следующую строку в нужных местах текста можно использовать одиночный тег <BR>.
<P> – выполняет отделение отдельного абзаца в тексте.
Основным его атрибутом является align для выравнивания абзаца относительно документа, который может принимать следующие значения: justify – выравнивание текста по ширине, left - выравнивание по левому краю, right - выравнивание по правому краю, center - выравнивание по центру.
Например, <p align = “justify”>Этот текст будет отформатирован по ширине страницы</p>.
Важным этапом в структурировании HTML-документов является использование заголовков для выделения отдельных фрагментов текста.
Заголовки бывают шести основных уровней от H1(самый большой) до H6(самый маленький), которые задаются при помощи соответствующих парных тегов.
Например, заголовок четвертого уровня задается следующим кодом:
<H4>Заголовок четвертого уровня</H4>.
Создание гиперссылок. Гиперссылки в HTMLнеобходимы для связи различных документов, как в пределах одного сайта, так и в пределах всей сети Интернет.
Для создания гипертекстовых связей (гиперссылок) используется элемент A, который задается с помощью тегов <A> и </A>.
Текст, изображение или другой элемент, помещенный между этими тегами, превращается в гиперссылку. Основным атрибутом данного тега является href, задающий URL файла HTML-страницы, на которую будет осуществлен переход.
Например <A href = “1.html”>Первая страница</A><BR> <A href = “http://dudikhin.narod.ru”>Сайт Виктора Дудихина</A><BR>

Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2025 stydopedia.ru Все материалы защищены законодательством РФ.
|