|
|
ВИДЫ КОМПЬЮТЕРНЫХ ШРИФТОВ
Рисунок 20. Структура буквы и ее элементы: а – размеры литеры (Character); б – кегельная площадка (Em-Square); в – кегль (Size); г – базовая линия шрифта (Baseline); д – высота (рост) прописного знака (Cap-height); е – высота (рост) строчного знака (x-height); ж – межбуквенный просвет (Letterspace); з – полуапрош (Side bearing); и – интерлиньяж (Linespace); 1 – Основной штрих (Stem); 2 – соединительный штрих (Hairline); 3 – засечка, сериф (Serif); 4 – верхний выносной элемент (Ascender). 5 – нижний выносной элемент (Descender); 6 – наплыв (Stress). 7 – внутрибуквенный просвет (Counter); 8 – овал (Oval); 9 – полуовал (Bowl); 10 – концевой элемент (Terminal); 11 – каплевидный элемент (Ball); 12 – размером (Dot); 13 – диакритический знак, акцент (Accent).
Особенным элементом анатомии буквы считается заческа — слегка расширяющийся росчерк на концах штрихов, благодаря которому существует определенная классификация шрифтов. Засечки — это не только декоративные элементы. Они играют важную роль в восприятии шрифта, поскольку помогают глазу отделить один знак от другого и выявить отдельные буквы в аллеях тонких штрихов, которые образуются строками набранного текста. Они также упорядочивают горизонтальную текстуру шрифта, создавая своеобразную дорожку, которая уверенно ведет глаз вдоль строки. Известно множество типов засечек, которые сильно отличаются друг от друга по форме, размеру и массе: засечки со скруглением (bracketed serifs), без скругления (unbracketed serifs), брусковые (slab serifs), волосные (hairline serifs), клиновидные (wedge serifs) и т.д. К верхним выносным элементам относятся штрихи строчных букв, которые выступают за среднюю линию. Нижние выносные элементы — это части букв, которые опускаются ниже линии шрифта. Размеры этих элементов сильно различаются у разных шрифтов, выносные элементы не выходят за пределы кегельной площадки, на которой они размещаются.
Виды компьютерных шрифтов: · Растровые шрифты Изображение символов шрифта (как и любое другое) на экране дисплея является растровым изображением, то есть состоит из окрашенных в разные цвета точек, или пикселей (pixels). В случае текста таких цветов только два — цвет символа и цвет фона. Если условно обозначить размером, окрашенную в цвет символа, единицей, а в цвет фона — нулем, любой изображаемый на экране символ можно представить в виде прямоугольной таблички из нулей и единиц — битовой карты (bitmap), о которой уже говорилось при обсуждении растрирования. Естественно, что количество элементов в таблице однозначно связано с размером символа на экране — для рисования символа высотой 12 пунктов (1 pt = 1/72 дюйма и точно соответствует размеру пикселя для большинства типов мониторов) нужно иметь bitmap высотой 12 строк, для символа в 8 pt — в 8 строк. Таблица, содержащая все 256 битовых карт символов для некоторого начертания и некоторого размера, называется bitmap font (bitmap-шрифт).
Рисунок 21. Литера bitmap-шрифта. На рисунке показано, как выглядит литера «Q» bitmap-шрифта при большом увеличении (тонкие белые линии обозначают границы пикселей)
· Векторные шрифты Возможным решением проблемы масштабирования шрифта на высокие разрешения является использование векторных шрифтов. Эти шрифты являются естественным способом определения начертаний символов для устройств типа перьевых или струйных графопостроителей (плоттеров), способных непосредственно воспроизводить на носителе прямые либо кривые линии. В векторных шрифтах каждый символ представлен в виде совокупности геометрических примитивов — обычно отрезков прямых и дут окружности, заданных своими координатами относительно «точки привязки» (origin point) символа.
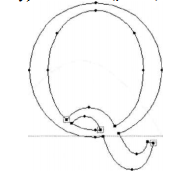
Рисунок 22. Литера векторного шрифта Масштабирование векторного шрифта производится простым умножением всех координат на соответствующий множитель. Помимо графопостроителей, в конце восьмидесятых годов некоторые программные продукты работали с векторными шрифтами и на дисплее — можно упомянуть графические средства всех компиляторов фирмы Borland для Dos. Однако для прорисовки шрифтов с качеством, пригодным для полиграфии, в векторных шрифтах понадобилось бы слишком большое количество элементов, образующих контура букв с переменной толщиной — эти контура пришлось бы «набирать» из множества тонких линий. В настоящее время векторные шрифты используются только в некоторых программах, связанных с подготовкой чертежей. · Контурные шрифты Более эффективным решением проблемы является использование так называемых «outline» (контурных) шрифтов. Иногда их также называют векторными — это вполне допустимо, если только исключена путаница с теми шрифтами, о которых шла речь в предыдущем абзаце. Вместо запоминания битовых карт, меняющихся с изменением кегля шрифта, запоминаются только контуры символа.
Рисунок 23. Литера контурного шрифта При необходимости отобразить на том или ином устройстве символ какого-то конкретного размера битовая карта для данного символа и данного кегля строится путем «заполнения» контуров буквы точками, размер которых соответствует разрешению устройства вывода, то есть производится растрирование нужного символа на соответствующее разрешение. Для запоминания кривых, очерчивающих границы символов, используют разбиение кривой (или ломаной) линии на участки и аппроксимацию получившихся фрагментов кривых полиномами второй или третьей степени. На рисунках границы участков, на которые разбиты контура букв, показаны жирными точками. По начертанию шрифты делятся на три группы. К первой группе относят шрифты по признаку наклона: прямой, наклонный, курсивный. Ко второй группе относят по признаку контрастности: жирный, полужирный, светлый. К третьей группе шрифты относят исходя из соотношения ширины символа к высоте: узкий, широкий. Шрифты различные по начертанию, но с одинаковым рисунком букв входят в состав шрифтовой гарнитуры.

Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2025 stydopedia.ru Все материалы защищены законодательством РФ.
|