|
|
Adobe Photoshop. Обработка фотографий.Adobe Photoshop. Знакомство. Работа с контуром. Вырезание объектов. Интерфейс. Экран приветствия При первом открытии Photoshop отображается "Экран приветствия":
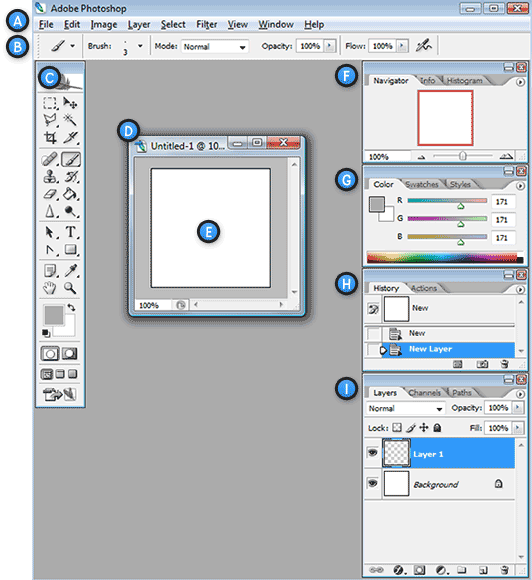
Экран приветствия показывает, что можно сделать при помощи Adobe Photoshop, хотя в принципе не обязателен. Чтобы Экран приветствия не всплывал при каждой загрузке, снимите галочки с пункта "Show this dialog at startup" в левом нижнем углу. Экран приветствия всегда можно вернуть назад, нажав Help > Welcome Screen. Для начала работы в Photoshop, закройте Экран приветствия. Для более простого понимания давайте разобьем Рабочую область на более маленькие составляющие:
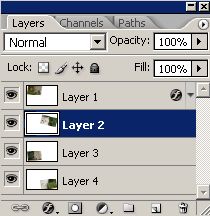
A. Горизонтальное меню - Организованная область меню, разделенная по различным выполняемым типам задач. B. Панель настроек - Содержит настройки, возможные для выбранного инструмента. C. Панель инструментов - Содержит широкий выбор доступных инструментов в Photoshop, а также цвет переднего плана, фоновый цвет и другие функции. D. Окно документа - Окно, которое вмещает редактируемый в Photoshop документ. E. Активная область изображения - Окно документа содержит активную область изображения (показана белым сверху). Это область, в которой работает художник. F. Навигатор - Уменьшенная версия активной области изображения текущего документа. Используется для навигации по большим изображениям или при большом зуме (увеличении). G. Панель цветов - Панель, используемая для выбора цветов переднего и заднего планов для рисования или заливки ими. H. История - Постоянно обновляющаяся запись предыдущих изменений, внесенных в документ. Используется для отмены сделанных шагов (Undo) I. Слои - Слои в Photoshop позволяют вам работать над отдельными полотнами, позволяя разным вещам проявляться над или под другими. Создание нового документа Чтобы создать новый документ в Photoshop, нажмите File > New из Горизонтального меню. Появится диалоговое окно, такое, как показано на рисунке снизу:
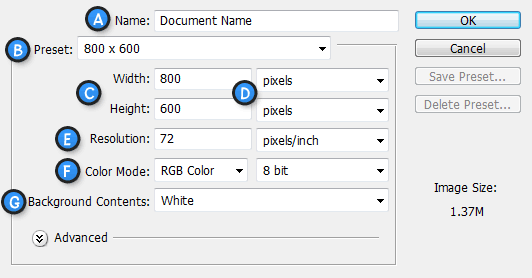
Рис. 1 A. Имя документа - Здесь укажите имя документа (по выбору) B. Предустановки - Выберите размер документа из ранее установленных. C. Размеры документа - Здесь укажите ширину и высоту документа. D. Единицы измерения документа - Укажите единицы измерения документа. Для любой типичной работы для веба или на мониторе выбирайте пиксели. E. Разрешение - Укажите разрешение документа. Разрешение обычно означает число точек (или пикселей) на дюйм. При печати лучше поставить значение повыше (300 или выше), что также увеличит и размер документа. Тем не менее, для экранной работы или работы в вебе, подходящее разрешение 72. F. Цветовой режим - Укажите цветовой режим документа. Лучше всего работать в режиме RGB Color (Red/Green/Blue). G. Содержание Фона - Укажите тип фона вашего документа. Диалоговое окно на рис. 1 выше, создаст документ размером 800х600 пикселей с белым фоном. Имя документа будет "Document Name", а разрешение будет наиболее подходящим для экранной работы.
Сохранение и закрытие документа Photoshop Чтобы сохранить документ Photoshop, нажмите File > Save из Горизонтального меню. Во время сохранения, убедитесь, что ввели имя документа, которое позже узнаете и также выберите формат "Photoshop (*.PSD)" . Выбор этого формата обеспечит сохранение у документа всех атрибутов Photoshop, а также информацию о слоях, так чтобы вы смогли потом работать с ним. Обратите внимание, что файлы формата PSD не совместимы с веб-браузерами и другими приложениями, и для таких целей вам придется сохранять файлы в другом формате. Чтобы закрыть документ, нажмите File > Close из Горизонтального меню. Чтобы закрыть все открытые документы, нажмите File > Close All.
Панель инструментов. Основные используемые инструменты:
Инструмент Перо позволяет рисовать векторные объекты. Самый главный принцип в векторном искусстве заключается в способности изменять форму объекта после его создания без изменения качества. Часть 1. 1. Возьмите
Перед тем как приступать к сглаживанию, познакомимся с двумя инструментами - это:
Если вы щелкните черной стрелкой (
На самом деле заливка также перемещается вместе с контуром, только немного отстает.
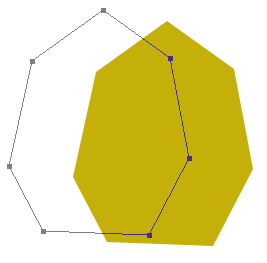
Рис. 5 Если вы щелкните по пустому контуру этим инструментом, то появятся белые точки (Рис. 5). Если кликнуть по белой точке или выделите, как показано на рисунке, то она станет черной и ее можно будет трансформировать. При этом все остальные точки не двигаются.
Рис. 6 Таким образом вы можете редактировать контур. 3. Теперь приступим к самому изгибам прямых линий. Возьмите тогда инструмент
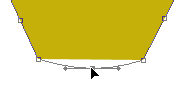
Рис. 7 Теперь, чтобы прямая изогнулась нужно потянуть за серединку, то есть за ту дополнительную точку, которую мы установили.
Рис. 8
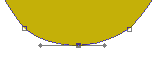
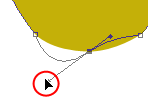
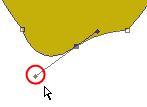
Рис. 9 Вы заметили, что от черной точки отходят два усика - это направляющие. Если взяться за кончик усика и потянуть его например вниз, мы изменим контур вот таким образом:
Рис. 10
Рис. 11 Кроме того, точки можно удалять с помощью инструмента
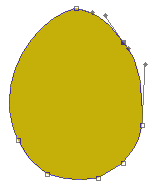
Рис. 12 Мы лишились половины яйца.
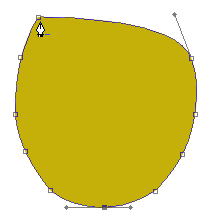
4. 1 часть задания выполнена. Часть 2. 1. Теперь попробуем нарисовать яйцо от руки. Возьмите Перо произвольной формы Нарисуйте нужную форму:
Рис. 13 2. Затем берем стрелку редактирования
Рис. 14 6. 2 часть задания выполнена.
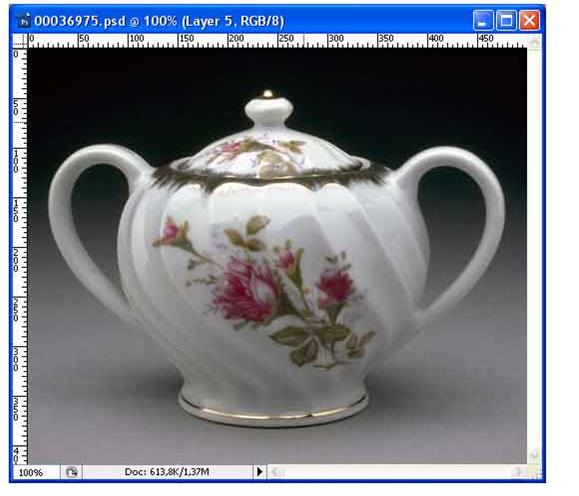
Задание 2. Вырезание объектов. Коллажи. Часть 1. Оптимального результата при вырезании объекта мы можем добиться, используя инструмент Pen Tool для постройки пути по которому мы впоследствии сможем отделить нужный объект от фона. Воспользуемся, например, фотографией китайского горшка (рис. 1), чтобы продемонстрировать резку.
Рис. 15 1. После того как мы загрузим в Adobe Photoshop фотографию, следует выбрать в панели инструментов инструмент Pen (рис. 16) и установить для него опцию Paths (рис. 17). Эта опция переключает нас с режима рисования геометрических фигур на режим рисования пути. (Управление этим инструментом очень схоже с аналогичным в Adobe Illustrator, поэтому я не считаю нужным описывать этот процесс)
Рис. 16
Рис. 17 2. Далее начинаем строить путь вдоль контура объекта (рис. 18). При этом можно увеличить масштаб изображения до 200 – 300 %. По порядочку вдоль контура рисуем путь. Тут есть три основных правила: · Начинать надо с внешнего контура и не переходить к внутренним, до тех пор, пока его не замкнёшь. · Путь нежно строить, зарезая объект на 1-2 px. Если меньше, то в результате время от времени фон будет проглядывать. · Строго соблюдать форму объекта.
Рис. 18 Если всё правильно делать, то в результате получатся замкнутые контуры пути, как на рис. 19.
Рис. 19
4. Путь построен. А это означает, что мы вырезали наш объект. В таком виде можно сохранять фотографию в различные форматы (psd, tif, jpg). Путь сохранится, и впоследствии не придётся резать эту фотографию повторно.
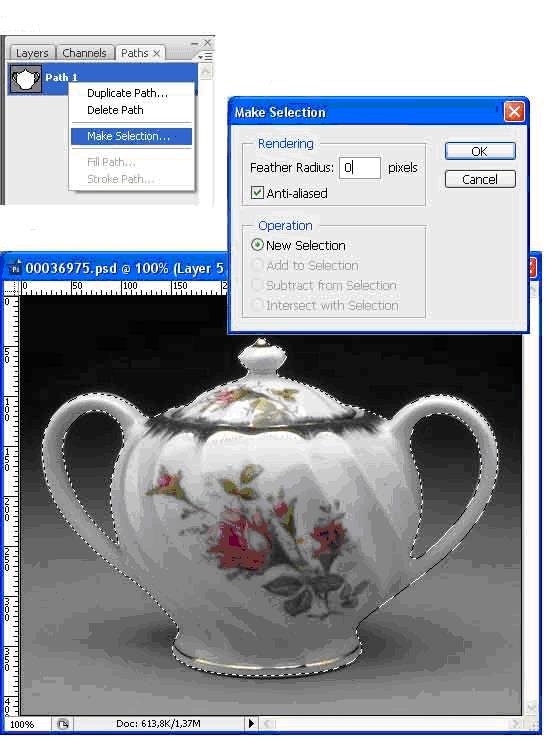
С этим выделением можно делать всё что угодно. Можно просто перенести через буфер обмена, можно создать маску, можно удалить/залить фон нужным цветом, можно применить какой-либо эффект и т.д. (рис. 21)
Рис. 21 6. 1 часть задания выполнена.
Часть 2.
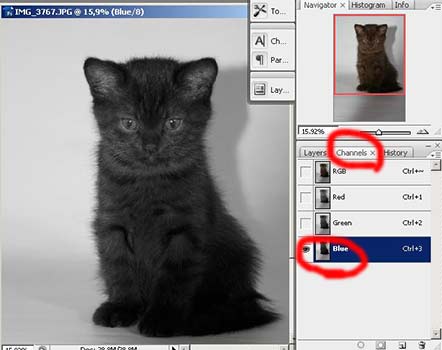
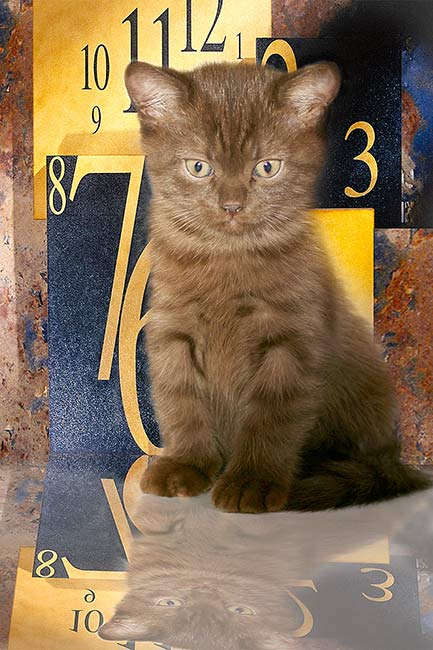
Очень часто хочется сделать какой-нибудь коллаж А для этого необходимо аккуратно отделить изображение от фона. Если котенок или кошечка снята на фоне ковра, расписного покрывала или разноцветных цветов, отделить ее от фона, по крайней мере так, чтобы это смотрелось более или менее достойно не удастся. Проще вcего это делать с помощью масок на основе цветовых каналов. Но при получении снимка для коллажа вы должны приложить усилия. 1. Для выполнения задания берите фотографию животного на каком либо однородном фоне. Желательно темное животное на светлом фоне и наоборот светлое на темном. 2. Открываем изображение в Photoshop. Дважды кликаем на слое Background и превращаем его в обычный рабочий слой. 3. Открываем Channels ( каналы ) и изучаем их на предмет большего контраста. Это синий канал Blue. Именно в нем лучше всего видно волоски.
Рис. 22
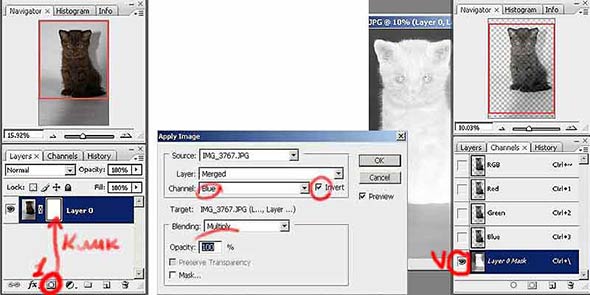
4. Переходим на закладку слоев. Кликаем 1 и создаем маску слоя. Переходим на маску. Обратите внимание, после клика появилась рамочка активности слоя маски. Выполняем команду Image-Apply Image и выбираем изображение для маски. Это, как мы уже определились, канал Blue, ставим галочку Invert (черное изображение полностью прозрачное, а белое полностью непрозрачное). 5. Переходим на закладку Channels и выбираем Layer 0 Mask. Внимательно рассмотрим канал маски и конечное изображение. Маска не очень контрастная и из-за этого изображение котенка полупрозрачное.
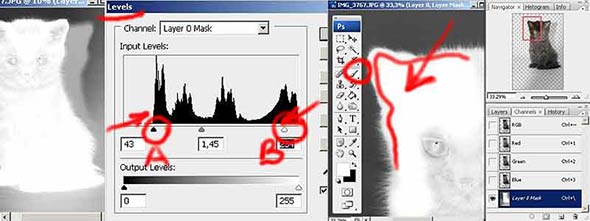
Рис. 23 6. Чтобы котенок был полностью непрозрачным маска дожна быть 100% белой, а для фона 100% черной. Выбираем команду Image-Adjustments-Levels ( уровни ). Постараемся максимально сделать контрастной маску. Двигаем ползунок А вправо, а ползунок В-влево. Критерием положения ползунков А и В является четкое выделение волосков котенка. Именно волосков, а не всей картинки в целом, т. к. получив контрастную картинку в целом, мы теряем практически полностью изображения волосков. 7. Далее наступает очередь ручной работы. Выбираем кисть ( желательно всегда работать кистью с мягкими краями, меняя лишь ее диаметр клавишами { - уменьшение и } - увеличение диаметра), 100% белый цвет и начинаем вручную закрашивать котенка, стараясь не задевать волоски. Аккуратно работаем пока не получим приемлемый результат.
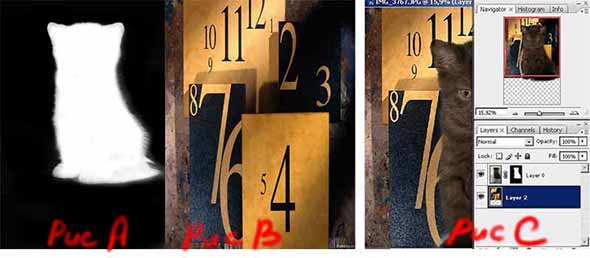
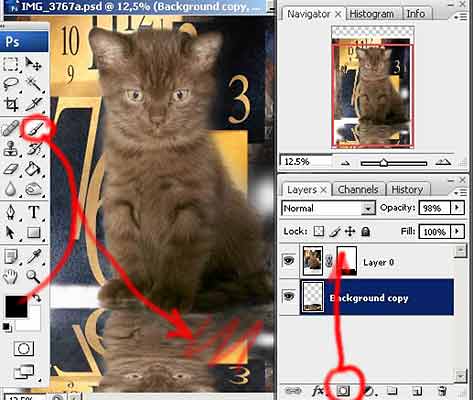
Рис. 24 8. Фон у нас тоже не 100% черный, поэтому берем черную кисть и вручную красим его. В результате получим маску, рис А. Работая с масками, старайтесь как можно более увеличивать изображение. Работайте с малыми диаметрами кисти. Подберем изображение в тон котенку, рис В. 9. Открываем изображение рис.В. одновременно с нашим котенком. Просто перетягиваем слой Background изображения рис.В. на наше обработанное изображение с маской и помещаем фоновое изображение ниже слоя с маской рис.С. 10. Изображение фона Layer 2 имеет отличные от котенка размеры. Первым делом необходимо привести в соответствие пропорции обоих слоев. Выбираем на Layer 2 команду Edit- Free Transform и подгоняем размеры до необходимых. 11. Теперь мы можем отдельно к каждому слою применить команды Image-Adjustments-Levels ( уровни ), добиваясь яркостного соответствия фона и котенка. 12. Сведем полученное изображение в один слой Layer-Flatten Image. Кликаем правой кнопкой мыши на новом слое и создадаем копию слоя Dublicate Layer и помещаем ее под нашим слоем. 13. Произвольно трансформируем нижний слой ( Edit- Free Transform ), чтобы имитировать зеркальный пол. 14. На слое с котенком Layer O опять создаем маску слоя и черной кистью проявляем зеркальный пол. 15. Сохраняем изображение для WEB.
Рис. 25
Рис. 26
Рис. 27 16. 2 часть задания выполнена.
Лабораборная работа №2. Adobe Photoshop. Кисти. Задание 1. Создание пользовательской кисти. Сделаем собственную кисть из фотографии или рисунка чернильной кляксы.
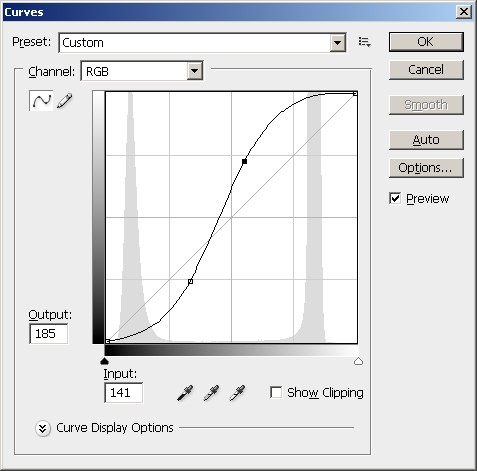
1. Сканируем или фотографируем кляксу (или берем готовый рисунок). Не сжимая фотографию, открываем ее в фотошопе. Обесцвечиваем ее нажатием CTLR+SHIFT+U. Жмем CTRL+M и настраиваем:
Рис. 28 Главное, чтобы была контрастность между белым и черным цветами. Белый должен быть максимально белым, а не оттенками серого:
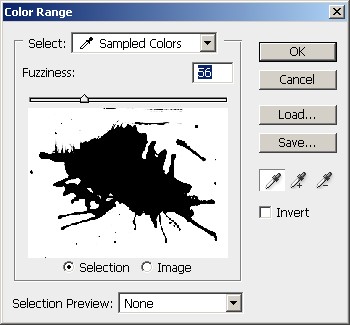
Рис. 29 2. Идем в меню Select » Color Range… и выделяем пипеткой белый цвет. Если у вас никак не получился чисто-белый, то можно использовать клавишу SHIFT для добавления оттенков.
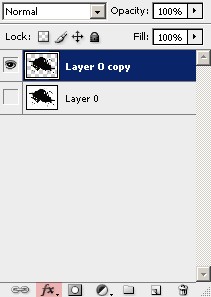
Рис. 30 3. Жмем DEL, т.е. удаляем белый фон. Теперь идем в правое нижнее меню и вызываем меню Layer Style:
Рис. 31 4. Ищем там опцию Color. Меняем цвет с красного на абсолютно черный. Режим смешивания: Normal, Opacity: 100%. 5. Если документ по размерам больше, чем 2500х2500 пикселей, то идем в меню Image » Image Size и меняем ширину на 2500 пикселей. Это нужно для создания кисти, ведь максимальный ее размер 2500 пикселей. 6. Выделяем слой с кляксой и идем в меню Edit » Define Brush Preset…
Рис. 32 7. Кисточка готова. Теперь остается попробовать ее применить. 8. Создадим новый документ с размерами
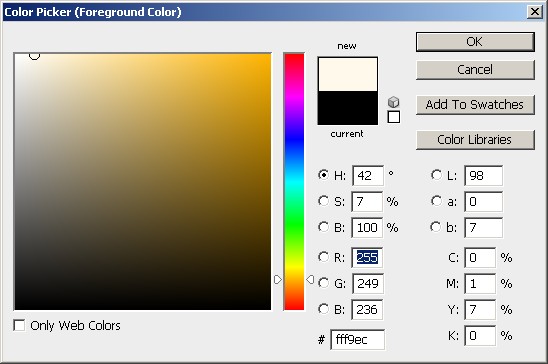
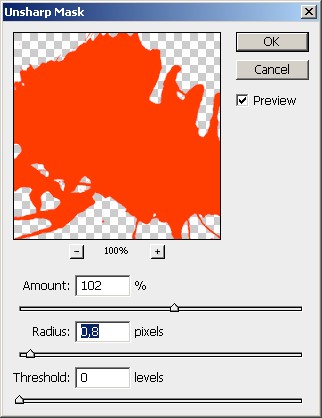
Рис. 33 9. Выберем из меню кистей нашу. Изменим ее размер до размеров документа и килкаем по левой кнопке мыши. Выбираем свойства слоя (см. выше как), Color. Меняем на цвет #ff7100.560х480 пикселей. Зальем ее цветом #fff9ec. 10. Если кисть немного размытая, попробуем навести на нее резкость. Идем в меню Filter » Sharpen » Unsharp Mask…Настраиваем приблизительно так:
Рис. 34 11. Результат работы:
Рис. 35 12. Задание выполнено.
Задание 2. Эффекты с помощью кисти. Создадим несложный в исполнении эффект тиснения. Этот эффект будет больше заметен если использовать изображение мужчины с лысой головой. 1. Открываем (Ctrl+O) изображение мужчины. Назовем этот слой «Bleu». 2. Далее сделаем дубликат слоя с мужчиной и расположим его выше. Назовем этот слой «Vert».
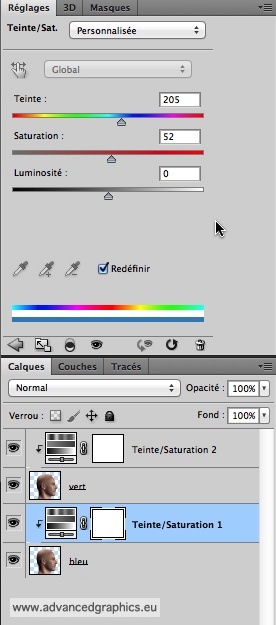
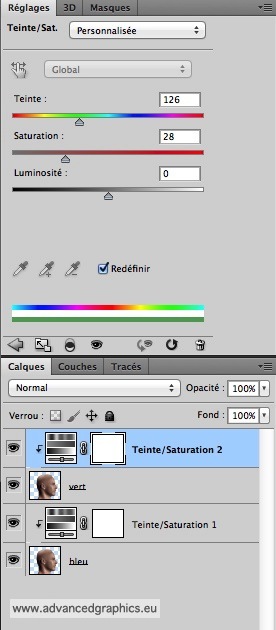
Рис. 36 3. Выбираем слой «Bleu» добавляем к нему корректирующий слой, выбрав Изображение>Настройки>Цветовой тон/Насыщенность (Image >Adjustments>Hue/Saturation) и изменяем тон изображения в голубой оттенок. Такую же операцию делаем со слоем «Vert» соответственно изменив тон изображения в зеленый оттенок.
Рис. 37
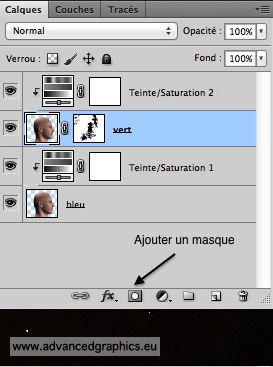
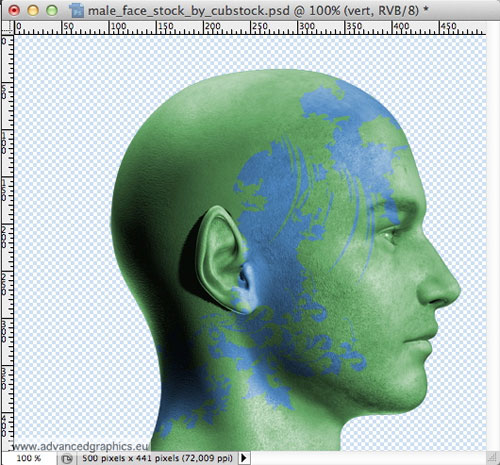
Рис. 38 4. Далее выбираем слой «Vert» и, используя любые понравившиеся вам Кисти (Brush) (B), рисуем ими на голове мужчины.
Рис. 39
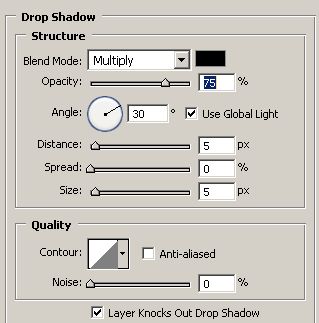
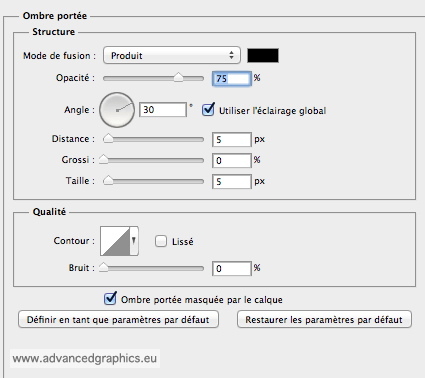
Рис. 40 5. И в заключении снова выбираем слой «Vert» и добавляем к нему стиль слоя Внутреннюю тень (Layer> Layer Style> Drop Shadow). Значения берем со скриншота изображенного ниже.
Рис. 41 6. Результат:
Рис. 42 7. Задание выполнено. Лабораборная работа №3.
Adobe Photoshop. Обработка фотографий. Задание 1. Эффект разрезанного фото. 1. Откроем изображение, которое нужно разрезать. К примеру возьмем фотографию котёнка:
Рис. 43
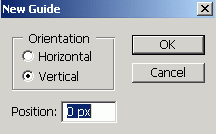
2. Создадим направляющие:
Рис. 44
Слева появится вертикальная направляющая:
Рис. 45
3. Берем инструмент
Рис. 46
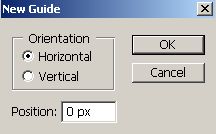
4. Создадим горизонтальную направляющую:
Рис. 47
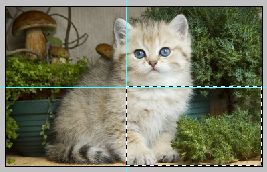
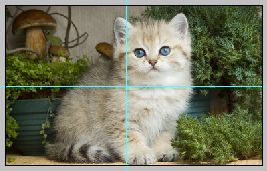
5. Передвигаем направляющую на середину фото, чтобы получилось вот так:
Рис. 48
6. Берем
Рис. 49
7. Ставим галочку на
Рис. 50
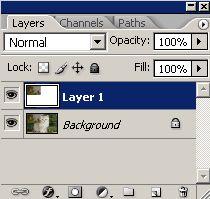
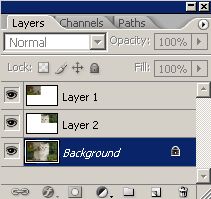
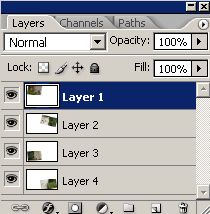
8. Нажимаем Ctrl+J, чтобы скопировать выделение в новый слой. В окне слоев (F7) появился новый слой:
Рис. 51
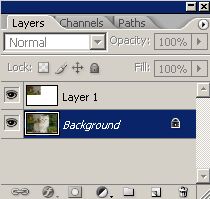
9. Переключаемся на самый первый слой:
Рис. 52
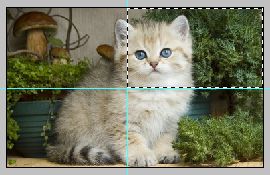
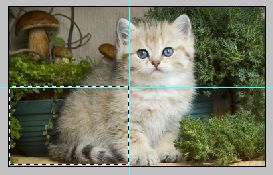
10. Теперь выделяем правый верхний участок:
Рис. 53
11. Снова нажимаем Ctrl+J, чтобы скопировать выделение в новый слой. В окне слоев (F7) появился еще один слой. Переключаемся на самый первый слой:
Рис. 54
12. Аналогично выделяем левый нижний участок:
Рис. 55
13. Жмем Ctrl+J и в окне слоев снова переключаемся на самый первый слой:
Рис. 56
14. Остается выделить последний участок фотографии:
Рис. 57
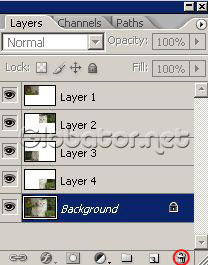
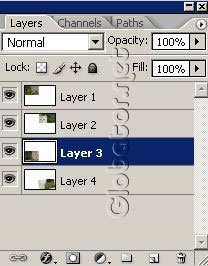
15. Снова жмем Ctrl+J. В окне слоев переключаемся на самый первый слой и кликаем на указанной корзинке, чтобы его удалить:
Рис. 58
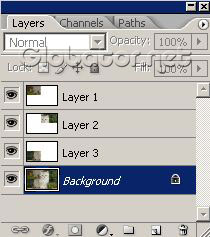
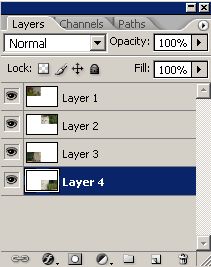
В окне слоев теперь 4 слоя:
Рис. 59
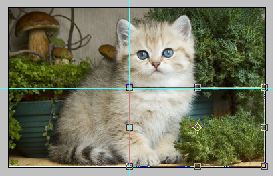
16. Выбираем нижний слой и жмем Ctrl+T, чтобы перейти в режим трансформирования:
Рис. 60
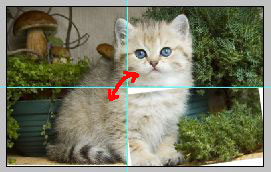
17. Слегка поворачиваем кусочек фото и жмем Enter:
Рис. 61
18. Переходим на следующий слой:
Рис. 62
19. Поступаем аналогично- жмем Ctrl+T, поворачиваем и нажимаем Enter:
Рис. 63 20. Точно таким же образом поступаем с остальными слоями:
Рис. 63
21. Теперь добавим эффектов к слоям. Выберем верхний слой:
Рис. 64
Layer-Layer Style-Drop Shadow
Рис. 65
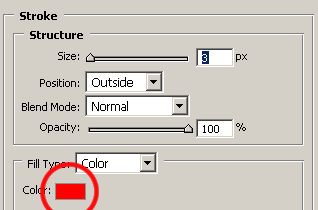
22. Теперь выбираем
Рис. 66
Кликаем на желаемом цвете:
Рис. 67
Первый слой изменился:
Рис. 68
23. Теперь скопируем эффекты слоя, чтобы просто и быстро вставить их на другие слои. Переходим на следующий слой:
Рис. 69
И вставляем эффекты предыдущего слоя на этот:
Рис. 70
24. Аналогично переходим на остальные слои и вставляем на них эффекты:
Рис. 71
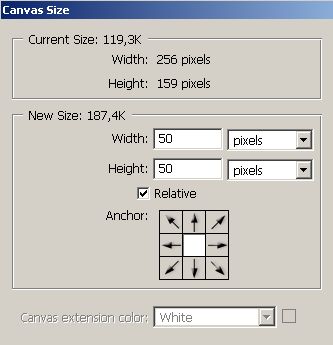
25. Сейчас не помешало бы расширить размеры изображения, чтобы увидеть эффект разрезанного фото во всей красе. Для этого зайдем в
Рис. 72
26. Жмем ОК и видим результат:
Рис. 73
27. Задание выполнено.
Задание 2. Эффект миниатюры.
Создадим иллюзию того, что автомобили и все, что изображено на фото - игрушечное. 1. Выберите фото, которое сделано немного сверху - вид улицы, дороги и т.д. Важно, чтобы объекты на фото были одновременно не слишком малы и не слишком велики.
Рис. 74
2. Нажмем клавишу D на клавиатуре, чтобы сделать цвета переднего и заднего планов по умолчанию (черный и белый). Затем перейдем в режим
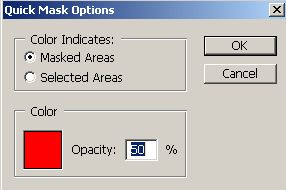
3. Дважды кликните на иконке Быстрой маски, чтобы убедиться, что у Вас такие же настройки, иначе ничего не получится:
Рис. 76
5. В опциях этого инструмента в верхнем меню выберем тип градиента:
Рис. 77
Рис. 78
7. Нажимаем клавишу Q на клавиатуре, чтобы выйти из режима Быстрой маски, и увидим знаменитых "бегущих муравьев" :
Рис. 80
Играем с настройками или оставляем по умолчанию. Нажимаем ОК. Затем снимаем выделение через нажатие Ctrl+D. Получаем вот такой результат:
Рис. 81
Лабораборная работа №4.

Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2024 stydopedia.ru Все материалы защищены законодательством РФ.
|




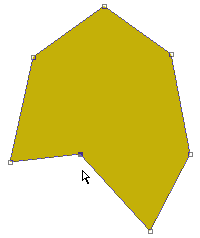
 и нарисуйте вот такую фигуру:
и нарисуйте вот такую фигуру: Рис. 3
Рис. 3 - Редактирование контура
- Редактирование контура - Выделение контура
- Выделение контура Рис. 4
Рис. 4 2. Далее, возьмите инструмент
2. Далее, возьмите инструмент 
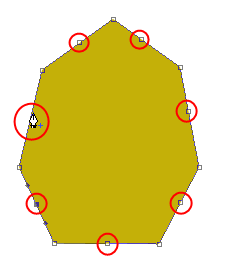
 и проставьте дополнительные точки на середине каждого прямого отрезка.
и проставьте дополнительные точки на середине каждого прямого отрезка.






 - с помощью этого инструмента вы сможете сглаживать углы. Кликаете по угловой точке и вытягиваете из нее направляющие, далее придаете нужную форму.
- с помощью этого инструмента вы сможете сглаживать углы. Кликаете по угловой точке и вытягиваете из нее направляющие, далее придаете нужную форму.


































 (V)
(V)


 (M)
(M)