|
|
Полная разгруппировка (Ungroup All)
Рис. 89 Инструмент схож с разгруппировкой, но имеет одну особенность. Группа объектов может содержать в себе другие малые группы. При обычной разгруппировке освобождается только общая группа, а входящие в нее группы становятся отдельными малыми группами, содержащими объекты. Применив этот инструмент, Вы разгруппируете полностью все содержимое большой группы и входящих в нее малых групп на отдельные объекты. Слияние (Weld)
Тоже объединяет объекты. Но уже без права разъединить - созданный новый объект становится полностью самостоятельным, его контур создается из общего контура слитых объектов. Именно этот инструмент необходим для создания нового однородного объекта из частей.
Обрезка (Trim)
Рис. 90 Вырезает из объекта наложенную часть второго объекта. Другими словами, если второй объект перекрывает сверху первый, то из первого (нижнего) вырежется кусок, по форме соответствующий перекрытой области:
Рис. 91 Пересечение (Intersect)
Рис. 92 Создает новый объект, по форме соответствующий перекрываемым областям исходных объектов:
Рис. 93 Исходные объекты остаются, и часто получившийся новый объект находится между исходными (под верхним объектом), и можно его не увидеть. Для разрешения ситуации, сразу после применения инструмента нажмите Ctrl+Home - новый объект выйдет на передний план. Упрощение (Simplify)
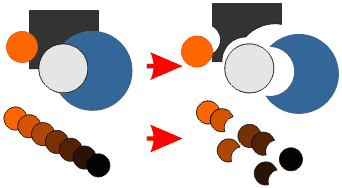
Рис. 94 Удаляет перекрытые невидимые области объектов. Благодаря этому часто упрощается общая конструкция из множества объектов, у которых перекрытые сложные области не имеют значения. Инструмент также очень полезен для получения отдельных объектов из эффектов интерактивного перетекания объектов и других модификаторов:
Рис. 95 Передний минус задний (Front Minus Back)
Рис. 96 Удаляет часть переднего объекта (который на переднем плане), которая перекрывает задний объект:
Рис. 97 Задний минус передний (Back Minus Front)
Рис. 98 Инструмент схож с инструментом обрезки, но при его применении, передний объект исчезает:
Рис. 99 Создание окружающего объекта (Creates a new...)
Рис. 100 Инструмент создает новый объект, контур которого рассчитывается из общего контура выделенных объектов:
Рис. 101 Зная только эти инструменты, можно рисовать довольно сложные детали, которые состоят из одного элемента.
ЗАДАНИЕ: С помощью вышеизложенных приемов изобразите следующую фигуру:
Рис. 102
Задание 2. Шахматная доска. Узор и перспектива. 1. В Corel Draw создайте новую страницу (ctrl+N или file->new).
Рис. 103 3. Добавьте число строк и столбца в Property Bar. В шахматной доске это число 8. Рис. 104 4. Нажмите CTRL, и рисуйте квадратную форму. Залейте квадрату белым цветом. Рис. 105 5. После этого надо разгруппировать квадрат (Arrange > Ungroup All). Рис. 106 6. Нажав кнопку Shift, с помощью Pick Tool выделите квадраты, которые будете заливать темным цветом. Залейте эти квадраты черным цветом. Рис. 107 7. Группируйте квадратики (Arrange > Group) Рис. 108 8. Осталось только создать трехмерный эффект. Для этого нам нужно эффект перспектива (в меню Effects > Add Perspective). Рис. 109 9. И перетащите маркера с курсором, и создайте перспективу (просто надо экспериментировать). Рис. 110 10. Наконец добавите тень с помощью İnteractive Drop Shadow Tool. Рис. 111 11. Задание выполнено. При использовании различных эффектов, можно добиться и таких результатов:
Рис. 112
Задание 3. Батарейка. Прозрачность, блики. Во время выполнения задания вы познакомитесь с особенностями инструментов прозрачности, графически изобразите затенение, разноцветный блик и свечение, сделаете градиенты под металл, стеклянные и металлические элементы. В задании мы будем учиться изображать красочные эффекты в Corel DRAW, не используя шаблоны и кисти, а получившийся рисунок будет полностью векторным. 1. Батарейку мы будем рисовать из обычного прямоугольника. Выберите инструмент Прямоугольник (F6), нарисуйте его на листе и окрасьте сине-голубым цветом. 2. Немного скруглите углы, чтобы батарейка не выглядела слишком просто и обрублено. Если выделение стоит на нарисованном прямоугольнике, то на верхней панели Corel DRAW должно быть что-то наподобие этого:
Рис. 113 3. Первые четыре числа означают скругление углов (установите 15 процентов), а 1 миллиметр означает толщину контура прямоугольника. Заготовка получится примерно такой:
Рис. 114 4. Из нашей заготовки легко сделать большие красные полосы на батарейке. Нажмите Ctrl+D для дублирования, при этом должен появиться новый такой же объект поверх прямоугольника, появления нового объекта можно не заметить, но он есть. Если выскочит окно, в котором нужно что-то ввести, то это означает, что вы еще никогда не использовали дублирование объектов. Это окно спрашивает, на сколько смещать дубликат объекта относительно оригинала. Оставьте все параметры равными 0. Если при дублировании ничего не появилось, и Вам не нравится, что новый объект сместился, то можно изменить настройки смещения - нажмите Ctrl+J для вызова нестроек Corel DRAW, слева выберите пункт General и поставьте горизонтальное и вертикальное смещение по нулям:
Рис. 115 5. После того, как вы дублировали объект, окрасьте его в красный или морковный цвет. Затем выберите инструмент Стиральная резинка (или нажмите X на клавиатуре). На верхней панели выберите размер стиральной резинки, который будет соответствовать размеру синей полосы на батарейке, там же выберите квадратную форму резинки:
Рис. 116 6. У вас размер стиральной резинки может отличаться, ввиду возможно других размеров вашей батарейки. Проведите инструментом сверху вниз, там где нужно проявить синюю полосу:
Рис. 117 7. На красных элементах не должно быть черных контуров, уберите их, выбрав размер контура None (или Нет по-русски) на верхней панели, там же, где выбирали размер контура 1 миллиметр у начального прямоугольника. Получится примерно так:
Рис. 118 8. Нарисуем плюсик на батарейке. Можно просто написать. Выберите инструмент Текст (F8), выберите вверху шрифт Arial размером 24 pt (у Вас может быть другой размер) и напишите "+" клавиатурой. Окрасьте плюсик в белый цвет, тем же способом как окрашиваете другие объекты. Рядом можно написать логотип:
Рис. 119 9. Батарейка пока что плоская, нарисуем для нее затенение внизу. Дублируйте (Ctrl+D) синий прямоугольник, с которого всё начиналось и окрасьте дубликат в черный цвет. Если он находится за красным объектом, нужно перенести его на передний план, нажав Ctrl+Home или несколько раз Ctrl+PageUp. Сделайте еще один дубликат и отодвиньте его куда-нибудь, потом будет сложно откопать начальный прямоугольник из-за наплывших на него бликов и прочих эффектов, и этот запасной дубликат может пригодиться. Вот как это должно выглядеть - черный объект перекрывает весь рисунок батарейки:
Рис. 120 10. Чтобы превратить эту черноту в затенение, имитирующее то, что батарейка цилиндрическая, нужно верхний край черного объекта сделать прозрачным, а нижний оставить темным. Делается это инструментом интерактивной прозрачности. Выберите его на левой панели (чтобы открыть подменю кнопки, задержите на ней нажатую мышь):
Рис. 121 11. Нажмите, но не отпускайте мышь внизу черного прямоугольника, а отпустите в середине прямоугольника. Это будет выглядеть так:
Рис. 122 12. Затенение получилось слишком сильным. Чтобы приглушить его внизу, кликните на нижний квадратик появившейся растяжки прозрачности, и на верхней панели выберите прозрачность например в 42 процента, как на рисунке:
Рис. 123 13. На рисунке также выделено слово Subtract, которое означает способ смешения цветов у черного прямоугольника с предыдущими прямоугольниками под ним. Subtract означает "субтрактивный" метод, или по-другому называется "вычитание". Этот метод смешения цветов позволяет не просто наложить черный цвет на предыдущие прямоугольники, а сделать их цвета темнее, сохранив при этом их сочность. После выбора сразу заметна разница - цвета батарейки остаются сочными, голубой цвет не делается грязно-темно-голубым, а становится темно-синим, это ухищрение позволяет добиться лучших эффектов. 14. Теперь делаем свет вверху - плавный белый блик. Опять же здесь можно использовать начальный прямоугольник батарейки. Дублируйте его и поместите на передний план, как делали с черным. Здесь бы пригодился дубликат прямоугольника. Если вы его сделали, то создайте дубликат с него. Ну а если вы не следовали совету, то могут возникнуть трудности с выделением именно того начального прямоугольника, чтобы его выделить попробуйте держать Alt при клике по нему. Окрасьте новый объект в белый цвет и уберите контуры. Объект, как и черный раньше, должен перекрывать всю батарейку. 15. Последовательность будущих действий схожа с рисованием затенения. Однако блик от затенения отличается более резкими границами в середине батарейки. Это можно сделать, удалив стиральной резинкой половину белого прямоугольника внизу:
Рис. 124 16. Ну а далее используем интерактивную прозрачность, перетягивая её сверху вниз. Чтобы блик был резким внизу, тяните прозрачность немного ниже, чем кончается блик:
Рис. 125 17. Вот, рисунок батарейки уже почти готов. Создайте линиями объект плавной формы, как на рисунке, и окрасьте его белым:
Рис. 126 18. Примените к нему интерактивную прозрачность:
Рис. 126 19. Эффект голубого блика готов. Самостоятельно таким же образом сделайте плавные блики на красной части батарейки. Одна подсказка - там, где мы выбирали субтрактивный метод наложения цветов в прозрачности, можно выбрать другой метод - аддитивный, по-английски Additive или просто Add. Этот метод служит не для затемнения цветов, а наоборот, для красивого осветления. Смысл в следующем: если например красный объект осветлить обычным белым прямоугольником, то получится светло-красный мутноватый блик, такой же у нас в принципе идет по всей батарейке вверху. Но если белый полупрозрачный прямоугольник использует аддитивный метод, то в итоге получится оранжевый сочный блик. 20. Маленькую светящуюся линию справа посередине сделайте из толстой белой линии или узкого прямоугольника, используя прозрачность. Рисунок для наглядности:
Рис. 127 21. После создания бликов, можно рисовать клеммы - металлические полюсы батарейки. И здесь опять всё очень просто - сделаем их из скругленных прямоугольников:
Рис. 128 22. Выставьтте толщину контура равную 0,5 миллиметра, чтобы они казались немного дальше, чем вся батарейка. Имитировать металл на клеммах легко - выделите их и используйте градиент. Он вызывается клавишей F11 или находится на левой панели:
Рис. 129 23. Создадим градиент под металл. Смотрите картинку:
Рис. 130 24. Здесь разными цветами я обвел нужные моменты. Красным обведен угол 90 градусов, его нужно поставить, чтобы градиент был вертикальным. Фиолетовым - выбор режима, при котором можно создать градиент из множества цветов, а не только из двух. Синим и зеленым обведены точки, в которых можно задать цвет. Синие точки можно просто выделить и изменить их цвет, а зеленые создаются вручную двойным кликом, и их можно перемещать. Голубым цветом обведена кнопка, которая позволяет выбрать цвет в отдельной палитре, если не хватает предложенных цветов в квадратиках справа. Создайте градиент как на рисунке. Клеммы должны стать такими:
Рис. 131 25. Осталось переместить клеммы в соответствующие места батарейки и отправить их на задний план сочетанием Ctrl+End или несколько раз Ctrl+PageDown. Таким же образом можно изменить порядок бликов, некоторые из них лучше отправить под другие элементы. Векторная батарейка готова:
Рис. 132 26. Задание выполнено.
Лабораборная работа №5.

Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2024 stydopedia.ru Все материалы защищены законодательством РФ.
|