|
Цветовой режим, разрешение и профиль визитки
Лабораторная работа № 12.
| | Тема: Создание визитки в Corel Draw
| | | | | | 
| В этом уроке (первом который я решила написать  ) я расскажу, как создать макет визитки в Corel Draw. Урок подойдет для новичков – тут все очень просто. С другой стороны, очень часто (особенно в маленьких полиграфиях) дизайнера при приеме на работу просят именно визитку и создать – проверяют навыки работы с вектором. Визитки у нас бывают двух стандартных форматов: - обычный - 50*90 мм - европейский – 55* 85мм Расположение визитки может быть горизонтальным и вертикальным. Все это желательно у клиента уточнять (совет с личной практики ) я расскажу, как создать макет визитки в Corel Draw. Урок подойдет для новичков – тут все очень просто. С другой стороны, очень часто (особенно в маленьких полиграфиях) дизайнера при приеме на работу просят именно визитку и создать – проверяют навыки работы с вектором. Визитки у нас бывают двух стандартных форматов: - обычный - 50*90 мм - европейский – 55* 85мм Расположение визитки может быть горизонтальным и вертикальным. Все это желательно у клиента уточнять (совет с личной практики  )потому что клиент не всегда сам знает, что хочет. Теперь за работу. 1 Выбираем инструмент «Прямоугольник» и рисуем прямоугольник. Любого размера, это пока не важно. В левом верхнем углу изменяем размеры прямоугольника на 50 по вертикали, 90 по горизонтали. )потому что клиент не всегда сам знает, что хочет. Теперь за работу. 1 Выбираем инструмент «Прямоугольник» и рисуем прямоугольник. Любого размера, это пока не важно. В левом верхнем углу изменяем размеры прямоугольника на 50 по вертикали, 90 по горизонтали.  2. Рядышком с прямоугольником набираем весь текст который должен быть на визитке, по принципу: имя фамилия отдельно, телефон отдельно, адрес отдельно. Для этого выбираем на панели инструментов «Текст» и один раз нажимает на листе в том месте где хотим написать. Подбираем шрифт ( желательно не больше 2х разных шрифтов на визитке). 2. Рядышком с прямоугольником набираем весь текст который должен быть на визитке, по принципу: имя фамилия отдельно, телефон отдельно, адрес отдельно. Для этого выбираем на панели инструментов «Текст» и один раз нажимает на листе в том месте где хотим написать. Подбираем шрифт ( желательно не больше 2х разных шрифтов на визитке).  3. Компонуем визитку. Есть несколько стандартных, устоявшихся правил компоновки: Горизонтальная компоновка: - в левом верхнем углу размещаем логотип компании; - в левом нижнем углу – адрес - в правом нижнем углу – телефон (размещение адреса и телефона основано на том что человек (правша) держит визитку в левой руке (соответственно за левый угол) и правой рукой набирает номер (либо держит в правом мобилку и опять же набирает большим пальцем номер 3. Компонуем визитку. Есть несколько стандартных, устоявшихся правил компоновки: Горизонтальная компоновка: - в левом верхнем углу размещаем логотип компании; - в левом нижнем углу – адрес - в правом нижнем углу – телефон (размещение адреса и телефона основано на том что человек (правша) держит визитку в левой руке (соответственно за левый угол) и правой рукой набирает номер (либо держит в правом мобилку и опять же набирает большим пальцем номер  ). - в правом верхнем углу пишется название компании. - ФИО и должность – посередине визитки (либо если это визитка частного лица – на месте названия компании). ). - в правом верхнем углу пишется название компании. - ФИО и должность – посередине визитки (либо если это визитка частного лица – на месте названия компании).  Вертикальная компоновка ( пол порядку двигаясь сверху вниз) - название компании - логотип - ФИО, должность - телефон -адрес Вертикальная компоновка ( пол порядку двигаясь сверху вниз) - название компании - логотип - ФИО, должность - телефон -адрес  Итак, компонуем визитку. Обьекты перетаскиваюся с помощью инструмента «Указатель». Для того, чтобы точно выровнять разные обьекты используем Упорядочить -> Выровнять и распределить -> … (здесь целый список, впрочем самое полезное:«Выровнять центры по вертикали» и «Выровнять центры по горизонтали». Итак, компонуем визитку. Обьекты перетаскиваюся с помощью инструмента «Указатель». Для того, чтобы точно выровнять разные обьекты используем Упорядочить -> Выровнять и распределить -> … (здесь целый список, впрочем самое полезное:«Выровнять центры по вертикали» и «Выровнять центры по горизонтали».  Хорошей помощью также могут быть направляющие – они просто вытаскиваются мышкой из линеек. (Чтобы включить линейки Вид -> Линейки) Хорошей помощью также могут быть направляющие – они просто вытаскиваются мышкой из линеек. (Чтобы включить линейки Вид -> Линейки)   4. Когда текст на своих местах, можно добавить визитке цвета и декоративных элементов. Обычно если заказывают большую партию визиток (или просто клиент хороший) дизайнер делает три варианта макета на выбор. Конечно, если в процессе создания клиент сидит рядышком и отвечает на вопросы, этого не требуется. Вариант 1 (самый простой) Перекрашиваем имя и разделительную полоску в голубой цвет. Для этого выбираем обьект который нужно перекрасить (один раз нажимаем на него) и на палитре щелкаем левой кнопкой мышки по цвету чтобы закрасить обьект внутри и правой – чтобы закрасить контур. 4. Когда текст на своих местах, можно добавить визитке цвета и декоративных элементов. Обычно если заказывают большую партию визиток (или просто клиент хороший) дизайнер делает три варианта макета на выбор. Конечно, если в процессе создания клиент сидит рядышком и отвечает на вопросы, этого не требуется. Вариант 1 (самый простой) Перекрашиваем имя и разделительную полоску в голубой цвет. Для этого выбираем обьект который нужно перекрасить (один раз нажимаем на него) и на палитре щелкаем левой кнопкой мышки по цвету чтобы закрасить обьект внутри и правой – чтобы закрасить контур.  Если палитра не включена, идем Окно –> Цветовые палитры. Цвет с полотка лучше не подбирать, потому что цвет на экране и цвет в печати – две большие разницы. Я советую пользоватся палитрой CMYKпотому что на этой цветовой схеме и основана цифровая печать. Если палитра не включена, идем Окно –> Цветовые палитры. Цвет с полотка лучше не подбирать, потому что цвет на экране и цвет в печати – две большие разницы. Я советую пользоватся палитрой CMYKпотому что на этой цветовой схеме и основана цифровая печать.  Вариант 2 (деловой) Рисуем несколько прямоугольников (вспомните как рисовали прямоугольник для визитки) и окрашиваем их в подходящие цвета (не забудь окрасить и контур тоже!) Вариант 2 (деловой) Рисуем несколько прямоугольников (вспомните как рисовали прямоугольник для визитки) и окрашиваем их в подходящие цвета (не забудь окрасить и контур тоже!)  Выбираем на панели инструментов Интерактивная прозрачность Выбираем на панели инструментов Интерактивная прозрачность  И задаем линейную прозрачностьпрямоугольников. И задаем линейную прозрачностьпрямоугольников.  Вариант 3 (с креативным фоном) Я выбираю из имеющийся базы подходящую картинку (обычный jpeg) и простым перитаскиванием загоняю в Corel ( при желании можете импортировать через Файл - >Импорт). Точно так же как меняли размер визитки, меняем раз мер картинки на наши 90*50 и располагаем над нашей визиткой. С помощью клавиш Ctrl+PgDnопускаем фон под надписи. Добавляем фону прозрачности, только выбираем не «Линейная прозрачность» а «Однородная». Чтобы логотип ярче выделился на фоне создаем под ним тень с помощью инструмента «Интерактивная тень» Вариант 3 (с креативным фоном) Я выбираю из имеющийся базы подходящую картинку (обычный jpeg) и простым перитаскиванием загоняю в Corel ( при желании можете импортировать через Файл - >Импорт). Точно так же как меняли размер визитки, меняем раз мер картинки на наши 90*50 и располагаем над нашей визиткой. С помощью клавиш Ctrl+PgDnопускаем фон под надписи. Добавляем фону прозрачности, только выбираем не «Линейная прозрачность» а «Однородная». Чтобы логотип ярче выделился на фоне создаем под ним тень с помощью инструмента «Интерактивная тень»   Как вы видите, я решила создать интерактивную тень и под именем тоже. 5. Подготовка к печати. Внимательно вычитываем визитку и если все написано правильно переводим текст в кривые. Нажимаем на текст правой кнопкой мышкии выбираем«Преобразовать в кривую». Как вы видите, я решила создать интерактивную тень и под именем тоже. 5. Подготовка к печати. Внимательно вычитываем визитку и если все написано правильно переводим текст в кривые. Нажимаем на текст правой кнопкой мышкии выбираем«Преобразовать в кривую».  Это нужно потому, что машина может неправильно прочесть сложный шрифт и вы получите на выходе невнятные галочки. Перекрашиваем рамочку визитки в бесцветный цвет (звучит жутко, но это на самом деле так. Перечеркнутый квадратик в палитре). Затем удерживая Shift выбираем все обьекты( или просто выделяем их мышкой) и в меню (правая кнопка мышкивыбираем «Сгруппировать». Рамочку хоть и не видно но ее не забудьте! Это нужно потому, что машина может неправильно прочесть сложный шрифт и вы получите на выходе невнятные галочки. Перекрашиваем рамочку визитки в бесцветный цвет (звучит жутко, но это на самом деле так. Перечеркнутый квадратик в палитре). Затем удерживая Shift выбираем все обьекты( или просто выделяем их мышкой) и в меню (правая кнопка мышкивыбираем «Сгруппировать». Рамочку хоть и не видно но ее не забудьте!  Проверяем не изменился ли размер сгруппированного обьекта. На этом этапе могут вылезти незамеченные обьекты и ляпы. Идем в «Преобразования»-> «Упорядочить» -> «Положение».Справа около палитры у вас появится меню «Преобразование» Проверяем не изменился ли размер сгруппированного обьекта. На этом этапе могут вылезти незамеченные обьекты и ляпы. Идем в «Преобразования»-> «Упорядочить» -> «Положение».Справа около палитры у вас появится меню «Преобразование»  Выбираем вкладку «Расположить»,ставим галочку «Вправо» и нажимаем «Применить к копии» Выбираем вкладку «Расположить»,ставим галочку «Вправо» и нажимаем «Применить к копии»  Выбираем обе визитки, галочку «вниз», и делаем еще 4 копии. Выбираем обе визитки, галочку «вниз», и делаем еще 4 копии.  Выделаем все визитки и группируем их. Затем выбираем «Упорядочить» -> «Выровнять и распределить» -> «Центрировать по странице» Выделаем все визитки и группируем их. Затем выбираем «Упорядочить» -> «Выровнять и распределить» -> «Центрировать по странице»  Лист готов для печати. Лист готов для печати. 
|
3 вариант создания визитки
Открываем Corel Draw
Я работаю в Corel Draw X5, но если у вас другая версия, не переживайте, они все практически одинаковые. На работе я работаю в Corel Draw 12 и мне его совершенно хватает. Создаем новый фаил File > New и разбираем настройки.

Размеры визитки
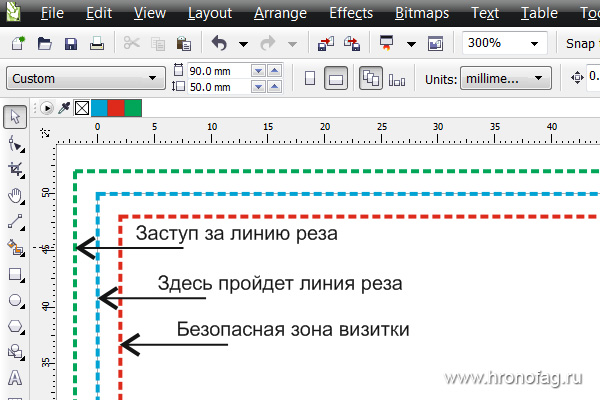
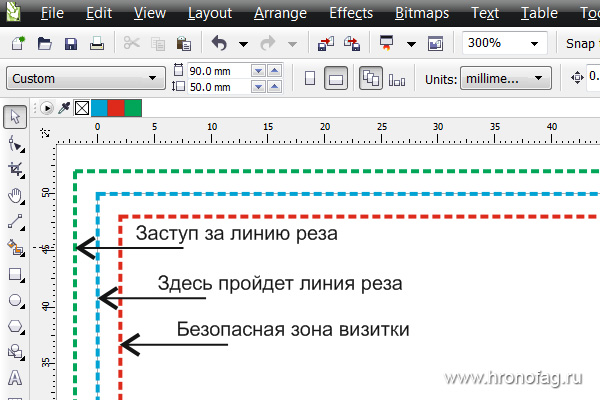
Разные визитки имеют разные форматы, но нам нужна самая популярная визитка — деловая. Размеры такой визитки ровно 90 mm x 50 mm. Как раз что бы вошла в визиточницу. После печати гору листов с отпечатанными визитками кладут под обычный нож и режут. Поэтому, создавая визитку (как и любую другую печатную продукцию), очень важно оставить зазоры. Чаще всего типография просит 2 мм с каждой стороны, что превращает 90 на 50 в 94 мм на 54 мм. Как работает обычный нож? Пачка бумаги кладется под резак, резак падает на бумагу, режет её, пачка постепенно съезжает в сторону. Это физический нож и он не режет с миллиметровой точностью. Заступ от линии реза может оказаться и вне визитки, и внутри визитки. Поэтому важные элементы визитки (текст, логотипы, рисунки) не должны располагаться ближе чем 2 мм к линии реза. И ещё раз:
- размер визитной карточки 90 на 50 мм.
- графика визитной карточки должна иметь зазор в 2 мм с каждой стороны.
- на самой визитке важные элементы нельзя располагать ближе чем на 2 мм к линии реза.

Цветовой режим, разрешение и профиль визитки
Конечно для печати мы работаем в CMYK. Если вы не понимаете почему, вам стоит почитать мою статью Цветовая модель CMYK. Разрешение для печати визиток выставите 300 dpi. Оно и так будет стоять в Кореле по умолчанию. Как видите, я работаю в профиле ISO Coated v2 для CMYK. Это последняя версия профиля Euroscale Coated v2. Тем не менее, от того что где-то там на верхах выпустили новую версию профиля не означает, что типографии все как один на него тот час перейдут. Если у вас нет ни того ни другого профиля CMYK, выберите дефолтный CMYKпрофиль по умолчанию. Лучше всего конечно позвонить в типографию и узнать в каком профиле работают они. Тогда вы наверняка будете знать, что то что вы видите на мониторе, распечатают и в типографии. Подробнее о цветовых профилях я писал в статье Как сделать флаер. Подытожим:
Не нашли, что искали? Воспользуйтесь поиском по сайту:
©2015 - 2025 stydopedia.ru Все материалы защищены законодательством РФ.
|



 ) я расскажу, как создать макет визитки в Corel Draw. Урок подойдет для новичков – тут все очень просто. С другой стороны, очень часто (особенно в маленьких полиграфиях) дизайнера при приеме на работу просят именно визитку и создать – проверяют навыки работы с вектором. Визитки у нас бывают двух стандартных форматов: - обычный - 50*90 мм - европейский – 55* 85мм Расположение визитки может быть горизонтальным и вертикальным. Все это желательно у клиента уточнять (совет с личной практики
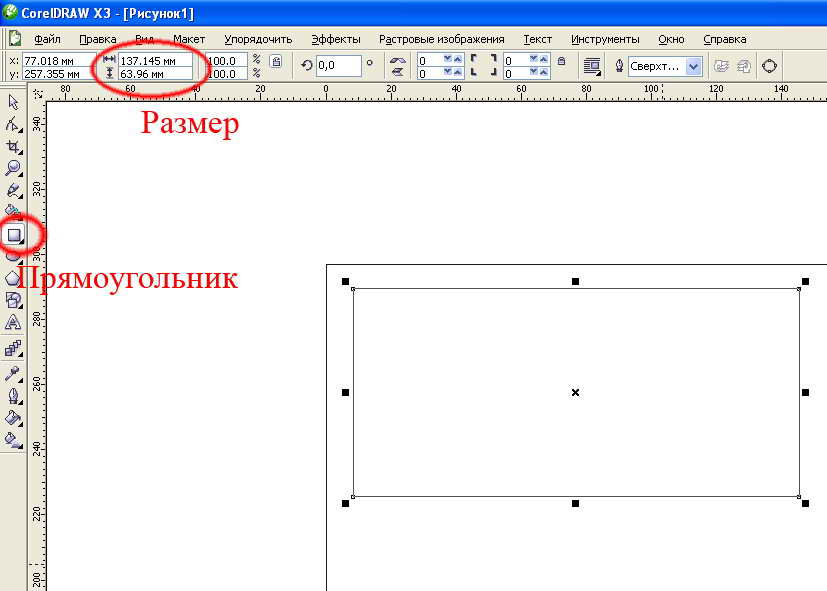
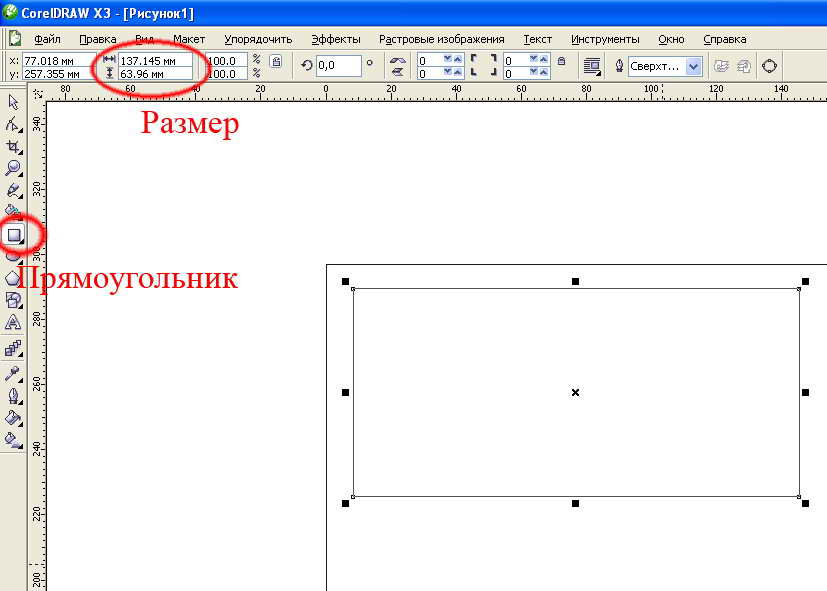
) я расскажу, как создать макет визитки в Corel Draw. Урок подойдет для новичков – тут все очень просто. С другой стороны, очень часто (особенно в маленьких полиграфиях) дизайнера при приеме на работу просят именно визитку и создать – проверяют навыки работы с вектором. Визитки у нас бывают двух стандартных форматов: - обычный - 50*90 мм - европейский – 55* 85мм Расположение визитки может быть горизонтальным и вертикальным. Все это желательно у клиента уточнять (совет с личной практики  )потому что клиент не всегда сам знает, что хочет. Теперь за работу. 1 Выбираем инструмент «Прямоугольник» и рисуем прямоугольник. Любого размера, это пока не важно. В левом верхнем углу изменяем размеры прямоугольника на 50 по вертикали, 90 по горизонтали.
)потому что клиент не всегда сам знает, что хочет. Теперь за работу. 1 Выбираем инструмент «Прямоугольник» и рисуем прямоугольник. Любого размера, это пока не важно. В левом верхнем углу изменяем размеры прямоугольника на 50 по вертикали, 90 по горизонтали.  2. Рядышком с прямоугольником набираем весь текст который должен быть на визитке, по принципу: имя фамилия отдельно, телефон отдельно, адрес отдельно. Для этого выбираем на панели инструментов «Текст» и один раз нажимает на листе в том месте где хотим написать. Подбираем шрифт ( желательно не больше 2х разных шрифтов на визитке).
2. Рядышком с прямоугольником набираем весь текст который должен быть на визитке, по принципу: имя фамилия отдельно, телефон отдельно, адрес отдельно. Для этого выбираем на панели инструментов «Текст» и один раз нажимает на листе в том месте где хотим написать. Подбираем шрифт ( желательно не больше 2х разных шрифтов на визитке).  3. Компонуем визитку. Есть несколько стандартных, устоявшихся правил компоновки: Горизонтальная компоновка: - в левом верхнем углу размещаем логотип компании; - в левом нижнем углу – адрес - в правом нижнем углу – телефон (размещение адреса и телефона основано на том что человек (правша) держит визитку в левой руке (соответственно за левый угол) и правой рукой набирает номер (либо держит в правом мобилку и опять же набирает большим пальцем номер
3. Компонуем визитку. Есть несколько стандартных, устоявшихся правил компоновки: Горизонтальная компоновка: - в левом верхнем углу размещаем логотип компании; - в левом нижнем углу – адрес - в правом нижнем углу – телефон (размещение адреса и телефона основано на том что человек (правша) держит визитку в левой руке (соответственно за левый угол) и правой рукой набирает номер (либо держит в правом мобилку и опять же набирает большим пальцем номер  Вертикальная компоновка ( пол порядку двигаясь сверху вниз) - название компании - логотип - ФИО, должность - телефон -адрес
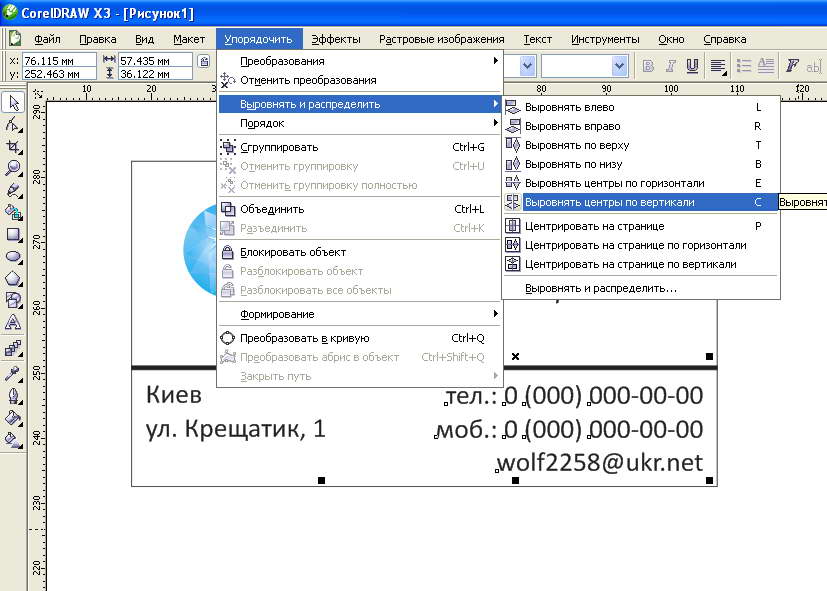
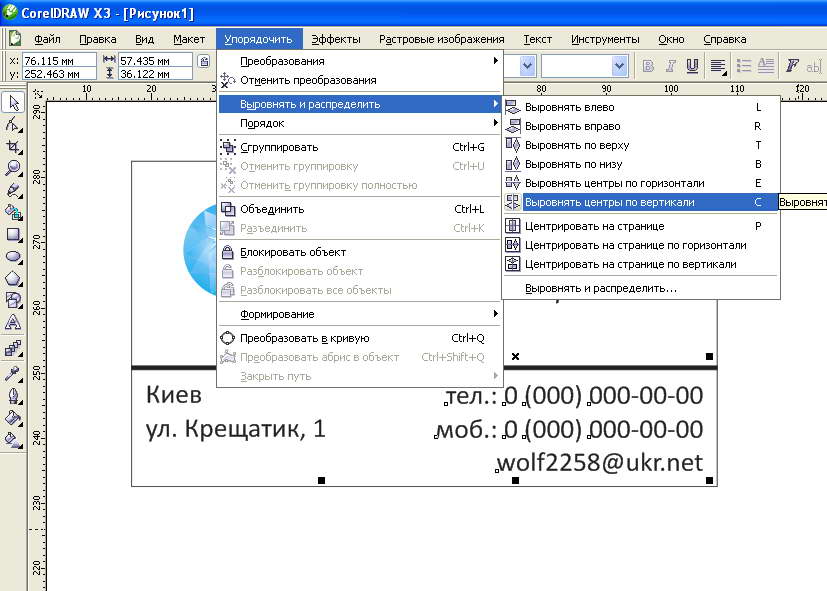
Вертикальная компоновка ( пол порядку двигаясь сверху вниз) - название компании - логотип - ФИО, должность - телефон -адрес  Итак, компонуем визитку. Обьекты перетаскиваюся с помощью инструмента «Указатель». Для того, чтобы точно выровнять разные обьекты используем Упорядочить -> Выровнять и распределить -> … (здесь целый список, впрочем самое полезное:«Выровнять центры по вертикали» и «Выровнять центры по горизонтали».
Итак, компонуем визитку. Обьекты перетаскиваюся с помощью инструмента «Указатель». Для того, чтобы точно выровнять разные обьекты используем Упорядочить -> Выровнять и распределить -> … (здесь целый список, впрочем самое полезное:«Выровнять центры по вертикали» и «Выровнять центры по горизонтали».  Хорошей помощью также могут быть направляющие – они просто вытаскиваются мышкой из линеек. (Чтобы включить линейки Вид -> Линейки)
Хорошей помощью также могут быть направляющие – они просто вытаскиваются мышкой из линеек. (Чтобы включить линейки Вид -> Линейки) 
 4. Когда текст на своих местах, можно добавить визитке цвета и декоративных элементов. Обычно если заказывают большую партию визиток (или просто клиент хороший) дизайнер делает три варианта макета на выбор. Конечно, если в процессе создания клиент сидит рядышком и отвечает на вопросы, этого не требуется. Вариант 1 (самый простой) Перекрашиваем имя и разделительную полоску в голубой цвет. Для этого выбираем обьект который нужно перекрасить (один раз нажимаем на него) и на палитре щелкаем левой кнопкой мышки по цвету чтобы закрасить обьект внутри и правой – чтобы закрасить контур.
4. Когда текст на своих местах, можно добавить визитке цвета и декоративных элементов. Обычно если заказывают большую партию визиток (или просто клиент хороший) дизайнер делает три варианта макета на выбор. Конечно, если в процессе создания клиент сидит рядышком и отвечает на вопросы, этого не требуется. Вариант 1 (самый простой) Перекрашиваем имя и разделительную полоску в голубой цвет. Для этого выбираем обьект который нужно перекрасить (один раз нажимаем на него) и на палитре щелкаем левой кнопкой мышки по цвету чтобы закрасить обьект внутри и правой – чтобы закрасить контур.  Если палитра не включена, идем Окно –> Цветовые палитры. Цвет с полотка лучше не подбирать, потому что цвет на экране и цвет в печати – две большие разницы. Я советую пользоватся палитрой CMYKпотому что на этой цветовой схеме и основана цифровая печать.
Если палитра не включена, идем Окно –> Цветовые палитры. Цвет с полотка лучше не подбирать, потому что цвет на экране и цвет в печати – две большие разницы. Я советую пользоватся палитрой CMYKпотому что на этой цветовой схеме и основана цифровая печать.  Вариант 2 (деловой) Рисуем несколько прямоугольников (вспомните как рисовали прямоугольник для визитки) и окрашиваем их в подходящие цвета (не забудь окрасить и контур тоже!)
Вариант 2 (деловой) Рисуем несколько прямоугольников (вспомните как рисовали прямоугольник для визитки) и окрашиваем их в подходящие цвета (не забудь окрасить и контур тоже!)  Выбираем на панели инструментов Интерактивная прозрачность
Выбираем на панели инструментов Интерактивная прозрачность  И задаем линейную прозрачностьпрямоугольников.
И задаем линейную прозрачностьпрямоугольников.  Вариант 3 (с креативным фоном) Я выбираю из имеющийся базы подходящую картинку (обычный jpeg) и простым перитаскиванием загоняю в Corel ( при желании можете импортировать через Файл - >Импорт). Точно так же как меняли размер визитки, меняем раз мер картинки на наши 90*50 и располагаем над нашей визиткой. С помощью клавиш Ctrl+PgDnопускаем фон под надписи. Добавляем фону прозрачности, только выбираем не «Линейная прозрачность» а «Однородная». Чтобы логотип ярче выделился на фоне создаем под ним тень с помощью инструмента «Интерактивная тень»
Вариант 3 (с креативным фоном) Я выбираю из имеющийся базы подходящую картинку (обычный jpeg) и простым перитаскиванием загоняю в Corel ( при желании можете импортировать через Файл - >Импорт). Точно так же как меняли размер визитки, меняем раз мер картинки на наши 90*50 и располагаем над нашей визиткой. С помощью клавиш Ctrl+PgDnопускаем фон под надписи. Добавляем фону прозрачности, только выбираем не «Линейная прозрачность» а «Однородная». Чтобы логотип ярче выделился на фоне создаем под ним тень с помощью инструмента «Интерактивная тень» 
 Как вы видите, я решила создать интерактивную тень и под именем тоже. 5. Подготовка к печати. Внимательно вычитываем визитку и если все написано правильно переводим текст в кривые. Нажимаем на текст правой кнопкой мышкии выбираем«Преобразовать в кривую».
Как вы видите, я решила создать интерактивную тень и под именем тоже. 5. Подготовка к печати. Внимательно вычитываем визитку и если все написано правильно переводим текст в кривые. Нажимаем на текст правой кнопкой мышкии выбираем«Преобразовать в кривую».  Это нужно потому, что машина может неправильно прочесть сложный шрифт и вы получите на выходе невнятные галочки. Перекрашиваем рамочку визитки в бесцветный цвет (звучит жутко, но это на самом деле так. Перечеркнутый квадратик в палитре). Затем удерживая Shift выбираем все обьекты( или просто выделяем их мышкой) и в меню (правая кнопка мышкивыбираем «Сгруппировать». Рамочку хоть и не видно но ее не забудьте!
Это нужно потому, что машина может неправильно прочесть сложный шрифт и вы получите на выходе невнятные галочки. Перекрашиваем рамочку визитки в бесцветный цвет (звучит жутко, но это на самом деле так. Перечеркнутый квадратик в палитре). Затем удерживая Shift выбираем все обьекты( или просто выделяем их мышкой) и в меню (правая кнопка мышкивыбираем «Сгруппировать». Рамочку хоть и не видно но ее не забудьте!  Проверяем не изменился ли размер сгруппированного обьекта. На этом этапе могут вылезти незамеченные обьекты и ляпы. Идем в «Преобразования»-> «Упорядочить» -> «Положение».Справа около палитры у вас появится меню «Преобразование»
Проверяем не изменился ли размер сгруппированного обьекта. На этом этапе могут вылезти незамеченные обьекты и ляпы. Идем в «Преобразования»-> «Упорядочить» -> «Положение».Справа около палитры у вас появится меню «Преобразование»  Выбираем вкладку «Расположить»,ставим галочку «Вправо» и нажимаем «Применить к копии»
Выбираем вкладку «Расположить»,ставим галочку «Вправо» и нажимаем «Применить к копии»  Выбираем обе визитки, галочку «вниз», и делаем еще 4 копии.
Выбираем обе визитки, галочку «вниз», и делаем еще 4 копии.  Выделаем все визитки и группируем их. Затем выбираем «Упорядочить» -> «Выровнять и распределить» -> «Центрировать по странице»
Выделаем все визитки и группируем их. Затем выбираем «Упорядочить» -> «Выровнять и распределить» -> «Центрировать по странице»  Лист готов для печати.
Лист готов для печати.