|
|
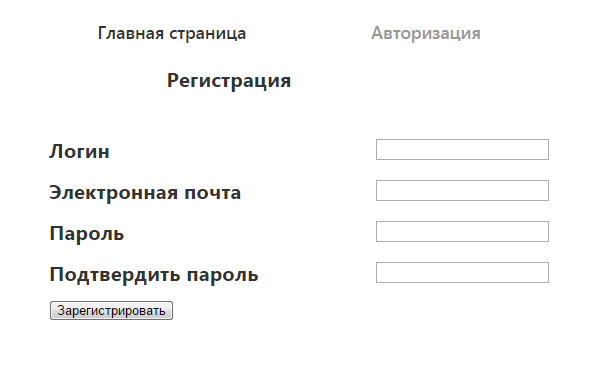
Разработка руководства пользователяПри захождении пользователя на сайт он попадает на главную страницу сайта. Если пользователь заходит на сайт впервые, то на главной странице появляются ссылки для регистрации и авторизации пользователя. Если пользователь уже был авторизован и не вышел из своей учетной записи, то главная страница сайта будет выглядеть иначе. На главной странице будет отображена ссылка для перехода к отображению расписания Если пользователь не зарегистрирован, то на главной странице приложения ему нужно нажать на ссылку Регистрация. Тогда он перейдет на страницу регистрации пользователей (рис. 20).
Рис. 20 – Страница регистрации пользователей После заполнения всех соответствующих полей пользователь должен нажать на кнопку «Зарегистрировать». Если регистрация прошла успешно, то пользователь будет перенаправлен на главную страницу сайта. Данная страница предусматривает проверку данных, которые вводит пользователь. Рассмотрим последовательно все ошибки, которые может допустить пользователь. Если пользователь не ввел логин, то справа от текстового поля логина будет высвечена ошибка о необходимости заполнения поля логина (рис. 21).
Рис. 21 – Ошибка при незаполнении поля Логин Если пользователь не ввел электронную почту, то ошибка, отображаемая на странице, будет следующей (рис. 22).
Рис. 22 – Ошибка при пропуске поля Пароль Если пользователь забудет ввести пароль, то приложение выдаст ошибки о необходимости ввода пароля и несовпадении паролей (рис. 23).
Рис. 23 – Ошибка при пропуске поля Пароль При регистрации пользователя для пароля предусмотрены 2 поля. В первое и второе поле пользователю нужно ввести одинаковые пароли. При несовпадении паролей приложение выдаст следующую ошибку (рис. 24).
Рис. 24 – Ошибка при несовпадении паролей Также в приложении предусмотрена функция проверки уникальности вводимого логина при регистрации пользователя. Если на сайте уже зарегистрирован пользователь с таким логином, то будет выдана ошибка (рис. 25).
Рис. 25 – Ошибка при вводе неуникального логина Для авторизации пользователя на сайте ему необходимо на главной странице нажать на ссылку «Авторизация». После этого откроется страница авторизации пользователей (рис. 26).
Рис. 26 – Страница авторизации пользователей При нажатии на кнопку «Войти» без предварительно заполненных полей приложении выдаст ошибку пользователю (рис. 27).
Рис. 27 – Ошибка о незаполненных полях при авторизации Также возможны ошибки, если пользователь не заполнит поле «Логин» (рис. 29) или поле «Пароль» (рис. 28).
Рис. 28 – Ошибка при незаполненном поле Пароль
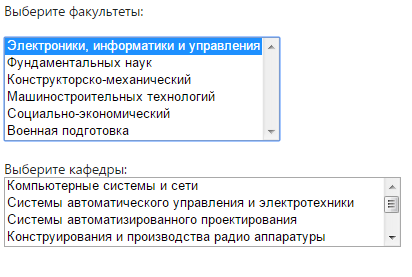
Рис. 29 – Ошибка при незаполненном поле Логин После успешной авторизации пользователь переадресовывается на страницу выбора групп для отображения расписания. Вначале пользователю предоставляется список факультетов (рис. 30).
Рис. 30 – Страница с отображением списка факультетов Затем после выбора факультетов на странице динамически формируется список кафедр (рис. 31).
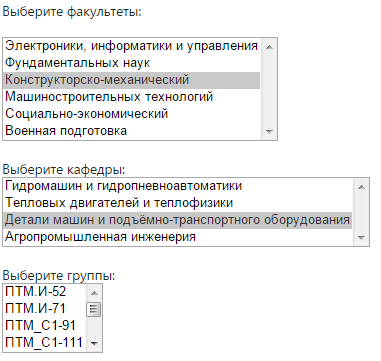
Рис. 31 – Страница с отображением списка кафедр При изменении факультета динамически будет изменяться список кафедр. После выбора кафедр на странице будет динамически сформирован список групп, которые есть на кафедрах выбранных факультетов.
Рис. 32 – Страница с отображением списка групп После выбора групп на странице появляется кнопка для формирования расписания (рис. 33).
Рис. 33 – Страница с окончательным выбором всех условий При нажатии на кнопку «Вывести расписание» пользователь переходит на страницу отображения расписания (рис. 34).
Рис. 34 – Страница с отображением расписания Заключение В настоящее время из-за роста количества информации различные организационные структуры видят необходимость в использовании автоматизированной системы хранения, обработки и отображения информации. Поэтому сейчас стало появляться большое количество программных комплексов с подобным функционалом. Исключением не стала и сфера образования. На рынке представлено много продуктов, которые ориентированы на повышение эффективности работы различных структурных подразделений высших учебных заведений (учебный отдел, деканат, бухгалтерия и т.д.). В рамках данной квалификационной работы необходимо разработать веб-приложение, предназначенное для динамического отображения расписания КФ МГТУ им. Н.Э. Баумана. Для достижения этой цели в введении был поставлен ряд задач, которые нужно решить. В результате были получены следующие результаты: 1) Был проведен теоретический анализ учебной деятельности студентов. Изучены особенности предметной области, которые необходимо учитывать при разработке веб-приложения. 2) Произведен анализ аналогичных программных продуктов. Были выявлены следующие недостатки: · Высокая рыночная стоимость · Избыточный функционал представленных приложений · Невозможность работы со сторонними базами данных · Слабые возможности отображения расписания (в основном статические) 3) В проектно-конструкторской части подробно описаны этапы разработки и проектирования веб-приложения. Для повышения эффективности работы пользователя с приложением и устранения конфликтов была разработаны схема диалога приложения, алгоритм работы приложения. Для описания функциональных возможностей приложения были рассмотрены принципы работы отдельных модулей приложения. 4) Проведен анализ и обоснование экономической эффективности разрабатываемого программного продукта. Доказана целесообразность разработки проекта. Разработка веб-приложения оказалась эффективной. 5) Проведен анализ безопасности труда и защиты окружающей среды. Были выявлены основные вредные факторы, воздействующие на пользователя. Также произведен расчет отходов офисной техники. Основным результатом данной квалификационной работы стала разработка приложения, использующего базу данных программного комплекса «Расписание» для динамического отображения расписания занятий студентов КФ МГТУ им. Н.Э. Баумана.

Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2025 stydopedia.ru Все материалы защищены законодательством РФ.
|