
|
|
Форматы графических файлов
Для того чтобы программа могла загрузить графический файл, ей должен быть «знаком» формат этого файла, чтобы знать, что, откуда и как из него прочесть. Если программа может работать с определенным форматом, то говорят, что она поддерживает этот формат. Например, редактор Paint поддерживает форматы BMPиJPEG. Если формат поддерживается большим количеством программ, то он Некоторые форматы являются узкоспециализированными, их поддерживает только одна программа или несколько. Нередко разработчики компьютерных игр создают новые форматы файлов специально для своей игры, поэтому открыть такие файлы с помощью какого-либо графического редактора нельзя. Формат PCX фирмы ZSoft – один из наиболее старых и широко поддерживаемых форматов для персонального компьютера. Благодаря простоте формата PCX начинающие программисты пользуются именно им. Многие профессиональные графические пакеты также поддерживают формат PCX. Этот формат использует самый простой вид сжатия – RLE, по этой причине он хорошо подходит для хранения рисунков и чертежей, но не годится для хранения Формат BMP был разработан компанией Microsoft специально для операционной системы Windows. Фактически сама операционная система поддерживает этот формат, благодаря чему он поддерживается почти всеми Windows-приложениями. Недостатком формата BMP является отсутствие сжатия информации, поэтому BMP-файлы занимают на диске очень много места. В 1987 г. специалисты фирмы CompuServe разработали специальный формат для хранения и передачи растровых изображений в глобальных сетях. Формат JPEG. Отличительной особенностью этого формата является использование сжатия с потерями, т. е. при сохранении изображения часть информации теряется. Это приводит к тому, что сохраненное изображение получается не идентичным исходному. Отбрасывается только та часть информации, которая не воспринимается или мало воспринимается человеческим глазом. Фактически исходное и сохраненное изображения отличаются, но человек может не заметить эти различия. При сохранении изображения в формате JPEG можно выбрать степень сжатия. Чем выше степень сжатия, тем ниже получается качество сохраненного изображения, и наоборот. Таким образом, приходится искать компромисс между небольшим размером файла и высоким качеством. Сжатие, используемое в формате JPEG, основано не только на отбрасывании «лишней» информации, но и на использовании еще нескольких этапов, в том числе алгоритмов сжатия RLE и Хаффмана. В результате файл может быть сжат в 10 paз и более. Степень сжатия конкретного файла зависит от сложности исходного изображения и уровня качества, установленного при сохранении файла. Сохраняя простое изображение, имеющее много однородных областей и плавные переходы оттенков, в режиме низкого качества, можно добиться даже Формат JPEG является одним из основных, используемых в сети Интернет для размещения на сайтах фотографий и иллюстраций. Этот формат применяется не только на персональном компьютере, но и в цифровых фотокамерах для хранения фотографий в памяти. Формат PNG (Portable Network Graphics) был разработан консорциумом W3 специально для сети Интернет. Практически формат PNG заменил формат GIF, и вce последние версии браузеров поддерживают его без специальных подключаемых модулей. Формат PNG поддерживает полутоновые и полноцветные RGB-изображения с одним альфа-каналом, а также индексированные и монохромные изображения без альфа-каналов. Альфа-канал служит маской прозрачности. В настоящее время компьютеры широко применяются при создании полиграфической продукции. При этом очень важно хранить высококачественные изображения с очень точной цветопередачей. Специально для этих целей корпорацией Aldus был разработан формат TIFF, который допускает глубину цвета до 48 бит (по 16 бит для красного, зеленого и синего), может содержать альфа-канал (карту прозрачности) и информацию, необходимую для печати изображения. Благодаря независимости формата TIFF от архитектуры вычислительной системы, операционной системы и графических аппаратных средств он идеально подходит для обмена данными между различными настольными издательскими системами и связанными с ними приложениями. Формат TIFF использует упрощенный вариант алгоритма сжатия LZW.
3. ЗАДАНИЯ ДЛЯ САМОСТОЯТЕЛЬНОЙ РАБОТЫ
Отчеты делаются в печатном виде с использованием редактора Word и последующим представлением преподавателю электронной версии отчета и файлов, созданных при выполнении работы.
3.1. Работа с растровыми изображениями в MicrosoftPaint
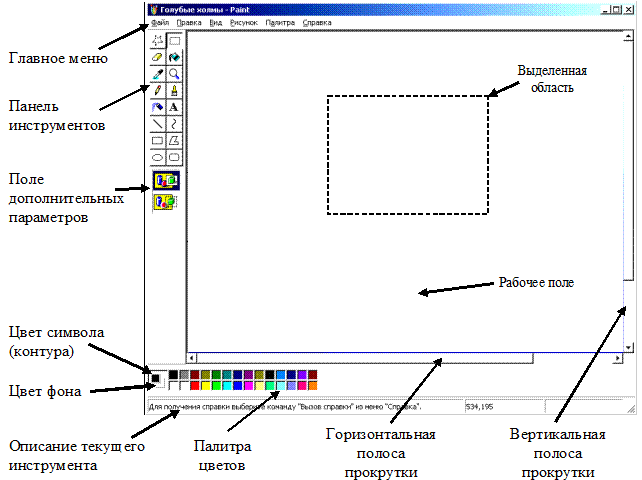
3.1.1. Описание основных функций программы Графический редактор Paint позволяет создавать, изменять и просматривать растровую графику. Рисунок, созданный в Paint, можно вставить в документы приложений Windows (MicrosoftWord, MicrosoftExcel и др.) или Программа Paint запускается в меню Пуск Þ Программы Þ Стандартные Þ Paint. После запуска появляется окно редактора (рис. 6). Графический редактор Paint одновременно может работать только с одним документом. Главное меню редактора Paint содержит следующие пункты: Файл – стандартные операции с файлами (создание нового файла, открытие файла, сохранение файла с текущим или измененным именем, печать Правка – редактирование изображения, работа с буфером обмена, отмена предыдущих действий и повтор результатов отмененного действия. В редакторе Paint можно по очереди отменить три последовательно выполненные операции командой Правка Þ Отменить или комбинацией клавиш Ctrl + Z; Вид – управление выводом меню инструментов и цветов, панелью атрибутов текста, статусной строкой, масштабом и обзором изображений; Рисунок – операции с выделенными изображениями (поворот, инверсия, изменение атрибутов, очистка, изменение параметров рисунка); Палитра – установка опций графического редактора (установка и запись палитры цветов); Справка – получение справочной информации. Кроме стандартных элементов (заголовка и главного меню) окно графического редактора Paint содержит горизонтальную и вертикальную полосы прокрутки, а также четыре специальных области (см. рис. 6): рабочее поле, панель инструментов, палитру цветов, поле дополнительных параметров (атрибутов) инструментов.
Рис. 6. Окно графического редактора Paint
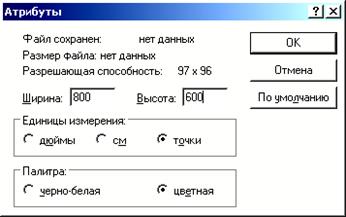
Центральную часть окна редактора Paint занимает рабочее поле – участок экрана, на котором можно рисовать картинку. Размер картинки может превышать размер рабочего поля, в этом случае на экране всегда находится лишь фрагмент изображения, поэтому по полю картинки можно перемещаться с помощью стандартных полос прокрутки. Размер картинки может быть меньше рабочего поля, в этом случае полосы прокрутки отсутствуют, а поле картинки ограничено рамкой в левой верхней части рабочего поля. В левой части окна редактора Paint находится панель инструментов, каждый из которых обозначен пиктограммой и предназначен для выполнения определенных функций. Для изменения размеров (ширины и высоты) изображения необходимо выполнить команду Рисунок Þ Атрибуты. При этом вызывается диалоговое окно «Атрибуты» (рис. 7), где можно установить размеры изображения (электронного полотна), на котором будет размещаться рисунок.
Рис. 7. Диалоговое окно «Атрибуты»
Основной инструмент при работе с изображением в редакторе Paint – мышка. Клавиатура используется для ввода текста. Для сохранения нарисованного изображения необходимо выполнить Общие принципы работы при создании рисунков в редакторе Paint: выбрать один из 16 инструментов; при необходимости выбрать дополнительные параметры инструмента (стиль строки, ширина и др.); установить цвета символа и фона; изобразить с помощью выбранного инструмента графический объект.
3.1.2. Задание
2) Сохраните полученное изображение с именем Rastr-1-24 как 24-раз-рядный рисунок, затем сохраните его с именем Rastr-1-JPEG как рисунок формата JPEGи с именемRastr-1-GIF как рисунок формата GIF. 3) Сравните размеры сохраненных файлов. Сделайте вывод о том, в каком формате рациональнее сохранять изображения, содержащие несколько цветов, с точки зрения экономии места на носителе информации. 4) При помощи формул, указанных в теоретической части данных указаний, рассчитайте следующие параметры изображения: количество пикселей; информационный объем в байтах для глубины цвета 24 бита; информационный объем в байтах для индексированного режима кодирования цвета (для формата GIF – один байт на пиксель). 5) Откройте файл, полученный с помощью одного из устройств ввода графической информации. Это должна быть фотография или нарисованное изображение с использованием большого числа оттенков различных цветов. 6) Сохраните полученное изображение с именем Rastr-2-24 как 7) Сравните размеры сохраненных файлов. Сделайте вывод о том, в каком формате рациональнее сохранять изображения, у которых очень много оттенков различных цветов. Кроме размера файла с сохраненным изображением обратите внимание на его качество. 8) Размеры созданных файлов необходимо записывать в виде табл. 2. Таблица 2 Сравнение форматов графических файлов

Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2025 stydopedia.ru Все материалы защищены законодательством РФ.
|


 1) Создайте новое изображение. В атрибутах установите ширину изображения в точках, равную последним трем цифрам шифра вашей зачетной книжки, и высоту, равную ¾ от ширины. Если ширина больше 300, то разделите ее на 2, высота в таком случае отсчитывается от новой ширины. С помощью карандаша, линий и инструмента «заливка» изобразите черным, белым, зеленым и серым цветами схему расположения вашего дома в небольшой части района, где вы проживаете. Должна получиться небольшая карта из линий и замкну-
1) Создайте новое изображение. В атрибутах установите ширину изображения в точках, равную последним трем цифрам шифра вашей зачетной книжки, и высоту, равную ¾ от ширины. Если ширина больше 300, то разделите ее на 2, высота в таком случае отсчитывается от новой ширины. С помощью карандаша, линий и инструмента «заливка» изобразите черным, белым, зеленым и серым цветами схему расположения вашего дома в небольшой части района, где вы проживаете. Должна получиться небольшая карта из линий и замкну-