|
|
Разобьем лист формата А4 на три части, т.е. на два фальца.Прежде чем рассмотреть создание буклета вспомним размеры стандартных размеров бумаги (Рис.2).
Рис.2. Размеры стандартных размеров бумаги
С помощью направляющих установим место сгиба каждой страницы. Для этого выберем вертикальную ориентацию листа, размер А4, разрешение отображения 300 dpi. Создадим направляющие по краям страницы следующим образом: Выполним команду Tools→Options→Guidelines→Presets (Макет → Параметры страницы → Направляющие) и ставим галочку на Page Borders (Показывать направляющие), как показано на Рис. 3. Появляются пунктирные линии по краям листа. Эти линии и называются направляющими.
Рис. 3 Создание направляющих публикации При изменении ориентации листа, направляющие сохраняются. Создадим направляющие, ограничивающие отдельные части буклета. Для этого создадим вертикальную направляющую, ухватив курсором мыши за вертикальную линейку, и, перетащив ее на макет публикации. Введем значение 98мм в соответствующее окно панели свойств. Так же создадим направляющую для 197мм. При наполнении страничек буклета фотографиями и текстом нужно не забывать о поле отступа в 5 мм на каждой из частей.
Создание фона буклета: ü выполнив команду Layout → Page Background (Макет→ Фон страницы) создадим сплошной фон бледно-серого цвета; ü добавим на первую часть буклета прямоугольник с отступом 5 мм от краев страницы; ü зальем его градиентной линейной заливкой серо - белого цвета; ü дважды продублируем прямоугольник; ü разместим прямоугольники c отступами 5 мм в двух оставшихся частях буклета. Первая страница буклета, должна выглядеть следующим образом:
Рис. 4. Первая страница буклета
Создание рекламы. Создадим рекламу системы управления сайтов под названием «Arena». Для этого: На первой странице публикации: ü в качестве логотипа нарисуем открытый ящик красного цвета. Ящик лучше рисовать на столе, а затем перетащить на лист; ü справа от ящичка ü скопируем логотип (изображение ящика) с надписью вниз страницы; ü копию, уменьшим и переместим в верхнюю часть страницы; ü добавим надпись «Система управления сайтом» белого цвета; ü ниже добавим надпись желтого цвета, которая задает тематику нашего буклета: «Информация о системе»; ü под надписью нарисуем четыре квадрата серого цвета (темнее фона) со стрелками светло-серого цвета внутри. В одном из квадратов стрелка будет желтого цвета, и она будет призывать читателя открыть буклет и посмотреть, что же находится внутри. На второй странице публикации опишем преимущества нашей системы. Для этого: ü сверху поместим прямоугольник, в котором будет желтая стрелка в квадрате с левой стороны и надпись «Преимущества» желтого цвета; ü двумя миллиметрами ниже снова нарисуем прямоугольник и поместим в него текст желтого цвета: «“ARENA” - это система создания и управления структурой сайта и редактирования его содержимого - того, что принято называть контентом. ü для контента нарисуем текстовый фрейм и введем в него текст: Публикация информации в режиме реального времени. Удаленное редактирование. Редактор содержания веб-страниц максимально приближен к интерфейсу MS Word. Возможность автоматической генерации страниц путем простой вставки документа MS Word, MSExcel и др. Заранее заготовленный текст в текстовом редакторе Word также можно вставить командой Правка → Вставить новый объект →из файла и указать местонахождение этого текста. Следующие контенты введем аналогичным способом. Они будут содержать следующие тексты: Работа с разнотипными мультимедийными материалами (текст, таблицы, фото, аудио, видео). Управляемая интернет-витрина с возможностью делать заказы. Гибкие настройки каталогов товаров. Форум посетителей и система «Вопрос-Ответ» позволят вам легко отвечать на любые вопросы ваших клиентов. Авторизованный доступ к администрированию сайта. Автоматическое отражение в навигационном меню сайта изменений, производимых любым из удаленных администраторов сайта. Зальем текст белым цветом и сделаем маркированным списком, предварительно распределив по всему текстовому блоку командой Text→ Paragraph Text Frame→ Fit Text to Frame. При выделенном тексте выполнить команду Text → Bullets (Текст → Маркеры), выбрать черный квадратик из шрифтов Webdings. Для изменения цвета маркеров обведем их инструментом Shape Tool (Указатель) и затем зальем желтым цветом. Изображение второй страницы приводится на рис. 6.
Рис. 6 Вторая страница буклета На третьей странице разместим информацию о контактах: сверху поместим желтую стрелку в сером прямоугольнике и желтую надпись «Контакты» на сером фоне. Ниже добавим название фирмы-издателя, номер телефона и факса, физический адрес и адрес электронной почты, как приводится на Рис. 7.
Рис.7. Третяя страница буклета Результат работы приводится на рис. 9. Рис.9. Рекламный буклет с двумя фальцами, состоящий из трех страниц
ЧАСТЬ 2. РАСТРОВАЯ ГРАФИКА НА ПРИМЕРЕ Adobe Photoshop — самая популярная в мире программа редактирования растровых изображений. Она используется для ретуширования, тоновой и цветовой коррекции, а также с целью построения коллажей, в которых фрагменты различных изображений сливаются вместе для создания интересных и необычных эффектов. PhotoShop CS5 имеет стандартный оконный интерфейс. Для создания и управления документами и файлами используются такие элементы интерфейса, как палитры, панели и окна. Расположение этих элементов называется рабочим пространством или средой. Рабочие среды разных приложений AdobeR Creative SuiteR 5 имеют одинаковый вид, что позволяет пользователю легко перемещаться между ними. Пользователь может настроить каждое приложение в соответствии со своими потребностями, выбрав рабочее пространство (среду) из набора или, создав новое. Хотя вид рабочих пространств по умолчанию отличается в разных приложениях, работа с ними происходит похожим образом.
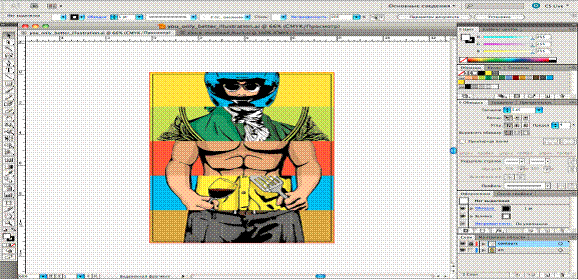
Рис.1 Cтандартный оконный интерфейс PhotoShop CS5. А. Окна документа с закладками; Б. Панель приложения; В. Переключатель рабочих сред; Г. Строка заголовка панели; Д. Панель «Управление»; Е. Панель «Инструменты»; Ж. Кнопка «Свернуть в значки»; З. Четыре группы палитр, закрепленные вертикально. 
Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2025 stydopedia.ru Все материалы защищены законодательством РФ.
|