|
|
Администрирование и настройка CMSСбор информации. Личный блог – отличная возможность завязывать новые знакомства и общаться с интересными личностями. С помощью него будет легче будет найти единомышленников, сторонников и читателей, то есть людей с близкими взглядами и интересами. Самый главный и основной пункт работы для создания блога фотографий является поиск информации. Для этого мы использовали популярные веб-порталы о фотоаппаратах и фотографиях, отдельно взятые фотосессии. Но мало просто написать, главное-это доступность информации именно поэтому мы четко разложили все составляющие блога на темы, для того чтобы пользователям сайта было удобно а главное приятно пользоваться нашим ресурсом. Блог (англ. blog, от web log — интернет-журнал событий, интернет-дневник, онлайн-дневник) — веб-сайт, основное содержимое которого — регулярно добавляемые записи (посты), содержащие текст, изображения или мультимедиа. Для блогов характерны недлинные записи вре́менной значимости, отсортированные в обратном хронологическом порядке (последняя запись сверху). Отличия блога от традиционного дневника обусловливаются средой: блоги обычно публичны и предполагают сторонних читателей, которые могут вступить в публичную полемику с автором (в комментарии к блогозаписи или своих блогах). Создавать наш блог мы будем на Joomla.Сначала надо сразу сказать, что в Joomla нет страниц, там есть материалы они то нам и потребуются для работы с информацией. Но прежде чем мы займемся материалы нам необходимо создать разделы и категории. Переходим в Менеджер Разделов и создаем раздел (В нашем случае раздел будет называться «Тематика фотосессий») Он нам потребуется позже. Также нам потребуются категории. Заходим в Менеджер категории, в открывшемся окне выбираем созданный нами раздел («Тематика фотосессий») и придумываем название категории (в нашем случае категория «Фотосессия в стиле ретро») и нажимаем сохранить. По этому же принципу создаем еще ряд категории(Готическая, Русская-народная , Романтическая и.т.д)Эти категории потребуются нам позже для Пункта №4.нажимаем сохранить и переходим в главное меню Админ-панели. Создание статьи Для создания материала необходимо сначала создать Раздел и Категорию этого раздела.
Рис.2. Меню редактора раздела СМS. Перед добавлением материала необходимо создать разделы. Открываем Менеджер разделов
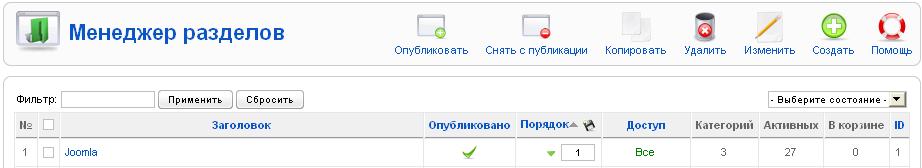
Рис.2. Менеджер разделов. Создаем Раздел. Для этого нажимаем на кнопку Создать, заполняем поля: Переходим к созданию категории. Все аналогично как в Создание раздела, заполняете поля. Заголовок:например Фотосессии Открываем Материалы => Менеджер материалов
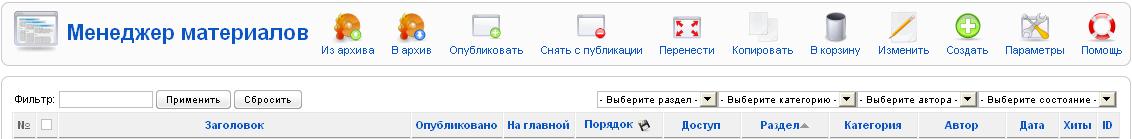
Рис.3. Менеджер материалов. Нажимаете на кнопку Создать. Заполняете поля: Заголовок:Как будет называться ваша статья. Если вы хотите, чтобы статья на главной была не вся, а только часть - нажмите кнопку Подробнее в том месте, где вы хотите. Настройка меню Переходим к настройке меню. В административной панели выбираем Все меню - Менеджер меню
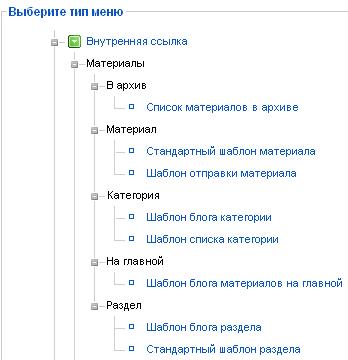
Рис.4. Менеджер меню. Нажимаем на ссылку MainMenu. Изменяем заголовок, например на Главное меню. Сохраняем. Рис.5. Выбор типа меню. Выбираем из списка нужный пункт меню, например, выбираем Стандартный шаблон материала Заполняем Подробности пункта меню. Заголовок: например Новости Сохраняете, нажимаете на ссылку Просмотр в верхней правой части. И смотрим, как выглядит наш пункт меню. Настройка внешнего вида Главное преимущество CMS Joomla это возможность быстро и качественно настроить вид своего сайта. Для этого мы будем использовать оболочки. В интернете можно найти просто огромное количество всяких разных оболочек для сайтов. В нашем случае мы будем использовать оболочку «Laim_green edition». Публикация материала Самый главный пункт нашей работы на сайте. Мы заранее собрали весь материал и теперь преступим к его публикации. Открываем менеджер материалов, пункт меню «создать». В открывшемся окне выбираем раздел и категорию (в нашем случае это раздел «Тематика фотосессий», категория «Фотосессия в стиле ретро»). Далее задаем имя нашему материалу (в нашем случае «60-е года»). После добавляем саму информацию, также добавляем фото, нажимаем на кнопку «Изображение» выбираем нужное, сохраняем, сохраняем материал. Переходим на страницу сайта и видим что на главной странице у нас отобразился материал. По этому же принципу добавляем остальные материалы и переходим к следующему и завершающему пункту. Результат проделанной работы можете просмотреть на созданном мною сайте
Заключение Мы живем в 21-веке, это век, в котором информация играет огромную роль в жизни каждого человека. Мы настолько зависимы от информации что теперь мы не смотрим в окно чтоб узнать погоду мы ждем прогноза погоды по телевизору, за любым неизвестным нам ответом на вопрос мы не ищем книгу а ищем ответ в интернете. Так уж повелось на нашем веку. И мы должны быть благодарны разработчикам новых программ в частности АИС ведь это именно благодаря их труду мы можем спокойно узнать всю необходимую нам информацию. Но не все так сложно как кажется. Данная курсовая работа-это пример того что если зная некоторые хитрости можно и самому сделать сайт используя все современные технологии который смог бы отвечать всем требования пользователей. Подытожим. Имея простую идею в моём случае, интернет магазин, СУБД(MySQL) а также CMSJoomla мы смогли разработать АИС и в последствии поставить на нее наш портал. В результате выполнения разработки курсовой работы была реализована поставленная цель – разработка гипертекстовой АИС на основе базы данных для заданной предметной области по теме проекта. Для этого в задании курсовой работы были поставлены задачи сбора и анализа материалов предметной области АИС, обоснования и формирования структуры ее реляционной базы данных, подготовки и формализации необходимых исходных, а также техно рабочего проектирования прикладной РБД.

Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2025 stydopedia.ru Все материалы защищены законодательством РФ.
|