|
|
Лабораторная работа №2 «Создание web-сайтов с использованием MS sharepoint designer (ПЕРЕХОДЫ)»Вторым способом создания сайтов является использование специальных программ-конструкторов. Специальные редакторы, ориентированные на визуальную разработку сайтов, позволяют проектировать web-страницы так же легко, как и создавать документ в текстовом редакторе. Вы можете размещать на странице текст, таблицы, рисунки, видео, создавать ссылки, использовать различные интерактивные компоненты и при этом работать со страницей в режиме WYSIWYG (What You See Is What You Get - Что видишь, то и получаешь), то есть практически в том виде, в каком она будет выглядеть в браузере. Визуальный редактор позволяет скрыть внутреннее представление страницы в формате HTML, что существенно облегчает разработку и избавляет от поиска синтаксических ошибок. Существует большое количество таких программ. Например, достаточно простой конструктор - Web Page Maker - это русифицированный, условно-бесплатный редактор для создания web –страниц. Так же достаточно популярной программой является Micromedia Dreamweaver – очень мощный редактор, обладающий полным набором функций для создания полноценного сайта. Одним из редакторов для визуального проектирования web-сайтов, обладающим на сегодняшний день, наверное, самым широким спектром возможностей, является программа SharePoint Designer 2007 компании Microsoft, входящая в состав пакета MS Office 2007. Редактор SharePoint Designer содержит большой набор шаблонов и мастеров для создания сайтов по различной тематике. Для форматирования текста можно использовать все возможности, предусмотренные в основном стандарте HTML, а также применять специальные динамические эффекты и анимацию. Редактор имеет удобные инструменты для работы с таблицами, встроенные средства для обработки изображений, позволяет легко размещать на страницах различные мультимедиа-объекты: рисунки, видеофильмы, анимацию, звуковые фрагменты. Тесная интеграция с пакетом MS Office позволяет отображать на страницах документы MS Word, таблицы и графики MS Excel, динамически получать данные из MS Access, использовать язык VBA, средства проверки орфографии и десятки готовых тем для оформления страниц сайта. В программе SharePoint Designer реализована поддержка современных web-технологий, таких, как каскадные таблицы стилей (CSS), динамические эффекты (DHTML), фреймы, активные страницы (ASP), элементы ActiveX и Java-апплеты. Если web-сервер поддерживает технологии SharePoint Designer, то появляются дополнительные возможности при создании страниц - формы поиска, счетчики посещений, оглавление сайта и другие. Программа SharePoint Designer является не только редактором web-страниц, но и содержит средства управления сайтом, такие как схема навигации по страницам, анализ сайта с помощью различных отчетов, коллективная разработка, настройка на определенные браузеры, загрузка сайта на web-сервер по протоколам HTTP и FTP. Все эти возможности позволяют создавать с помощью SharePoint Designer полноценные web-сайты, такие, например, как электронные магазины или игровые сайты. К недостаткам редактора SharePoint Designer можно отнести некоторую избыточность готового кода HTML, а также его преимущественную ориентацию на браузер Internet Explorer, поэтому следует проверять работу готового сайта в других браузерах. Программа SharePoint Designer входит в состав пакета MS Office 2007, поэтому ее можно установить вместе с другими приложениями MS Office или отдельно. Практикум: Задание№1При помощи переходов создать структуру сайта туристической фирмы имеющий следующую структуру (рис.2). Технология работы: 1.Запустите программу MS SharePoint Designer 2007 . (Пуск/Программы/MS office /MS SharePoint Designer 2007). 2.Создайте пустой web-узел(Файл/Создать/web-узел). 3.Перейдите в режим Переходы(рис.3).
4.Щелкните правой кнопкой мыши в рабочей области, выберите Создать/Верхняя страница. 5.Выделите Домашнюю страницу, щелкните по ней правой кнопкой мыши, выберите Создать /страница (рис.4).
6.Переименуйте ее в соответствии с схемой. 7.Аналогично добавьте другие страницы структуры (рис.2). На данном этапе вы автоматически создали 8 чистых web-страниц (Домашняя, страны, острова, заказы, Европа, Азия, Карибы, Мальта) и определили связи между ними. Просмотрите их в папке Web- узла.
Задание№2 Оформите созданные страницы. Технология работы: 1. Откройте домашнюю страницу Вашего сайта в MS SharePoint Designer 2007. 2. Убедитесь, что Вы находитесь в режиме конструктора (в левом нижнем углу находятся кнопки переключения режима) рис.5.
3. Создайте дизайн для Вашего странички, для этого: · На вкладке Таблица, выберите Макетные таблицы. · На панели Макетные таблицы выберите макет (угол, верхний колонтитул, столбец слева и осн. область). Название макета появляется при наведении на него указателя мыши рис.6.
· Выровняйте таблицу по центру страницы. При желании можно выбрать другой макет из предложенных. Закройте панель Макетные таблицы. 4. Установите фоновый рисунок. Для этого: · На вкладке Формат выберите Фон. · В появившемся окне, установите флажок для Фоновый рисунок, нажмите обзор и выберите любой понравившийся вам фон. · Нажмите ОК. · Либо аналогичным образом можно установить просто фоновую заливку (Формат/Фон/Цвет фона). Установите эмблему для Вашей странички. Для этого: · Установите курсор в верхнюю левую ячейку таблицы. · На вкладке Вставка выберите рисунок/Из файла. · Выберите понравившуюся Вам картинку (можно анимационную). Можно ввести замещающий текст, например Эмблема. · Если Вас не устраивает размер рисунка его можно изменить, установить рамку и др. настройки (Для этого необходимо вызвать контекстное меню, щелчком правой кнопки мыши по рисунку и открыть в появившемся окне вкладку вид). · Сохраните результат Вашей работы. В окне Сохранение внедренных файлов нажмите ОК. · Просмотрите результат в браузере (Файл/Просмотреть в обозревателе/выбрать обозреватель из списка). · Вернитесь в конструктор. · Нажмите ОК. 5. Рядом с ячейкой с эмблемой разместите текст с названием Вашего сайта (можно вставить картинку). Для этого: · Установите курсор в ячейку рядом с эмблемой. · Наберите текст заголовка. Например, Турбюро «КОМПАС» · Отформатируйте заголовок по вашему желанию. · Просмотрите результат в браузере. 6. Заполните центральную часть[1] сайта, в соответствии с темой. 7. Если информация для сайта сохранена в виде текстового файла на Вашем компьютере можно ее вставить на страницы сайта используя команду Вставка/Файл. 8. Аналогичным образом оформите остальные страницы сайта, в соответствии с их названием (лучше использовать тот же шаблон макетной таблицы). Задание№3 Создайте панель навигации. Технология работы: 1. Откройте домашнюю страницу Вашего сайта в MS SharePoint Designer 2007. 2. Установите курсор в ячейку под эмблемой. 3. Выполните команду Вставка/Веб-компонент (рис.7)
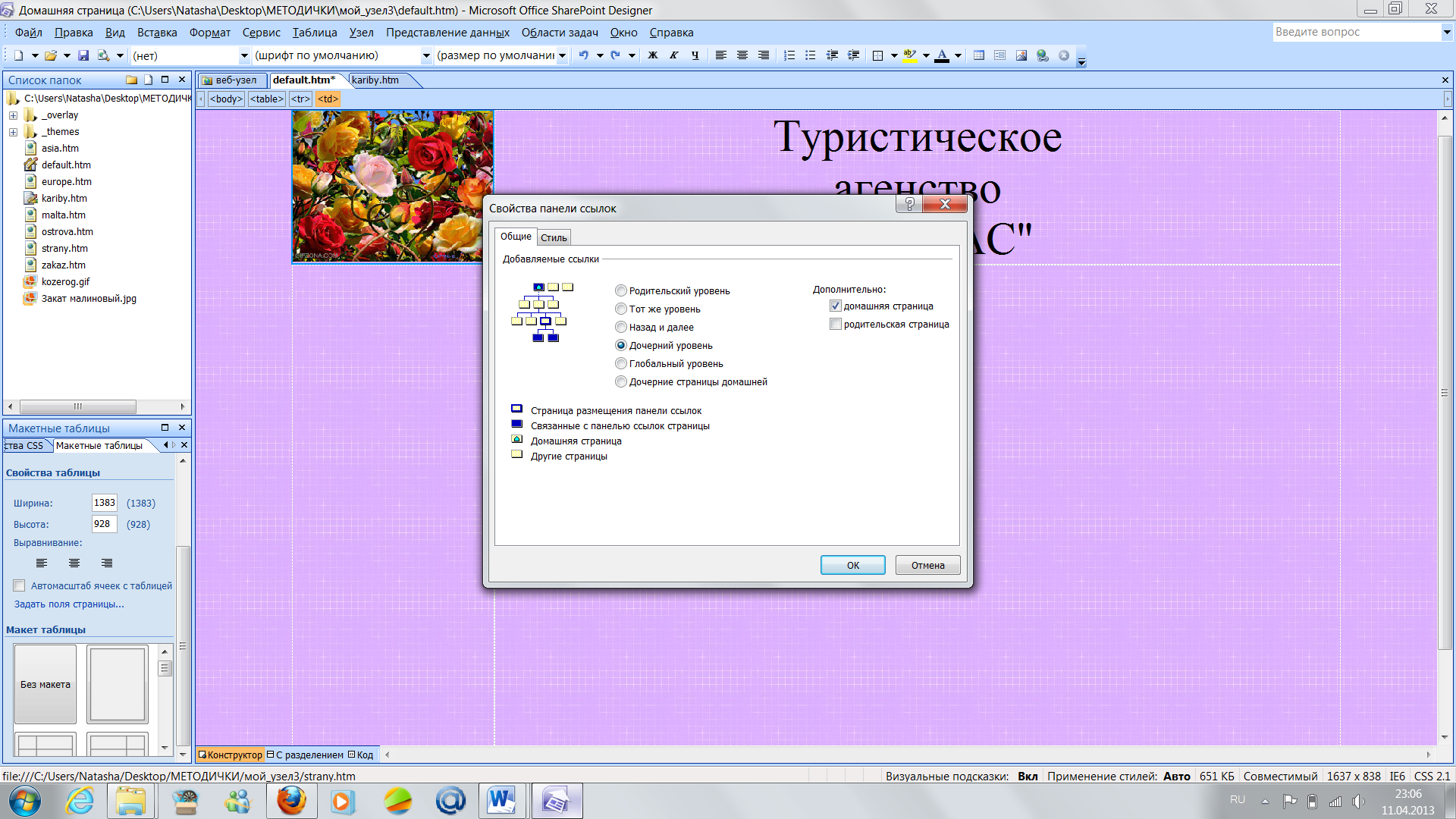
4. В открывшемся окне выберите Панели ссылок/Панель основанная на структуре переходов. Нажмите Далее. 5. Выберите стиль кнопок. Нажмите Далее. 6. Выберите вертикальную ориентацию, нажмите Ок. 7. В окне , в разделе Дополнительно установите галочку рядом с домашней страницей (рис.8). Нажмите ОК
Рисунок 7 8. Просмотрите результат в браузере, при необходимости измените стиль панели. 9. Аналогичным образом разместите панель навигации (тот же уровень) на страницах –Страны, Острова на остальных создайте на них гиперссылки перехода на главную и на предыдущий уровень. 10. Для страницы Заказы создайте только дизайн и панель навигации, на ней будет размещена форма для заказов клиентов (Лабораторная работа № 5) 11. Примените на страницах сайта другие возможности Web-компонента (бегущая строка, фотогалерея и т.д) 12. Просмотрите результат в браузере, покажите задание преподавателю. [1] Обратите внимание, область слева под эмблемой оставлена чистой для навигационной панели. 
Не нашли, что искали? Воспользуйтесь поиском по сайту: ©2015 - 2024 stydopedia.ru Все материалы защищены законодательством РФ.
|
 Рисунок 1
Рисунок 1 Рисунок 2
Рисунок 2 Рисунок 4
Рисунок 4 Рисунок 5
Рисунок 5 Рисунок 6
Рисунок 6